JavaScript学习——BOM对象
2017-08-19 15:49
966 查看
1、BOM 对象:浏览器对象模型(操作与浏览器相关的内容)
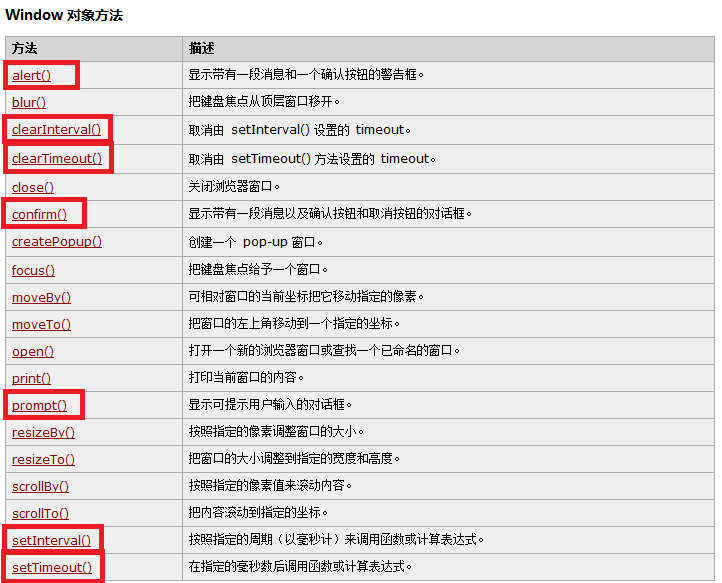
2、Window 对象
Window 对象表示浏览器中打开的窗口

setInterval():它有一个返回值,主要是提供给 clearInterval 使用
setTimeout():它有一个返回值,主要是提供给 clearTimeout 使用
clearInterval():该方法只能清除由 setInterval 设置的定时操作
clearTimeout():该方法只能清除由 setTimeout 设置的定时操作
弹出框的几个方法:
3、History对象
History 对象包含用户(在浏览器窗口中)访问过的 URL

执行这段代码之前要有历史页面,可以是超链接跳转到此页面。
go(参数)
参数:-1 返回上一个历史记录页面;-2 返回上上一个历史记录页面,1 进入下一个历史记录页面。
3、Location对象
Location 对象包含有关当前 URL 的信息。

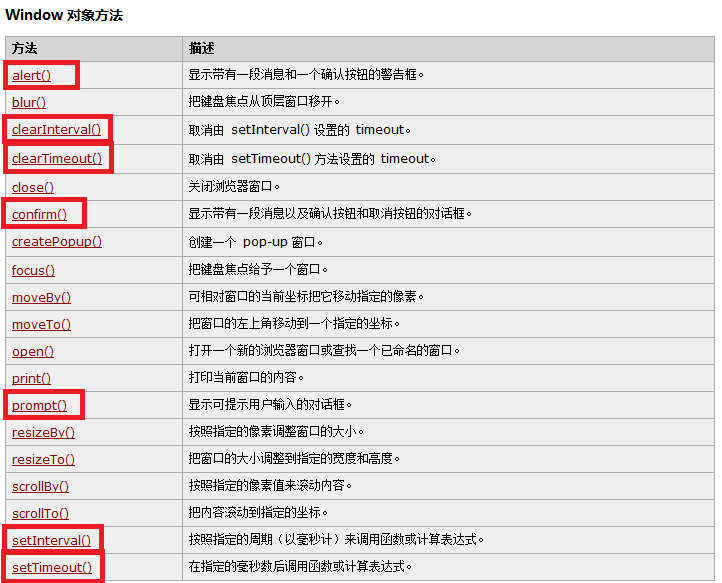
2、Window 对象
Window 对象表示浏览器中打开的窗口

setInterval():它有一个返回值,主要是提供给 clearInterval 使用
setTimeout():它有一个返回值,主要是提供给 clearTimeout 使用
clearInterval():该方法只能清除由 setInterval 设置的定时操作
clearTimeout():该方法只能清除由 setTimeout 设置的定时操作
弹出框的几个方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Window对象</title>
<script>
//警告框
alert("啊哈!");
//确认删除框
confirm("您确认删除吗?");
//输入框
prompt("请输入价格");
</script>
</head>
<body>
</body>
</html>3、History对象
History 对象包含用户(在浏览器窗口中)访问过的 URL

执行这段代码之前要有历史页面,可以是超链接跳转到此页面。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>History对象</title>
<script>
function fanhui(){
history.go(-1);
//history.back();
}
</script>
</head>
<body>
<input type="button" value="返回上一页" onclick="fanhui()" />
</body>
</html>go(参数)
参数:-1 返回上一个历史记录页面;-2 返回上上一个历史记录页面,1 进入下一个历史记录页面。
3、Location对象
Location 对象包含有关当前 URL 的信息。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Location对象</title> </head> <body> <input type="button" value="跳转到History页面" onclick="javascript:location.href='02_History对象.html'"/> </body> </html>
相关文章推荐
- JavaScript学习之 BOM(浏览器对象模型)
- 韩顺平 javascript教学视频_学习笔记25_bom介绍_dom对象层次图_dom对象(window对象1)
- JavaScript学习4:BOM之window对象
- JavaScript学习记录总结(十)——几个重要的BOM对象
- JavaScript学习总结(一) ECMAScript、BOM、DOM(核心、浏览器对象模型与文档对象模型)
- JavaScript高级程序设计(第3版)学习笔记14——浏览器对象模型BOM
- JavaScript学习笔记——BOM_window子对象_History、Location、Screnn对象
- JavaScript学习5:BOM之location对象
- 学习笔记:javascript内置对象:字符串对象
- 轻松学习JavaScript十六:JavaScript的BOM学习(一)
- 对象方法javascript学习笔记[7]
- JavaScript学习--Item8 函数,方法,构造函数调用 标签: javascript构造函数面向对象函数call
- javascript学习(3)--javascript中的对象
- JavaScript 对象学习笔记(上)
- 【JavaScript学习】面向对象的程序设计(3):原型链继承
- JavaScript高级程序设计之BOM之window 对象之窗口大小 第8.1.4讲笔记
- 《JavaScript 语言精粹》 学习笔记 —— 第三章 对象
- JavaScript高级程序设计之BOM之location 对象 第8.2讲笔记
- JavaScript for Kids 学习笔记11. 面向对象
- JavaScript的bom对象
