HTML基础——网站信息显示页面
2017-08-15 17:31
211 查看
1、语法和规范
HTML文件都是以.html或者.htm结尾的。建议使用.html结尾。
HTML文件分为头部分(<head></head>)和体部分(<body></body>)
HTML标签都是由开始标签和结束标签组成。(<hr />)
HTML标签不区分大小写,建议使用小写。
2、HTML相关标签学习
2.1标题标签
标题标签使用<hn />,n从1到6字体大小逐渐变小,超过6的按6显示
特点:加粗加黑,单独占用一行,与其他行有一定行间距
注释:<!--注释内容--> 快捷键Ctrl+/
2.2水平线标签
水平线标签 <hr />
2.3段落标签
段落标签<p></p>
2.4字体标签
字体标签<font></font>
必须结合其属性才能具备一定的样式效果。
属性:size:指定内容的大小(从1到7逐渐变大,超过7的按照7来显示)
color:指定内容的颜色(可以是英文单词,也可以是十六进制)
face:指定内容的字体(那些字体必须是你本机已经有的)
加粗:<b></b>
斜体:<i></i>
下划线:<u></u>
注意:HBuilder同样支持Alt+/自动输出提示。
3、在HBuilder中新建HTML文件,命名为网站信息显示页面,代码如下:
保存文件,点击在浏览器内运行,效果如下:

HTML文件都是以.html或者.htm结尾的。建议使用.html结尾。
HTML文件分为头部分(<head></head>)和体部分(<body></body>)
HTML标签都是由开始标签和结束标签组成。(<hr />)
HTML标签不区分大小写,建议使用小写。
2、HTML相关标签学习
2.1标题标签
标题标签使用<hn />,n从1到6字体大小逐渐变小,超过6的按6显示
特点:加粗加黑,单独占用一行,与其他行有一定行间距
注释:<!--注释内容--> 快捷键Ctrl+/
2.2水平线标签
水平线标签 <hr />
2.3段落标签
段落标签<p></p>
2.4字体标签
字体标签<font></font>
必须结合其属性才能具备一定的样式效果。
属性:size:指定内容的大小(从1到7逐渐变大,超过7的按照7来显示)
color:指定内容的颜色(可以是英文单词,也可以是十六进制)
face:指定内容的字体(那些字体必须是你本机已经有的)
加粗:<b></b>
斜体:<i></i>
下划线:<u></u>
注意:HBuilder同样支持Alt+/自动输出提示。
3、在HBuilder中新建HTML文件,命名为网站信息显示页面,代码如下:
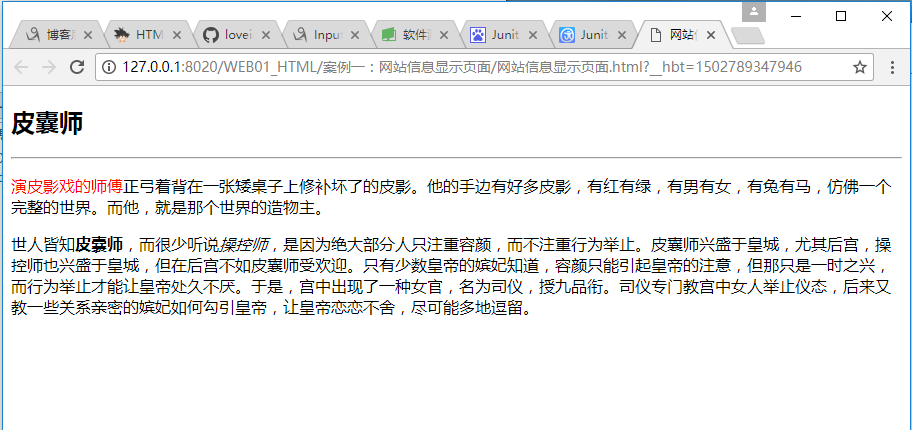
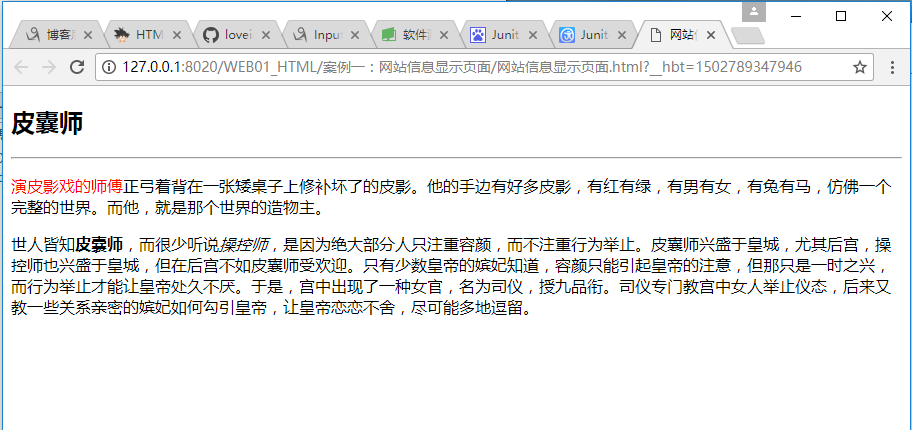
