HTML基础——网站后台显示页面
2017-08-16 15:37
260 查看
1、框架集标签:(作用:将页面进行区域的划分)
<frameset rows="" cols="">
<frame src=""/>
<frame name=""/>
</frameset>
属性:
cols:进行垂直切割划分,可以切割为任一块(参数的值相加=100%,其中有一块可以使用*表示)
rows:进行水平切割划分,可以切割为任一块(参数的值相加=100%,其中有一块可以使用*表示)
一旦划分区域之后,我们需要对具体的区域进行内容的填充,此时需要使用<frame></frame>标签。
属性:
src:指定该区域显示的文件(路径)
name:它通常会结合超链接的target属性使用,来定义最终的显示位置。
2、实现网站后台显示页面:
首先新建网站后台显示页面的HTML文件,
然后在同一文件夹下新建top.html文件,
在同一文件夹下新建left.html文件,
在同一文件夹下新建right.html文件,
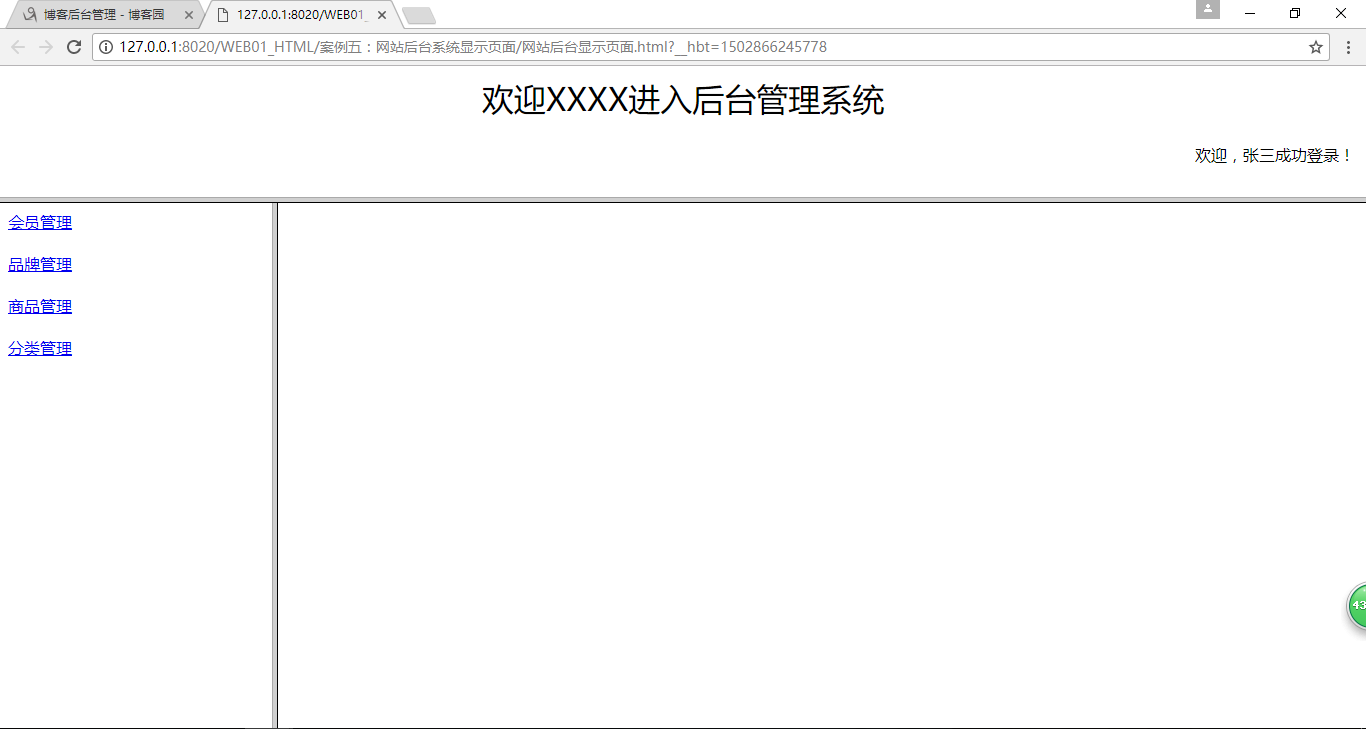
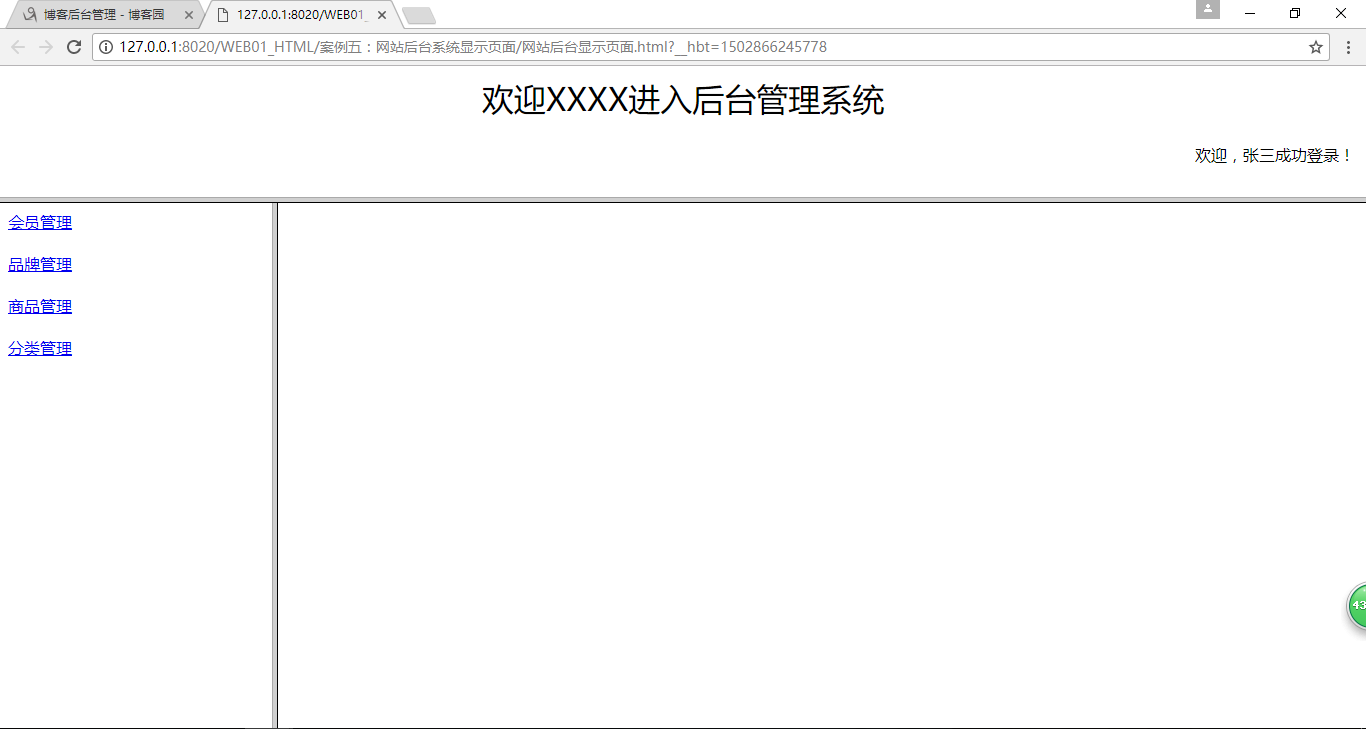
最后,网站后台显示页面的HTML文件在浏览器中运行,效果如下:

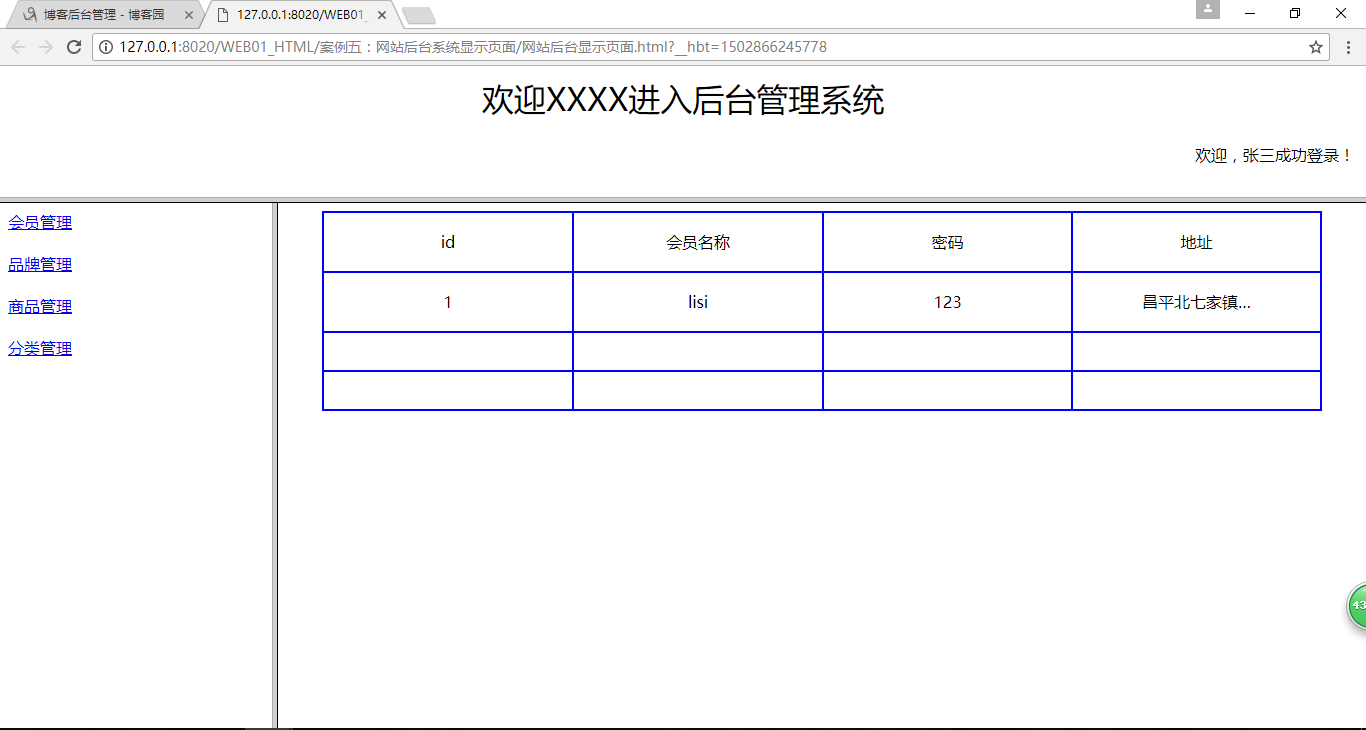
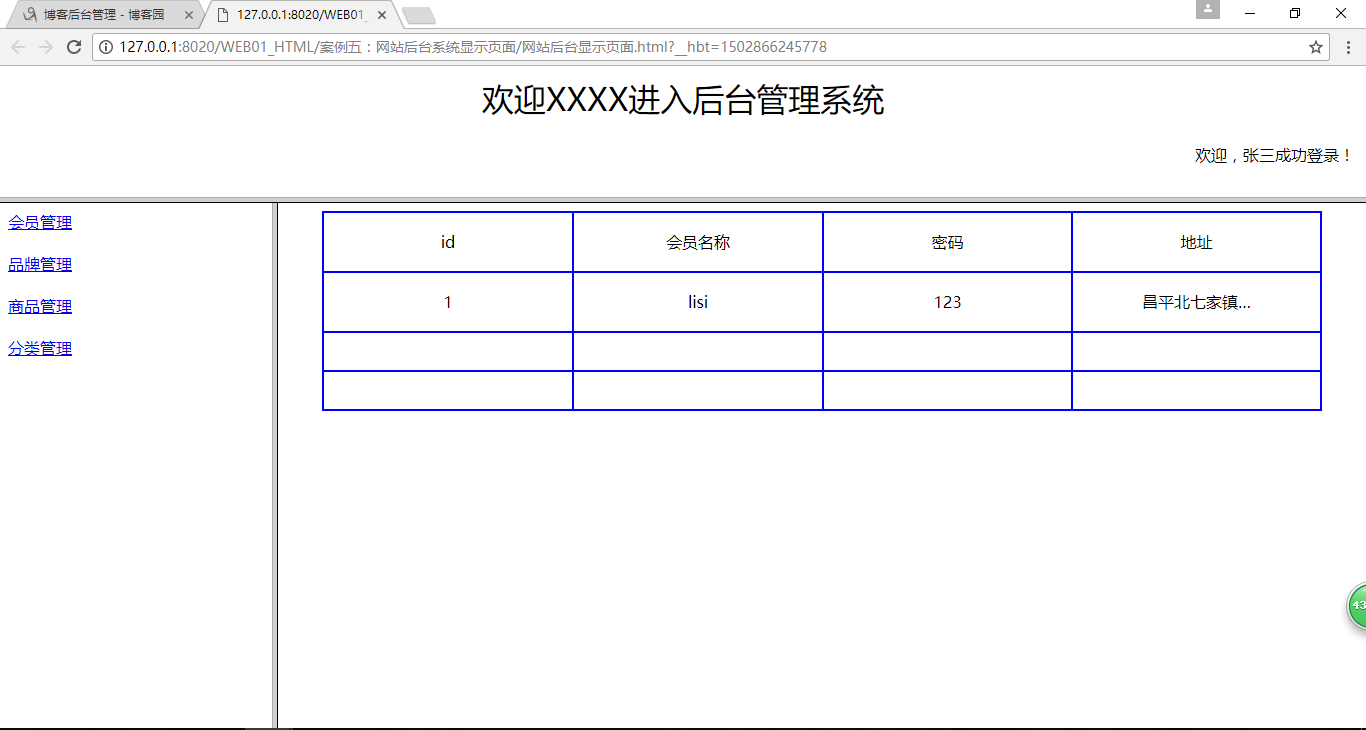
点击会员管理,跳出会员信息,

<frameset rows="" cols="">
<frame src=""/>
<frame name=""/>
</frameset>
属性:
cols:进行垂直切割划分,可以切割为任一块(参数的值相加=100%,其中有一块可以使用*表示)
