TypeScript(2)WebStorm自动编译TypeScript配置
2022-06-15 10:09
7775 查看
前言
上一篇我们讲到如何手动编译TypeScript,如果我们每次都要手动编译,那么这样会很累,接下来就介绍自动编译TypeScript。
mac自动编译typescript
在Typescript文件所在目录中打开terminal输入
tsc --init
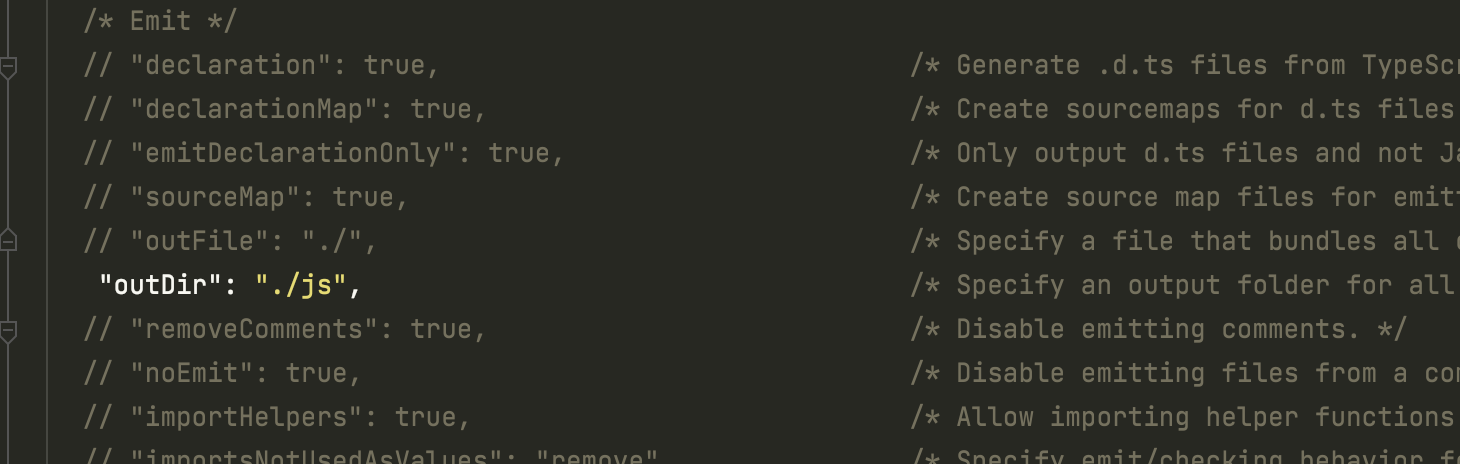
安装tsconfig.js编辑tscongfig.json,修改
outDir
的参数,既默认ts转换成js后的输出目录
点击WebStorm->Preferences到设置页面

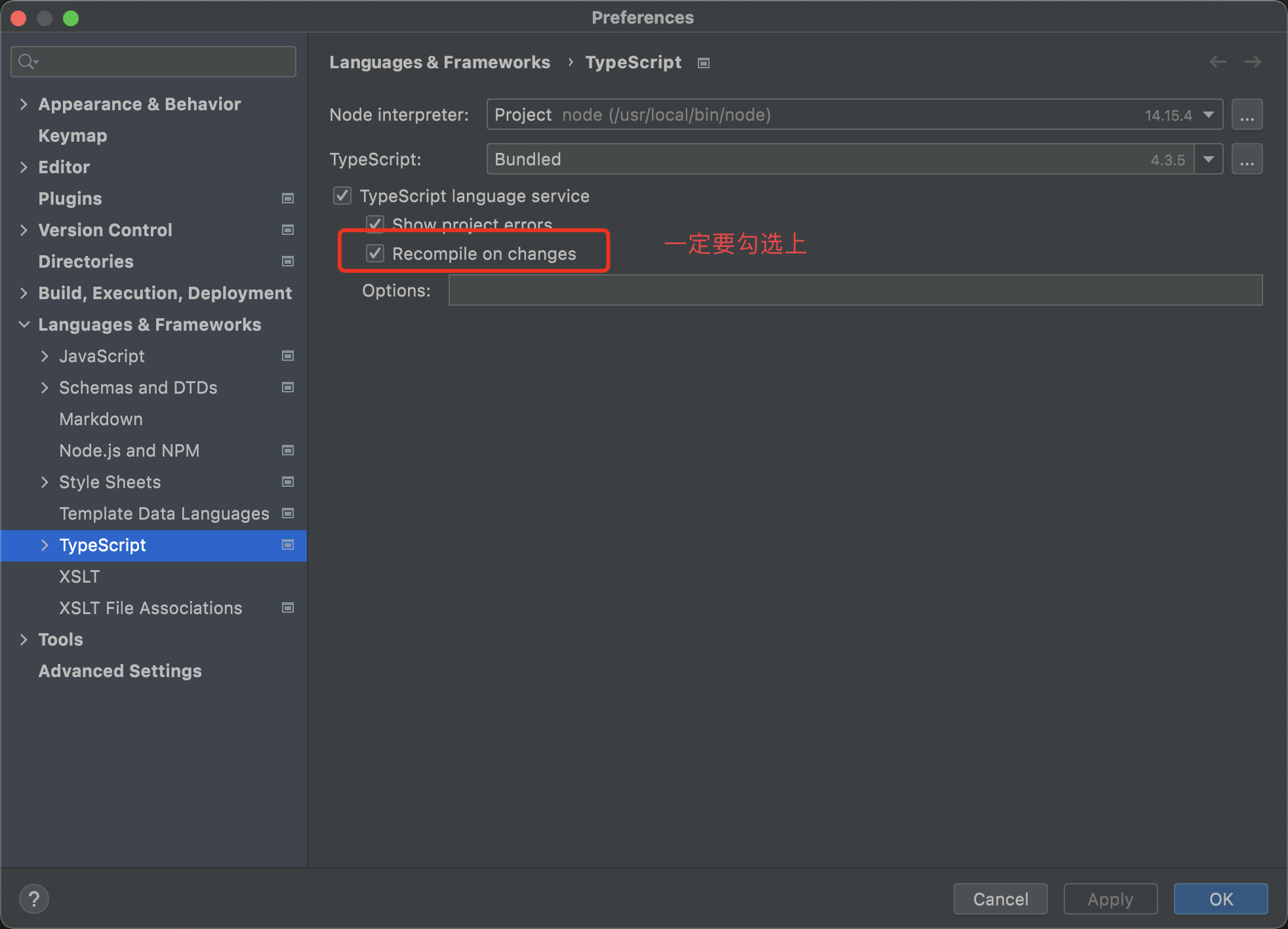