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网站信息显示页面</title> </head> <body> <!--1.创建一个标题标签--> <h2>皮囊师</h2> <!--2.创建一条水平线标签--> <hr /> <!--3.分别创建段落标签--> <p> <font color="red">演皮影戏的师傅</font>正弓着背在一张矮桌子上修补坏了的皮影。他的手边有好多皮影,有红有绿,有男有女,有兔有马,仿佛一个完整的世界。而他,就是那个世界的造物主。 </p> <p> 世人皆知<b>皮囊师</b>,而很少听说<i>操控师</i>,是因为绝大部分人只注重容颜,而不注重行为举止。皮囊师兴盛于皇城,尤其后宫,操控师也兴盛于皇城,但在后宫不如皮囊师受欢迎。只有少数皇帝的嫔妃知道,容颜只能引起皇帝的注意,但那只是一时之兴,而行为举止才能让皇帝处久不厌。于是,宫中出现了一种女官,名为司仪,授九品衔。司仪专门教宫中女人举止仪态,后来又教一些关系亲密的嫔妃如何勾引皇帝,让皇帝恋恋不舍,尽可能多地逗留。 </p> </body> </html>
保存文件,点击在浏览器内运行,效果如下:

相关文章推荐
- HTML基础——网站首页显示页面
- HTML基础——网站图片显示页面
- javaEE01-使用很HTML的排版标签编写“网站信息页面”,使用图片标签编写“图面显示页面”,使用列表标签编写“友情链接页面”,使用表格标签编写“首页”,框架标签表现“后台页面”
- HTML基础——网站友情链接显示页面
- HTML基础——网站后台显示页面
- JavaScript网站设计实践(五)编写photos.html页面,实现点击缩略图显示大图的效果
- WordPress基础:wp_list_pages显示页面信息列表
- JavaScript网站设计实践(六)编写live.html页面 改进表格显示
- JavaScript网站设计实践(五)编写photos.html页面,实现点击缩略图显示大图的效果
- JavaScript网站设计实践(六)编写live.html页面 改进表格显示
- javascript 基础--html页面反向显示
- Play FrameWork中scala.html页面如何显示带有html标签元素的字符串信息
- 获取网站某页面的html信息两种方法
- JavaScript网站设计实践(四)编写about.html页面,利用JavaScript和DOM,选择性的显示和隐藏DIV元素
- HTML练习---制作网站新闻信息展示页面
- [django]在页面中正常显示包含html标记的内容,富文本信息显示
- 在昨天作业的基础上添加 :删除按钮,修改并保存按钮 和 添加按钮。完成这些按钮所对应的功能/新建页面DataXML,使用GridView显示book.xm中的图书信息
- JavaScript网站设计实践(四)编写about.html页面,利用JavaScript和DOM,选择性的显示和隐藏DIV元素
- ASP.Net中后台控制页面提示信息的显示方式
- HTML基础代码 form-select中的size属性为2的时候,显示出来选项的个数
