前端vue关于xss攻击的防御
2020-07-03 15:38
36 查看
xss攻击是什么以及原理,这个的话建议看百度官方的阅读,今天开发偶然遇到项目过安全测试,由于是富文本编辑器的代码传输到后端,后端表示无法进行过滤,在前端如何做呢,比较简单,记录一下。
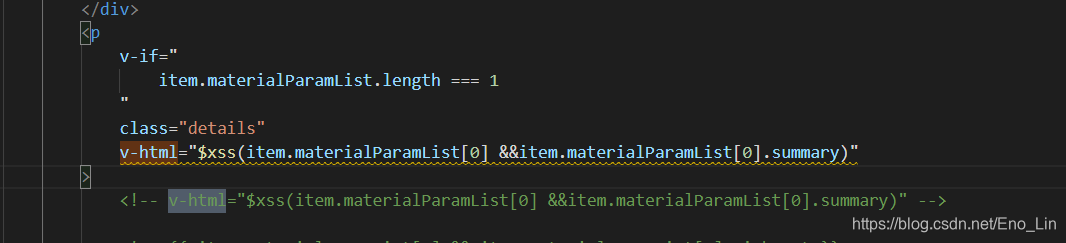
在vue开发中,使用v-html输出的是html代码,而{{}}输出的则是文本,所以当你利用标签比如src属性去引入外部资源会导致安全性的问题。

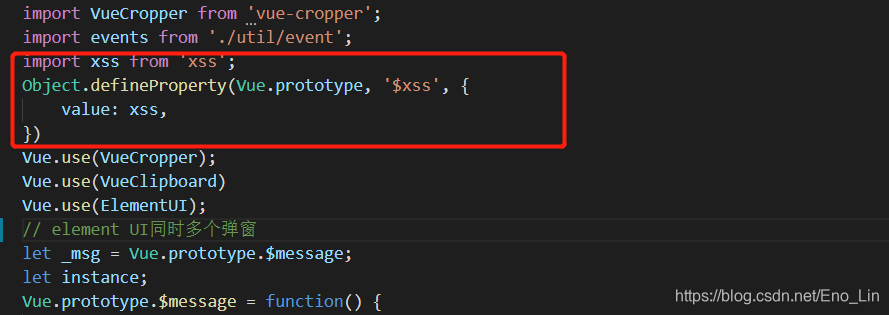
在main文件里面去xss,在main文件里面去绑定原型链有利于全局的使用,然后去npm一下,然后在你有使用v-html的文件里进行带入

相关文章推荐
- 关于前端的storage的封装 vue引用
- 关于Vue 3.0前端开发者必须知道的不仅仅是Proxy...
- 关于用vue写的前端代码上传到服务器上页面错乱原因
- 关于vue.js前端接收到数据却始终报_this is not defined at eval 的错误
- 前端安全之XSS攻击及防御
- 前端vue后端django关于图片与文字上传与更新
- 前端vue项目-关于下载文件pdf/excel(三)
- 关于流行的VUE.js前端框架学习
- 关于vue-cli3.0脚手架搭建项目(前端小白)
- 如何让前端更安全?——XSS攻击和防御详解
- 关于web前端的面试题vue.js 以及js题目
- 转---如何让前端更安全?——XSS攻击和防御详解
- 关于前端运行vue时遇到的问题
- 关于最近流行的vuejs.angularjs,Reactjs等前端框架的简单对比及体验
- 360护心镜:XSS攻击与前端主动防御解决方案
- 前端攻防篇-XSS攻击及防御
- 关于前端vue项目设置请求头权限问题
- Web前端安全——XSS攻击与防御
- 浅谈前端攻防--XSS攻击和防御!!!
- 关于前端XSS攻击、短信轰炸等问题
