[React Native]升级React Native版本
2016-09-13 16:39
399 查看
React Native正式版本还没发布,但是小版本基本上每个月都更新1-2次。9月11号又更新了0.33版本,其中有两个增强功能正好是项目中用到的.
添加Android6.0权限验证API
Add JS library for requesting Android M Permissions (0fb2ccf) - @cmcewen
Android对话框可以设置cancelable选项
Implement cancelable option for Alerts (8e2906a) - @kraffslol
为了使用这两个功能,需要对当前工程的RN版本进行升级。
在工程目录下通过

可以看到我这是0.31版本, 因为rn项目采用nodejs构建的,这时候打开项目目录下的package.json, 把”react-native” 后的版本号改成0.33.0。然后执行命令

安装速度可能很慢, 建议大家把安装源改成国内的镜像,
修改方法有三种,如下:
1.通过config命令
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
2.命令行指定
npm –registry https://registry.npm.taobao.org info underscore
3.编辑~/.npmrc
加入下面内容
registry = https://registry.npm.taobao.org
按照完成会提示安装了什么

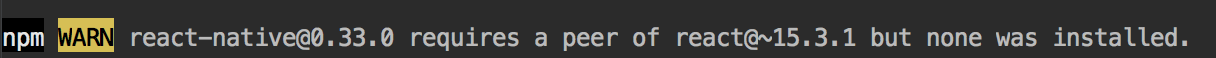
安装完成后 报了一个警告,警告的原因是0.33版本需要react版本为15.3.1

这时候按照上面的做法, 把react版本改成15.3.1,然后执行
升级项目模板文件
执行
更多精彩请关注微信公众账号likeDev

添加Android6.0权限验证API
Add JS library for requesting Android M Permissions (0fb2ccf) - @cmcewen
Android对话框可以设置cancelable选项
Implement cancelable option for Alerts (8e2906a) - @kraffslol
为了使用这两个功能,需要对当前工程的RN版本进行升级。
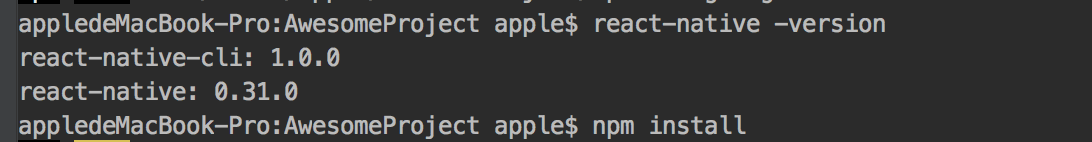
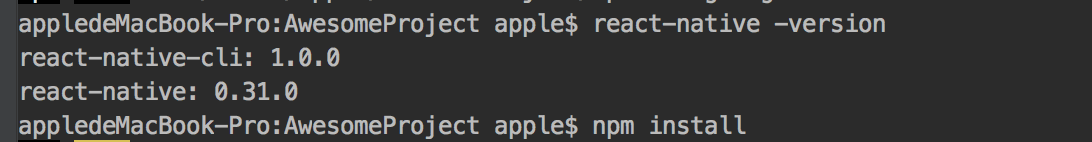
在工程目录下通过
react-native -version指令,可以查看当前版本。

