VSCode中编写Vue项目使用Eslint+Prettier格式化,会自动加上分号 空格 单引号变双引号问题
2020-03-09 23:45
921 查看
近期在使用Vue写项目使用Prettier格式文档时发现格式过后会自动加上分号 空格 单引号变双引号问题,这样一保存ESlint就会出现报错!
网上找了好多教程各种改配置并不能解决问题!!!
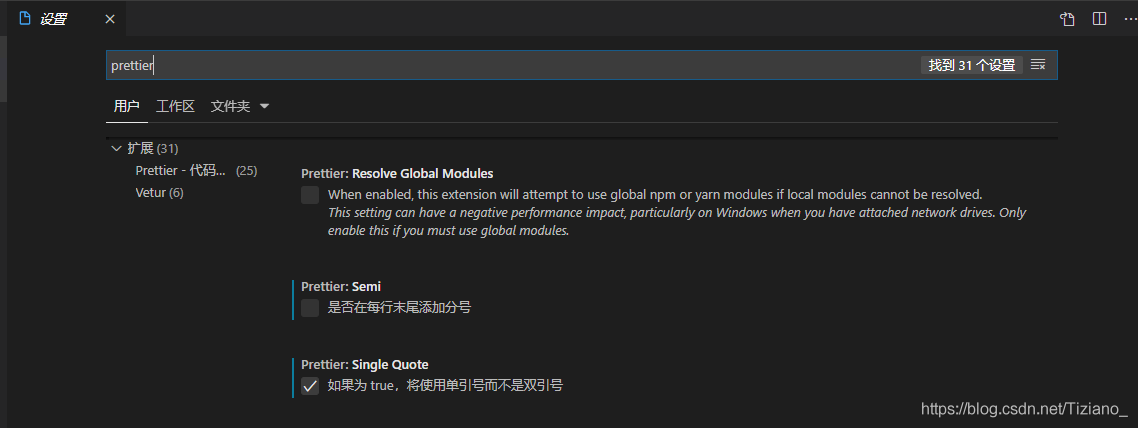
一.在VSCode设置中搜索prettier更改其中的Semi 和Single Quote之后也不能生效。如下图:

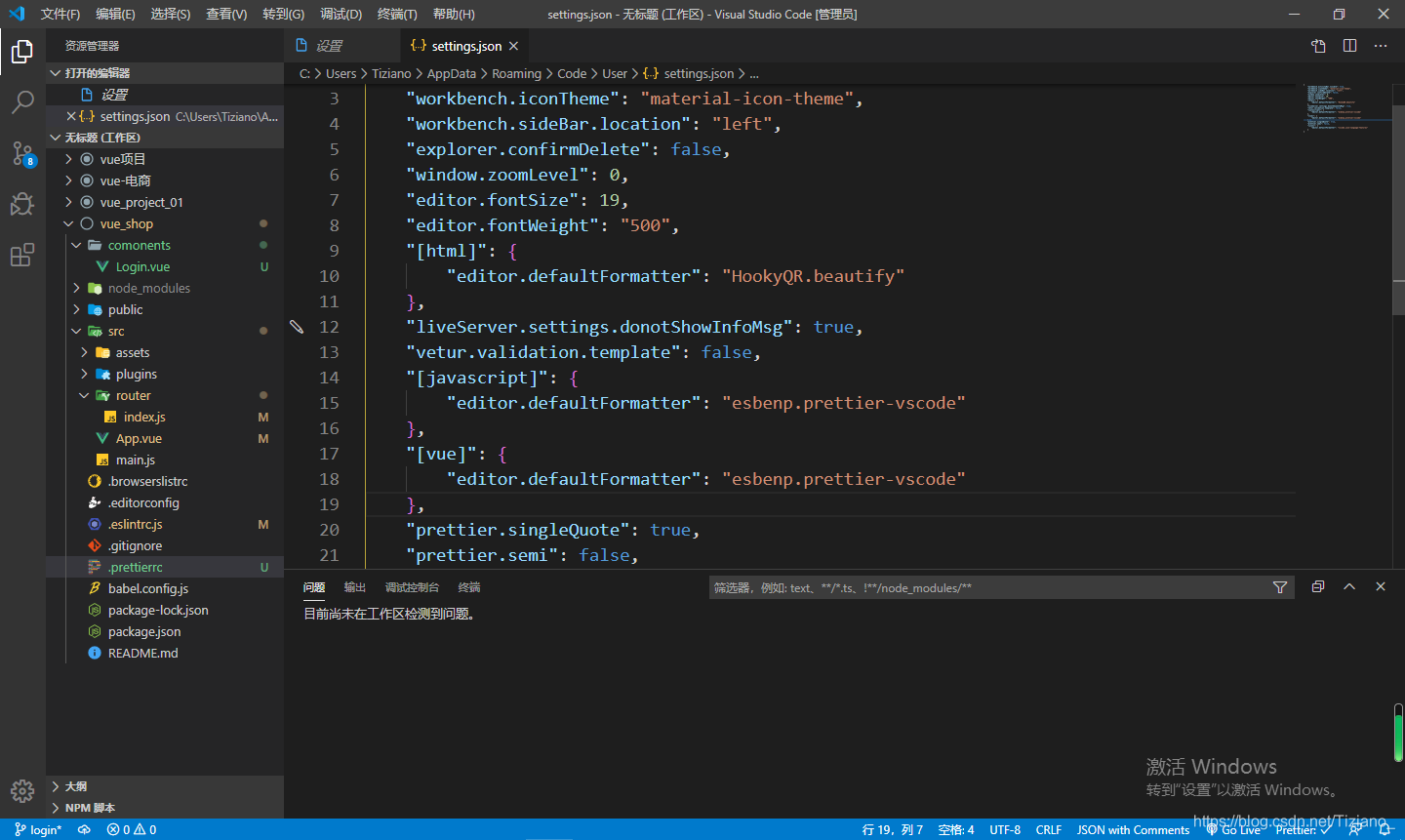
二.搜网上的更改setting.json配置还是不能解决问题


注意要安装了prettier插件和exlint 格式化shift+alt+f时会弹出弹窗选prettier
就搞定了!
- 点赞
- 收藏
- 分享
- 文章举报
 Tiziano.
发布了4 篇原创文章 · 获赞 0 · 访问量 126
私信
关注
Tiziano.
发布了4 篇原创文章 · 获赞 0 · 访问量 126
私信
关注
相关文章推荐
- 使用vue-cli3 创建vue项目并配置VS Code 自动代码格式化 vue语法高亮问题
- Vue-cli Eslint在vscode里代码自动格式化的方法
- 详解如何在vue项目中使用eslint+prettier格式化代码
- 关于vscode更新后 格式化代码造成函数括号后的空格被删除,单引号变双引号问题的解决方法
- 挖坑指南:ESLint + VS Code自动格式化代码
- vscode eslint配置vue遇到的问题
- VScode代码格式化后不符合ESLint风格问题处理
- vue项目eslint环境配置与vscode配置eslint
- VS Code开发Vue项目格式化代码空格被删除
- Vue Vue-cli Eslint 实现在vscode里保存后代码自动格式化
- VSCode使用之Vue工程配置eslint
- vscode保存代码,自动按照eslint规范格式化代码设置
- vscode设置json文件使保存自动格式化eslint
- 使用vscode开发vue项目时候一直报错 '}' expected.Vetur(1005),遇到这种问题怎么解决,网上查了好多资料都没用
- 解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号
- 使用vscode开发vue cli 3项目,配置eslint以及prettier
- 使用vue-cli脚手架在vs code 建立vue项目
- 解决vscode中自动格式化stylus以及js自动将单引号转换成双引号
- vscode自动修复eslint规范的插件及配置
- vscode中使用beautify插件格式化vue文件
