react native踩坑记(创建指定的React-Native版本)
2017-11-05 21:45
417 查看
创建指定的React-Native版本
刚刚开始学习React Native,很多都不懂,搭建环境的时候遇到了挺多问题的,一直在折腾。我是按照React Native文档来搭建环境的,安装react-native-cli使用的是下面的命令。
npm install -g react-native-cli
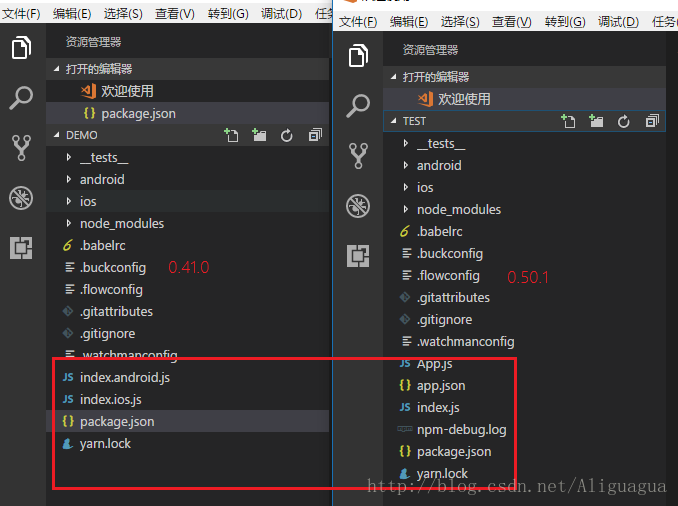
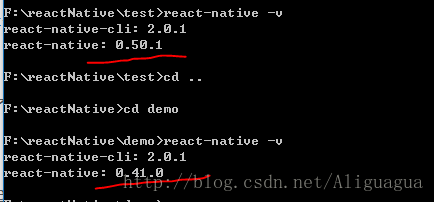
安装完之后创建了一个项目test,发现react-native的版本是最新的0.50.1,这个版本目录中是没有index.android.js和index.ios.js这两个文件的,多了index.js和App.js等文件

刚学React Native就使用最新的版本肯定会遇到很多别人没有遇到的坑,而且我买的书《React Native跨平台移动应用开发》这本书是使用0.41.0版本的,为了统一所以还是使用低版本吧
结果我想当然的使用react-native init demo @0.41.0 这个命令来创建低版本的项目,结果是不对的,这样创建出来的依然是最新版本的项目。
后来在百度上看到说,在安装react-native-cli的时候可以指定版本,使用npm install -g react-native-cli @0.41.0,然后我把react-native-cli卸载了,重新安装,不管怎么试都是不行的,直接就报错了。也可能是可以的,但是我试了是不行的。
后来又找到了一个方法:
react-native init demo --verbose --version 0.41.0
出自:http://www.jianshu.com/p/717dee645939
我试了是可以的,但是具体原理我是不太懂的。

参考:https://stackoverflow.com/questions/34211131/new-react-native-project-with-old-version-of-react-native/37623531#37623531
4000
相关文章推荐
- react native踩坑记(创建指定的React-Native版本)
- 创建 React-Native 工程时,如何指定特定的 React-Native 版本
- 创建 React-Native 工程时,如何指定特定的 React-Native 版本
- react-native 指定版本安装
- react-native 安装指定的版本
- react-native初始化指定的版本
- react-native 初始化指定版本
- ReactNative项目中集成旧版本的Angular 1.x的项目
- 最详细的Windows版本搭建安装React Native环境配置
- Windows版本搭建安装React Native环境配置 count not find tools.jar问题
- Windows版本搭建安装React Native环境配置
- mac上最终运行react native init命令创建失败的解决方法
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
- react-native版本升级
- React-Native版本升级的实践方案
- React Native-MAC下React Native环境搭建和创建HelloWorld项目
- ReactNative学习——react-native版本升级
- React-Native 版本升级
