关于vue.js前端接收到数据却始终报_this is not defined at eval 的错误
2020-07-18 04:40
666 查看
之前做了一个关于作业管理的平台,利用ajax和后台异步通信,利用console.info()方法可以输出接受到的数据,但是一旦在成功的响应方法里面将数据赋值给前端定义的变量。就会转到failResponse的方法里面。代码如图:

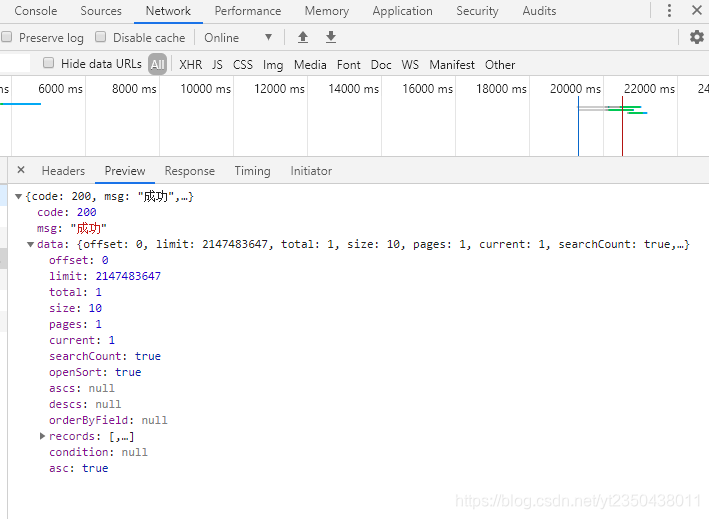
数据已经获得成功如下图

但是数据一致不能够复制到前端定义的变量里面。一直报_this is not defined at eval 的错误。
解决办法:
其实是博主有点憨憨,因为是直接改代码。没有注意我的变量用的是_this.works,但如代码图并没有定义var _this = this;也没有直接使用this访问变量。因此就一直报错。正确代码如下:

最后结果正确显示:

总结下来,就是在编写代码时一定要仔细。博主就因为这一个小小的错折腾了几小时。
相关文章推荐
- Vue+Webpack引入Jquery第三方插件,jQuery is not defined 错误,解决方案
- 关于Uncaught ReferenceError: $ is not defined的错误
- node.js连接MongoDB数据成功之后,抛出错误,db.collection is not a function
- 解决 vue.js在火狐浏览器报错 "event is not defined" 的问题
- vue.js使用vue-preview做移动端缩略图时报错Property or method "$preview" is not defined
- 关于“NameError: name 'raw_input' is not defined”错误
- ThinkPHP报js错误:Uncaught ReferenceError: out is not defined
- 关于"HTTP method GET is not supported by this URL"的错误
- 使用vue时Module build failed: TypeError: this._init is not a function错误的解决方法
- maven 的一些配置和常见错误(The JAVA_HOME environment variable is not defined correctly. This environment vari)
- 关于对连接数据库时出现1130-host “**” is not allowed to connect to this MySql/mariadb server 的错误解决方法
- 前后端简单交互出现Uncaught ReferenceError: ajax is not defined at HTMLInputElement.oBtn.onclick错误
- Vue+Webpack引入Jquery第三方插件,jQuery is not defined 错误
- VUE.JS v-for渲染过程中 $index is not defined
- JS监听事件错误:Uncaught TypeError: xx(函数名)is not a function at HTMLInputElement.onclick
- 关于出现this class is not key value coding-compliant for the key的错误
- ThinkPHP报js错误:Uncaught ReferenceError: out is not defined
- jQuery 关于Uncaught ReferenceError: $ is not defined 错误的解决办法
- Vue+Webpack引入Jquery第三方插件,jQuery is not defined 错误,解决方案
- js错误:Uncaught TypeError: accept is not a function at HTMLInputElement.onclick
