VScode自动编译Typescript
2019-03-22 12:00
841 查看
安装typescript
[code]npm install -g typescript
使用cmd到达项目目录下, 使用下列命令进行初始化,创建tsconfig.json 文件
[code]tsc -init
打开tsconfig.json文件修改相应配置,可以直接使用如下配置
[code]{
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"module": "amd",
"removeComments": false,
"sourceMap": false,
"outDir": "js"//你要生成js的目录
}
}
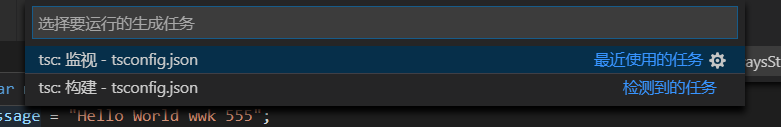
打开VSCode进入该项目,按下 Ctrl+shift+B 快捷键选择编译模式

选择监视模式。
另外,也可以使用
[code]tsc -watch *.ts
命令在监视模式下运行编译器。会监视输出文件,在它们改变时重新编译。
相关文章推荐
- 【Angular4学习】服务端 自动编译typeScript为JavaScript(vscode/webstrom)
- TypeScript开发系列(二)——VS让普通工程自动编译TypeScript
- vscode的gulp-less自动把less编译成css
- Mac下 vscode c/c++ 自动编译配置
- 记录一下ubuntu下采用vscode编译调试c/c++
- codevs 4600 [NOI2015]程序自动分析(并查集+离散化)
- vscode自动检测文件类型
- C_Cpp-VSCode-编译调试C/C++
- vscode开启自动补全
- VS编译报错 error MSB6006: “cmd.exe” exited with code 1.
- vsCode 设置vue 保存自动格式化代码
- 挖坑指南:ESLint + VS Code自动格式化代码
- 用vscode创建typescript的node工程
- 在ubuntu中用vscode编译调试C\C++
- VSCode C++编译调试 Mac
- VSCode C++配置编译调试
- 在Linux中使用VS Code编译调试C++项目(gcc/g++、Makefile入门、vs code)
- linux环境下vscode 中C/C++编译及调试环境的搭建
- 【转载】【VSCode】Windows下VSCode编译调试c/c++
- VSCode中tab自动补全html代码设置