rows:进行水平切割划分,可以切割为任一块(参数的值相加=100%,其中有一块可以使用*表示)
一旦划分区域之后,我们需要对具体的区域进行内容的填充,此时需要使用<frame></frame>标签。
属性:
src:指定该区域显示的文件(路径)
name:它通常会结合超链接的target属性使用,来定义最终的显示位置。
2、实现网站后台显示页面:
首先新建网站后台显示页面的HTML文件,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <frameset rows=20%,*> <frame src=top.html/> <frameset cols=20%,*> <frame src="left.html" /> <frame name="right"/> </frameset> </frameset> </html>
然后在同一文件夹下新建top.html文件,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <frameset rows=20%,*> <frame src=top.html/> <frameset cols=20%,*> <frame src="left.html" /> <frame name="right"/> </frameset> </frameset> </html>
在同一文件夹下新建left.html文件,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a href="right.html" target="right">会员管理</a><br /><br /> <a href="#">品牌管理</a><br /><br /> <a href="#">商品管理</a><br /><br /> <a href="#">分类管理</a><br /> </body> </html>
在同一文件夹下新建right.html文件,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1px" width="1000px" height="200px" cellpadding="0px" cellspacing="0px" align="center" bordercolor="blue"> <tr> <td width="25%" align="center">id</td> <td width="25%" align="center">会员名称</td> <td width="25%" align="center">密码</td> <td width="25%" align="center">地址</td> </tr> <tr> <td width="25%" align="center">1</td> <td width="25%" align="center">lisi</td> <td width="25%" align="center">123</td> <td width="25%" align="center">昌平北七家镇…</td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
最后,网站后台显示页面的HTML文件在浏览器中运行,效果如下:

点击会员管理,跳出会员信息,

相关文章推荐
- HTML基础——网站图片显示页面
- javaEE01-使用很HTML的排版标签编写“网站信息页面”,使用图片标签编写“图面显示页面”,使用列表标签编写“友情链接页面”,使用表格标签编写“首页”,框架标签表现“后台页面”
