JavaScript学习——表格的隔行换色+高亮显示
2017-08-20 17:23
555 查看
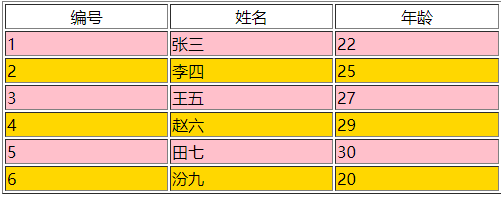
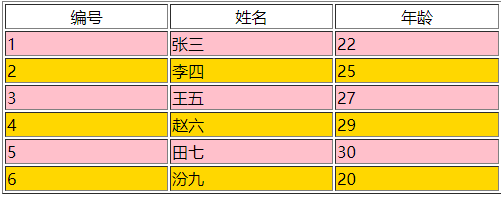
1、案例一:我们希望在后台页面中实现一个隔行换色的效果显示所有的用户信息,显示效果如下:

1)新标签
2)步骤分析
第一步:确定事件(onload)并为其绑定一个函数
第二步:书写函数(获取表格)
第三步:获取tbody里面的行数(长度rows.length)
第四步:对tbody里面的行进行遍历
第五步:获取奇数行和偶数行(角标对2取余)
第六步:分别对奇数行和偶数行设置背景颜色(.style.backgroundColor)
3)代码实现(window.onload设置隐名函数)
在谷歌浏览器内运行,得到需求中的效果。
2、案例二:实现一个表格的高亮显示
1)JS事件
onmouseover()鼠标移入事件。鼠标从外部移入到当前元素时触发。
onmouseout()鼠标移出事件。鼠标从当前元素移出时触发。
2)步骤分析:
第一步:确定事件(onmouseover和onmouseout)并分别为其绑定一个函数
第二步:获取鼠标移上去的那行,对其设置背景颜色
3)代码实现:
在谷歌浏览器内运行,实现的效果就是光标移动到某一行,这一行就变成粉色,移开就显示白色。

1)新标签
<thead> //表头 <tr> <th></th> </tr> </thead> <tbody> //表格内容 <tr> <td></td> 9 </tr> </tbody>
2)步骤分析
第一步:确定事件(onload)并为其绑定一个函数
第二步:书写函数(获取表格)
第三步:获取tbody里面的行数(长度rows.length)
第四步:对tbody里面的行进行遍历
第五步:获取奇数行和偶数行(角标对2取余)
第六步:分别对奇数行和偶数行设置背景颜色(.style.backgroundColor)
3)代码实现(window.onload设置隐名函数)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格隔行换色</title>
<script>
window.onload=function(){
//1.获取表格
var tblEle=document.getElementById("tbl");
//2.获取表格中tbody里面的行数(长度)这里的0指的是第一个tbody
var len=tblEle.tBodies[0].rows.length;
//3.对tbody里面的行进行遍历
for(var i=0;i<len;i++){
if(i%2==0){
//4.对偶数行设置背景颜色
tblEle.tBodies[0].rows[i].style.background="pink";
}else{
//5.对奇数行设置背景颜色
tblEle.tBodies[0].rows[i].style.background="gold";
}
}
}
</script>
</head>
<body>
<table border="1px" width="500px" height="50px" align="center" id="tbl">
<thead>
<tr align="center">
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr>
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr>
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr>
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>在谷歌浏览器内运行,得到需求中的效果。
2、案例二:实现一个表格的高亮显示
1)JS事件
onmouseover()鼠标移入事件。鼠标从外部移入到当前元素时触发。
onmouseout()鼠标移出事件。鼠标从当前元素移出时触发。
2)步骤分析:
第一步:确定事件(onmouseover和onmouseout)并分别为其绑定一个函数
第二步:获取鼠标移上去的那行,对其设置背景颜色
3)代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格高亮显示</title>
<script>
function changeColor(id,flag){
if(flag=="over"){
document.getElementById(id).style.background="pink";
}else if(flag=="out"){
document.getElementById(id).style.background="white";
}
}
</script>
</head>
<body>
<table border="1px" width="500px" height="50px" align="center" id="tbl">
<thead>
<tr align="center">
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr onmouseover="changeColor('tr1','over')" id="tr1" onmouseout="changeColor('tr1','out')">
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr onmouseover="changeColor('tr2','over')" id="tr2" onmouseout="changeColor('tr2','out')">
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr onmouseover="changeColor('tr3','over')" id="tr3" onmouseout="changeColor('tr3','out')">
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr onmouseover="changeColor('tr4','over')" id="tr4" onmouseout="changeColor('tr4','out')">
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr onmouseover="changeColor('tr5','over')" id="tr5" onmouseout="changeColor('tr5','out')">
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr onmouseover="changeColor('tr6','over')" id="tr6" onmouseout="changeColor('tr6','out')">
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>在谷歌浏览器内运行,实现的效果就是光标移动到某一行,这一行就变成粉色,移开就显示白色。
相关文章推荐
- javascript简单实现表格行间隔显示颜色并高亮显示
- 利用jQuery实现表格的隔行变色、高亮显示
- 表格的一些原生js操作(隔行变色,高亮显示,添加删除,搜索)
- javascript学习笔记(十)表格隔行换色,鼠标经过时高亮显示
- JQuery操作表格(隔行着色,高亮显示,筛选数据)
- JavaScript表格隔行换色悬停高亮
- javascript上下方向键控制表格行选中并高亮显示的方法
- JS实现简洁(隔行换色、高亮显示)表格特效
- JavaScript通过事件代理高亮显示表格行的方法
- 【javascript】表格行间隔显示颜色,并实现高亮显示效果
- 高亮显示web页表格行的javascript代码
- jQuery插件实现表格隔行变色及鼠标滑过高亮显示效果代码
- 表格的隔行换色和高亮显示
- JavaScript通过事件代理高亮显示表格行的方法
- javascript上下方向键控制表格行选中并高亮显示的方法
- JavaScript实现鼠标放上去之后高亮显示且隔行换色
- JavaScript-实例(表格行颜色间隔显示并高亮)
- 表格隔行换色,鼠标经过时高亮显示
- JS实现简洁(隔行换色、高亮显示)表格特效