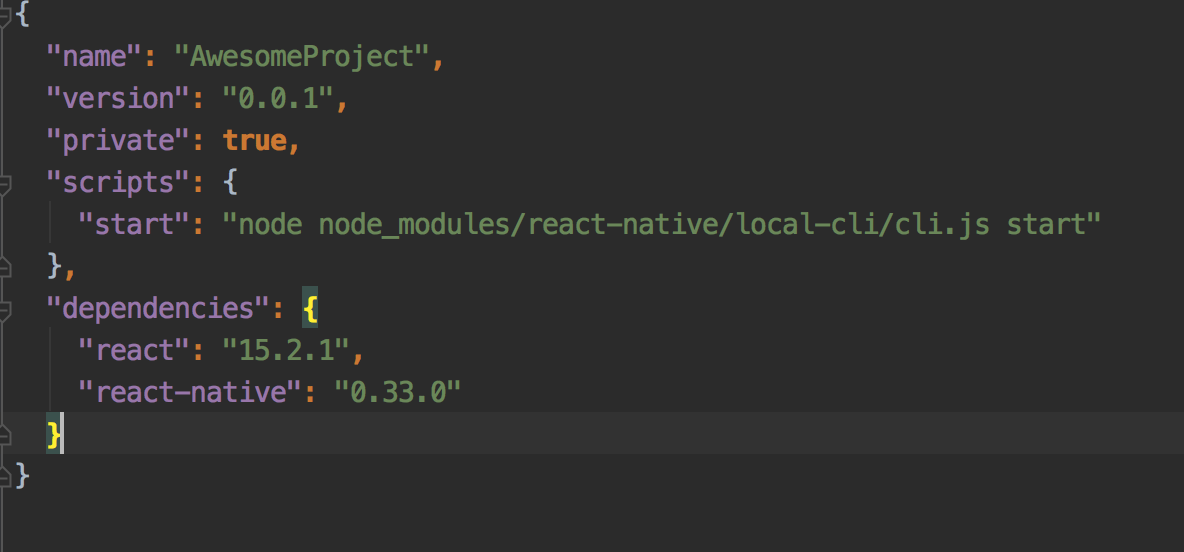
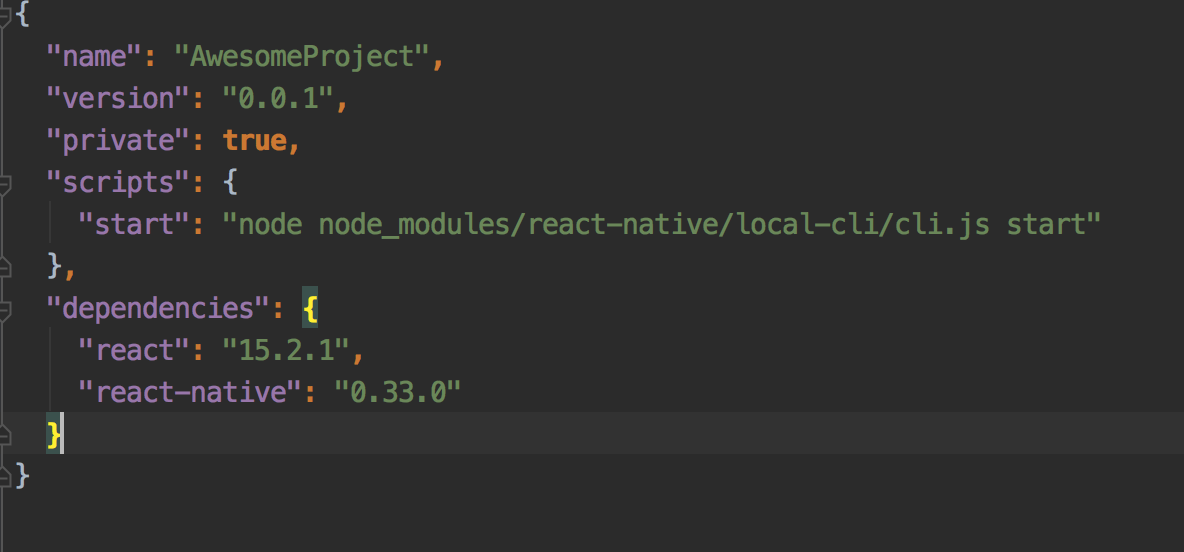
可以看到我这是0.31版本, 因为rn项目采用nodejs构建的,这时候打开项目目录下的package.json, 把”react-native” 后的版本号改成0.33.0。然后执行命令
npm install这时候就会自动安装最新版本。