点击Languages & Frameworks -> TypeScript,勾选Recompile on changes,点击ok

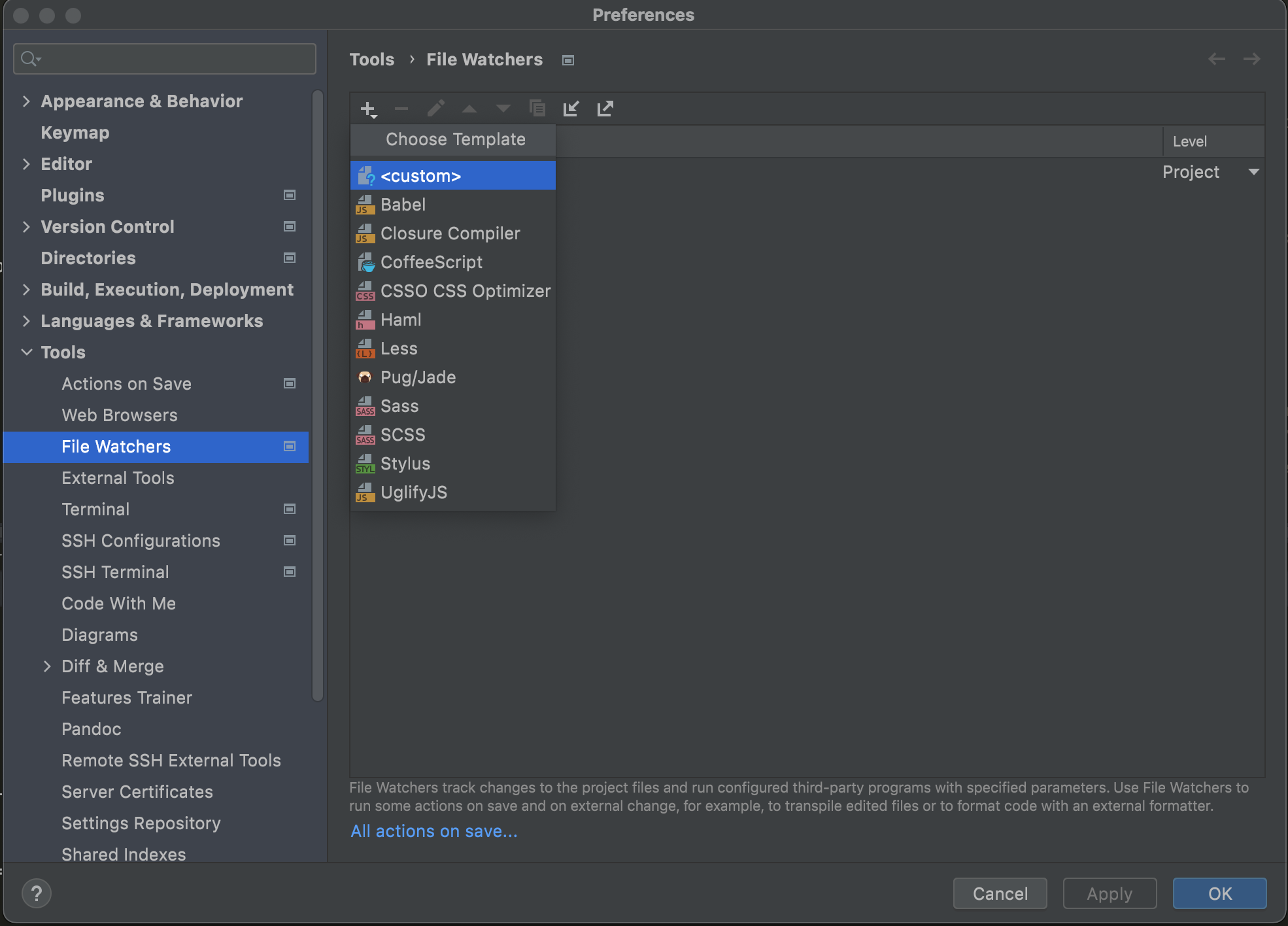
点击tools->File Watchers->左上角的+号、选择custom

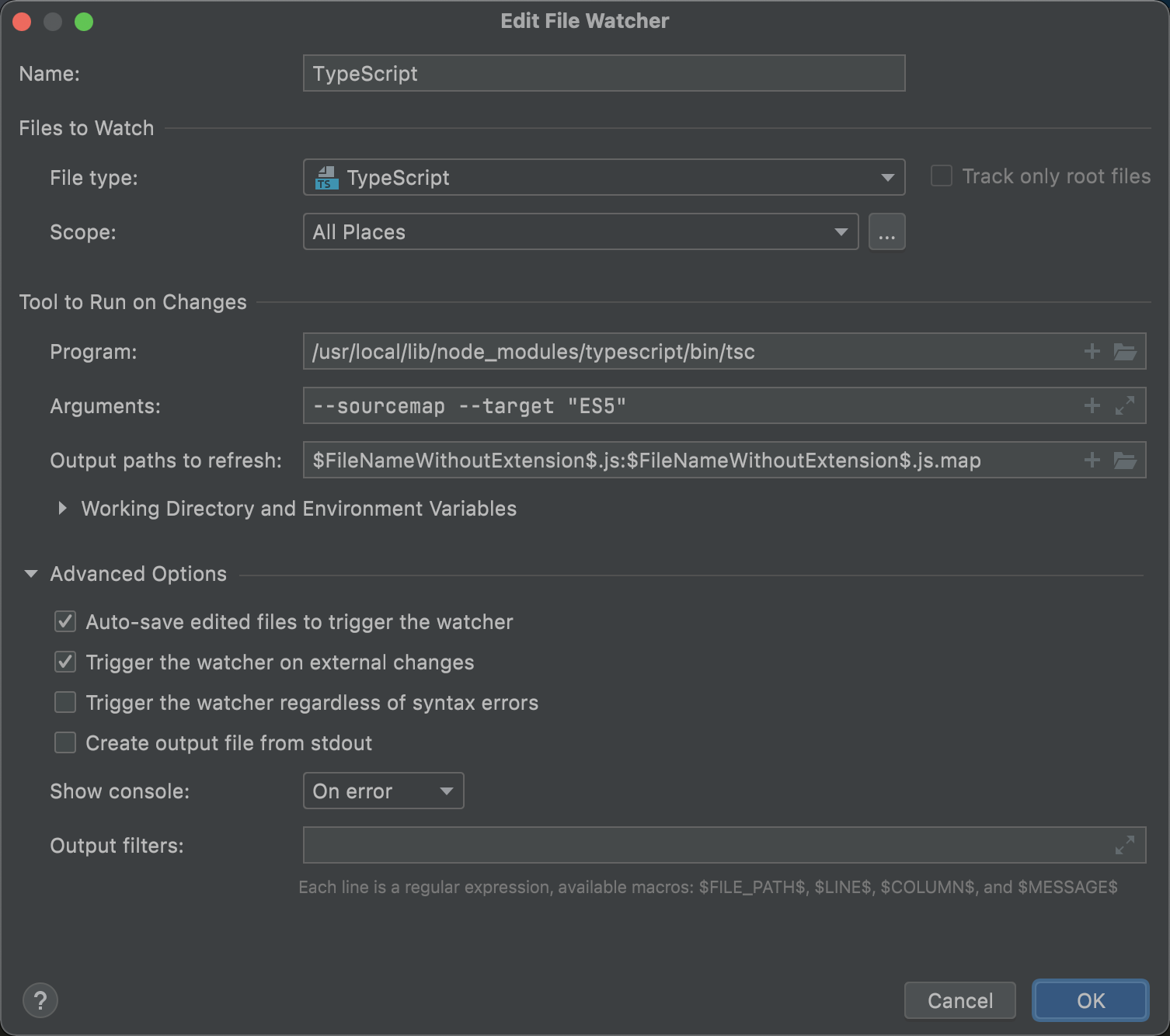
输入如下信息,点击ok
Name:TypeScript File Type:TypeScript Scope:All Places Program:/usr/local/lib/node_modules/typescript/bin/tsc(既安装typescript的路径下的tsc文件) Arguments:--sourcemap --target "ES5" Output paths to