实战 | 前端WebAR实现简单版pokemon Go
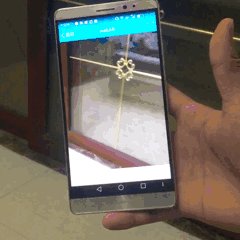
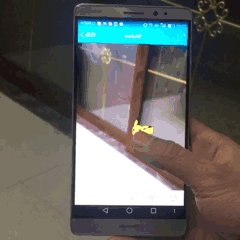
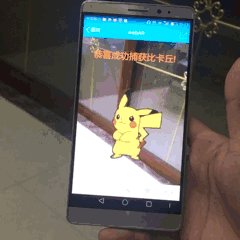
最近AR的话题很火,如前段时间pokemon Go游戏,和支付宝的AR红包,加上最近看到了一些关于前端运用webRTC技术实现WebAR的文章,这边就尝试结合下,实现一个简单版的pokeMon Go的游戏。由于有兼容性问题,目前demo只是跑在android的手Q中,具体效果如下:

WebAR
WebAR说白了就是通过web端的技术能力去实现AR的效果!
我们知道,AR最基础要实现的功能其实就是实时视频效果,然而帮助我们实现这种实时视频效果的技术基础是WebRTC;
WebRTC是什么?
那么,WebRTC是什么? 对前端来说,我们可以通过HTML5的新特性WebRTC(网页实时通信,Web Real-Time Communication 一个支持网页浏览器进行实时语音对话或视频对话的API),通过WebRTC,可以通过网页呼起用户的摄像头,并且实时获取用户摄像头的图像数据的。
WebRTC API
WebRTC共分三个API。
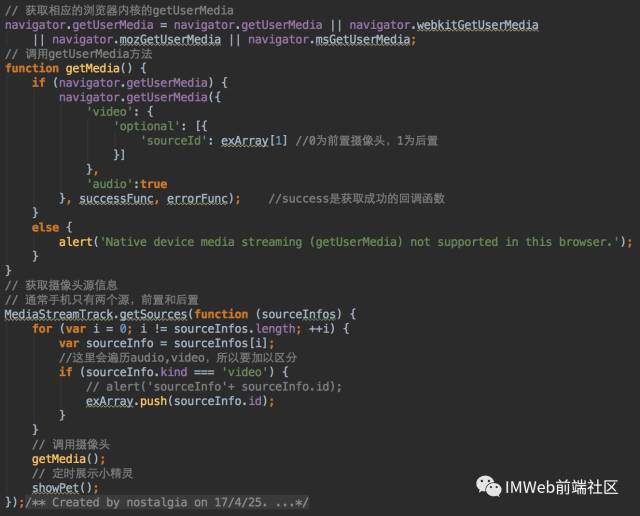
1、getUserMedia :getUserMedia主要用于获取视频和音频信息
2、RTCPeerConnection :用于浏览器之间的数据交换。
3、RTCDataChannel :用于浏览器之间的数据交换
这边目前我只使用到了getUserMedia
WebRTC兼容性
这边通过阅读相关文章了解到,目前兼容性情况如下:
由于苹果的安全机制问题,iOS设备任何浏览器都不支持getUserMedia()。 最终数据展示,Android设备下,有99.45%的设备在微信是支持getUserMedia()的,98.05%的设备在手Q是支持getUserMedia()的。而我们之前测试机型里面,本机浏览器、QQ浏览器对getUserMedia()都有不同程度的支持。 2015年底前,也就是chrome47版本前,chrome是支持http页面拉起摄像头的,出于安全问题考虑,chrome47版本后只支持https页面拉起摄像头。
实现步骤
目前我的demo的实现步骤如下:
1、通过WebRTC的API来实现获取通过浏览器网页拉起摄像头操作

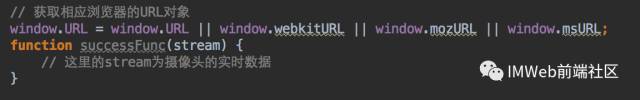
2、获取摄像头的数据流

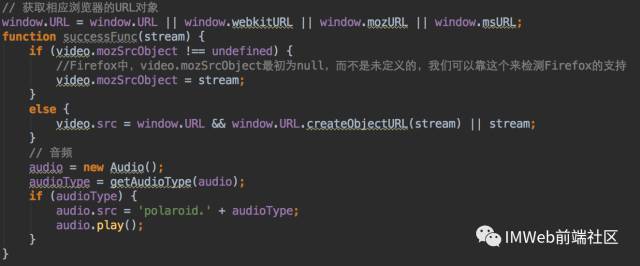
3、将摄像头的数据流通过
video标签作为载体呈现在页面上

4、可以在video上叠加任何我们需要的内容和操作
5、配合CSS3和JS为叠加的内容增加交互效果,营造出WebAR的感觉
最终效果

小结
虽然目前webAR还是不能取代AppAR,且通过web来实现AR还是有许多问题。但我相信通过时代和技术的并行发展,webAR的流行可能并不久远。
- Nodejs+express 实战,实现系统监控功能
- 中小型企业商业智能平台的开发和实现(数据仓库、BI系统、真实项目实战)
- C++并发实战 lock-free的实现
- Java并发实战:CountDownLatch实现多线程抽题
- vue-cli3项目实战——实现通用管理系统前端模板
- Android 自定义ViewGroup 实战篇 -> 实现FlowLayout
- Android BitmapShader 实战 实现圆形、圆角图片
- MachineLearning实战03_KNN实现手写数字识别
- spring-boot实战【10】【转】:Spring Boot中使用@Async实现异步调用
- System center 2012 R2 实战十、妙用SCO+SCOM实现声音告警
- imf大数据:第95课:streaming实战,实现在线热搜索词
- Android Xfermode 实战 实现圆形、圆角图片
- ActiveMQ实战篇之ActiveMQ实现request/reply模型(二)
- 网络系统(Java web)开发与设计项目实战——实现用户登录
- nodejs实战express笔记之实现用户和文章页面
- scala-32:List的基本操作实战与基于模式匹配的List排序算法实现
- 5,javase代码实战-运算符——位运算实现两个变量的互换及其他方式(四)
- redis实战中的python代码用php实现
- ofbiz实战——教师管理实现代码
- 【半小时大话.net依赖注入】(一)理论基础+实战控制台程序实现AutoFac注入
