TypeScript学习第一天:在vsCode中自动编译
2022-02-28 21:43
1751 查看
1,全局安装typeScript环境
Win+R,打开电脑cmd命令框,全局安装
typeScript
npm install -g typescript
2,新建项目
新建一个
demo目录,
cmd进入目录。运行命令
tsc --init,成功后会在目录下生成一个
tsconfig.json文件,里面有个
compilerOptions对象。
target
:指定编译后的JavaScript
版本outDir
:编译后的文件存放目录rootDir
:需要编译的文件存放目录strict
:严格模式
3,运行
vsCode添加该项目,选中目录,点击
vsCode顶部:终端 => 运行任务 =>
tsc监视 你的目录 运行完成后,新建一个
.ts的文件,保存后会自动编译为
JavaScript
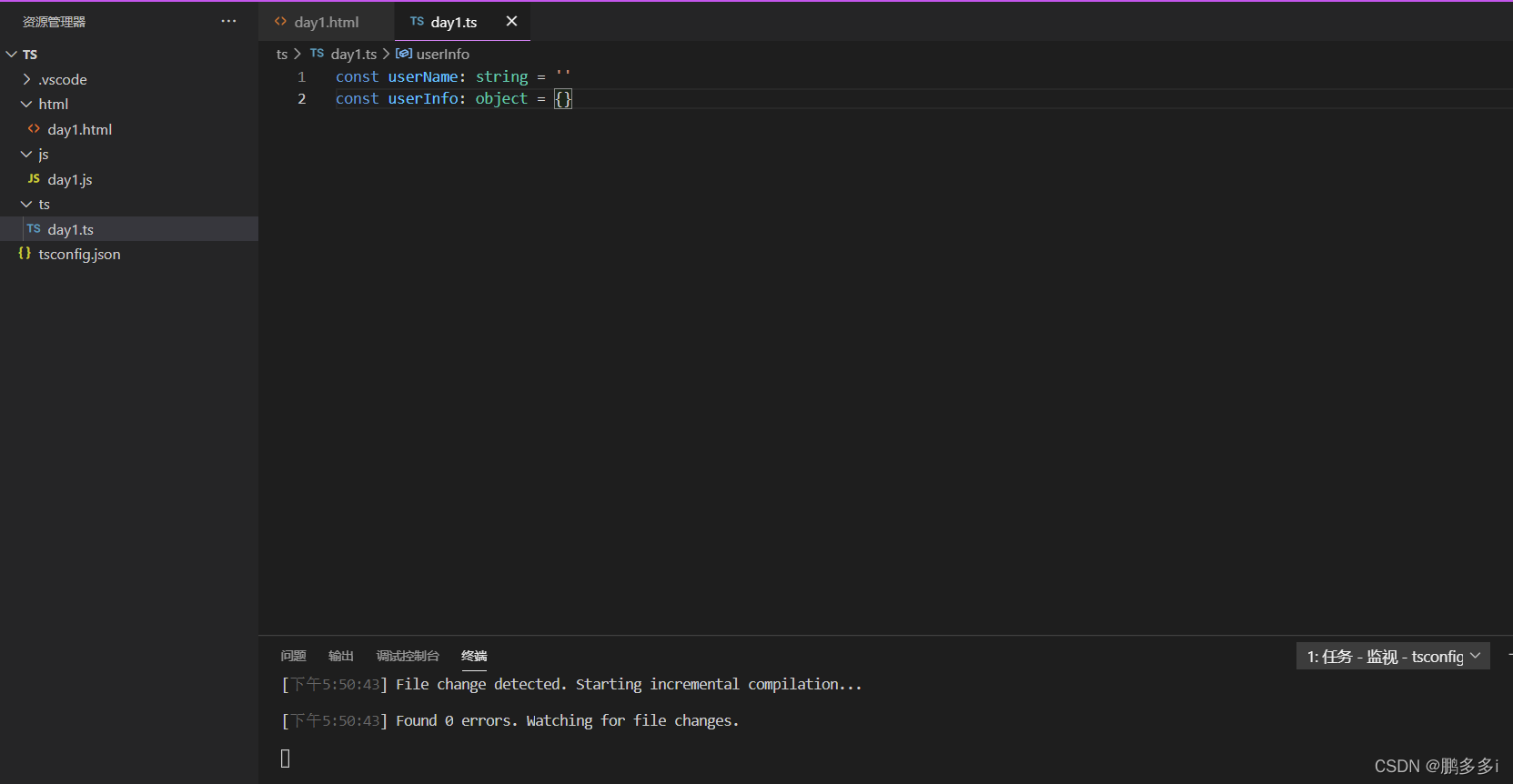
如图:

如果看了觉得有帮助的,我是@鹏多多,欢迎 点赞 关注 评论;END
PS:在本页按F12,在console中输入document.querySelectorAll('.diggit')[0].click(),有惊喜哦
公众号
往期文章
- 助你上手Vue3全家桶之Vue-Router4教程
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- 超详细!Vue-Router手把手教程
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 微信小程序实现搜索关键词高亮
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
个人主页
相关文章推荐
- 学习typescript(二)typescript开发工具Vscode自动编译.ts文件
- 【Angular4学习】服务端 自动编译typeScript为JavaScript(vscode/webstrom)
- VScode自动编译Typescript
- vscode下如何自动编译typescript
- vscode的gulp-less自动把less编译成css
- vscode自动格式化代码-学习笔记
- Typescript VSCode编译
- Mac下 vscode c/c++ 自动编译配置
- vscode--typescript文件自动转换JavaScript文件
- TypeScript--安装依赖,vscode配置ts自动转换成js文件
- 【学习笔记】在VSCode上配置typescript + nodejs 开发环境
- TypeScript开发系列(二)——VS让普通工程自动编译TypeScript
- 【日常学习】【区间DP】codevs1048 石子归并题解
- VSCode中编写Vue项目使用Eslint+Prettier格式化,会自动加上分号 空格 单引号变双引号问题
- Hbuilder:自动编译TypeScript文件
- webstorm自动编译typescript
- 使用vue-cli3 创建vue项目并配置VS Code 自动代码格式化 vue语法高亮问题
- ubuntu16 配置vscode 编译c++程序
- 从今天开始学习ios,入门第一天(Object-C学习笔记)自动引用计数和为类添加属性
- 【VSCode】Windows下VSCode编译调试c/c++【更新】