refresh:$FileNameWithoutExtension$.js:$FileNameWithoutExtension$.js.map WOrking directory:$FileDir$

接着当我们修改TypeScript文件时,WebStorm就会给你自动编译

相关文章推荐
- webstorm设置sass自动编译,及参数配置
- webstorm配置scss自动编译路径
- webstorm自动编译typescript
- webstorm自动编译typescript
- 在webstorm中配置sass的自动编译,并且可以指定编译后的css的目录
- webstorm配置scss自动编译路径
- Pycharm WebStorm 配置 babel 实现自动编译 ECMAScript6 (es6) 文件
- 在eclipse中配置android ndk的自动编译环境builders
- jreble热部署自动编译配置文件reble.xml
- ReactNative系列之十三WebStorm的JSX语法配置及自动补全设置
- ASP.NET Core 自动检查编译项目组件配置
- 如何用WebStorm来调试TypeScript编译出来的JavaScript
- Ubuntu 下配置 PhpStorm 自动编译 LESS 生成css和source-map
- Android:Eclipse配置NDK自动编译
- Webstorm配置SASS编译环境
- webstorm配置scss的编译和遇到的坑
- eclipse配置NDK环境之语法提示和自动编译
- 在Eclipse中配置NDK自动编译环境builders
- 解决webstorm 下编写vue代码,保存后不自动打包编译的问题
- Xcode配置RunScript编译完自动打包ipa
