ReactNative学习——react-native版本升级
2016-11-25 10:19
316 查看
由于现在ReactNative还没发布正式版本,版本的更新非常快,新版本跟旧版本有的地方可能不兼容。所以快速的升级到最新的版本还是很有必要的,可以使用最新的API,view,工具等。
升级方法:
去官网或中文网查看最新的版本。
cd到你项目的根目录下,执行下面命令:
2
1
2
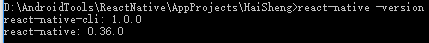
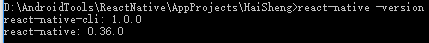
最后的数字代表当前的版本 我当前最新的版本是0.36

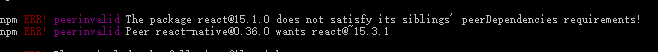
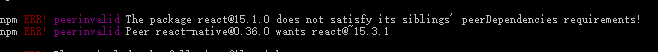
说是React-native0.36的版本需要react15.3.1的支持 所以我们在安装下react15.3.1即可。
命令:
1
OK完成。执行:
1

更新完成。
然后是更新项目中的模板文件:
1
这一命令会检查最新的项目模板,然后进行如下操作:
如果是新添加的文件,则直接创建。
如果文件和当前版本的文件相同,则跳过。
如果文件和当前版本的文件不同,则会提示你一些选项:查看两者的不同,选择保留你的版本或是用新的模板覆盖。你可以按下h键来查看所有可以使用的命令。
译注:如果你有修改原生代码,那么在使用upgrade升级前,先备份,再覆盖。覆盖完成后,使用比对工具找出差异,将你之前修改的代码逐步搬运到新文件中。
升级方法:
去官网或中文网查看最新的版本。
cd到你项目的根目录下,执行下面命令:
npm install --save react-native@0.361
2
1
2
最后的数字代表当前的版本 我当前最新的版本是0.36

说是React-native0.36的版本需要react15.3.1的支持 所以我们在安装下react15.3.1即可。
命令:
npm install -save react@15.3.11
1
OK完成。执行:
react-native -version1
1

更新完成。
然后是更新项目中的模板文件:
react-native upgrade1
1
这一命令会检查最新的项目模板,然后进行如下操作:
如果是新添加的文件,则直接创建。
如果文件和当前版本的文件相同,则跳过。
如果文件和当前版本的文件不同,则会提示你一些选项:查看两者的不同,选择保留你的版本或是用新的模板覆盖。你可以按下h键来查看所有可以使用的命令。
译注:如果你有修改原生代码,那么在使用upgrade升级前,先备份,再覆盖。覆盖完成后,使用比对工具找出差异,将你之前修改的代码逐步搬运到新文件中。
相关文章推荐
- ReactNative学习——react-native版本升级
- react-native版本升级
- 将React Native的版本从0.19.0升级到最新版或者大于0.20.1的解决办法
- React Native 版本升级与降级
- React-Native版本升级的实践方案
- [React Native]升级React Native版本
- React-Native版本升级踩坑
- react-native版本升级
- 【React Native开发】React Native库版本升级(Upgrading)与降级讲解
- [React Native]升级React Native版本
- React-Native 版本升级
- (React-Native 学习之一) Windows版本搭建安装React Native环境配置
- react-native版本升级
- React-Native学习笔记之React-Native升级
- 【React Native】- ReactNative的版本升级
- react-native版本升级
- 【React Native开发】React Native库版本升级(Upgrading)与降级讲解
- React-Native 十:版本升级