安装速度可能很慢, 建议大家把安装源改成国内的镜像,
修改方法有三种,如下:
1.通过config命令
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
2.命令行指定
npm –registry https://registry.npm.taobao.org info underscore
3.编辑~/.npmrc
加入下面内容
registry = https://registry.npm.taobao.org
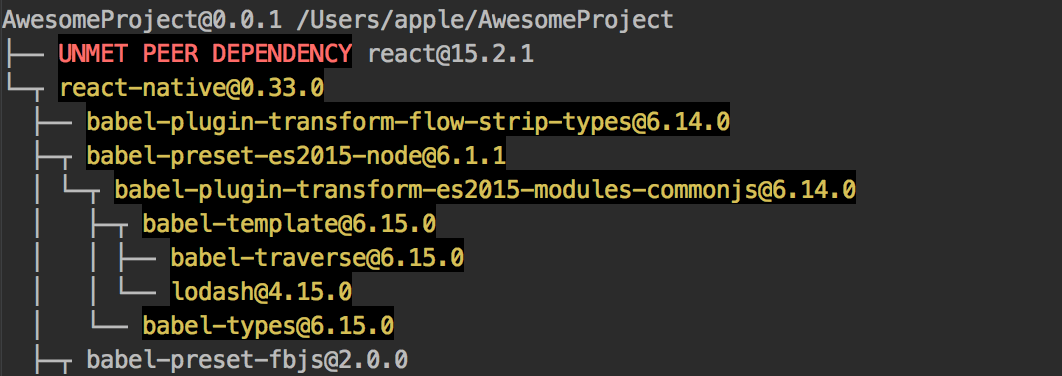
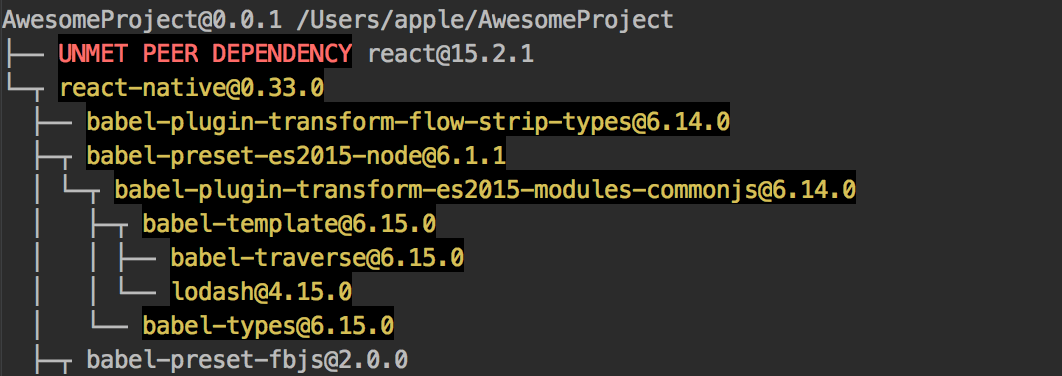
按照完成会提示安装了什么

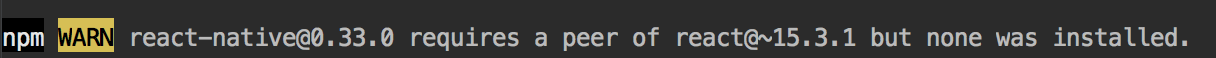
安装完成后 报了一个警告,警告的原因是0.33版本需要react版本为15.3.1

这时候按照上面的做法, 把react版本改成15.3.1,然后执行
npm install指令。
升级项目模板文件
执行
react-native upgrade命令升级项目模板文件,过程中如果提示是否覆盖,可以键盘输入’Y’,回车进行覆盖即可。
更多精彩请关注微信公众账号likeDev

相关文章推荐
- React-Native版本升级踩坑
- 【React Native开发】React Native库版本升级(Upgrading)与降级讲解
- React-Native 十:版本升级
- React Native 版本升级与降级
- react-native版本升级
- react-native版本升级
- react-native版本升级
- react-native版本升级
- React-Native版本升级的实践方案
- React-Native 版本升级
- 【React Native开发】React Native库版本升级(Upgrading)与降级讲解(6)
- 将React Native的版本从0.19.0升级到最新版或者大于0.20.1的解决办法
- ReactNative学习——react-native版本升级
- [React Native]升级React Native版本
- ReactNative学习——react-native版本升级
- 【React Native开发】React Native库版本升级(Upgrading)与降级讲解
- 【React Native】- ReactNative的版本升级
- react native踩坑记(创建指定的React-Native版本)
- react-native 版本升降级的命令