- HTML基础——网站信息显示页面
- HTML基础——网站友情链接显示页面
- HTML基础——网站首页显示页面
- 2017精华版:jquery 中 ajax,后台获取数据库json数据,显示在html页面 02
- ajax请求到后台数据,前台不用拼接字符串append追加HTML标签,使用空模板一样显示到页面
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发4- 后台模板html页面创建
- HTML入门(三)后台系统显示页面_框架标签
- JavaScript网站设计实践(六)编写live.html页面 改进表格显示
- [置顶] ajax请求得到后台数据,前台页面,使用table模板然后clone,显示表格,,不用append拼接 “字符串和HTML表格标签”
- 【PythonDjango后台实例 第五章】Bootstrap3 在HTML页面中显示调用本地时间并动态显示
- ajax接收后台数据在html页面显示
- JavaScript网站设计实践(四)编写about.html页面,利用JavaScript和DOM,选择性的显示和隐藏DIV元素
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发4- 后台模板html页面创建
- ASP.NET 后台获取HTML并在页面显示
- [Ajax]便于在html页面中引用javascript显示后台数据的一段ajax代码
- html页面显示java后台传递的对象
- JavaScript网站设计实践(四)编写about.html页面,利用JavaScript和DOM,选择性的显示和隐藏DIV元素
- JavaScript网站设计实践(五)编写photos.html页面,实现点击缩略图显示大图的效果
