vue - ElementUI
2022-05-15 21:07
2511 查看
关于ElementUI最好还是通过实践项目来做,来熟悉。 这只是一些ElementUI的注意事项,至此vue2的内容真的全部完结,后面将继续vue3的内容更新。
一.完整引入
一般提及什么什么UI会有两个问题,一个是基于什么框架,一个是移动端还是pc端
各种各样的UI都是基于框架来支撑的,也不用特意去记,需要使用的时候直接参考这个UI官网的使用文档
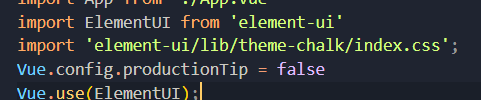
下载后导入

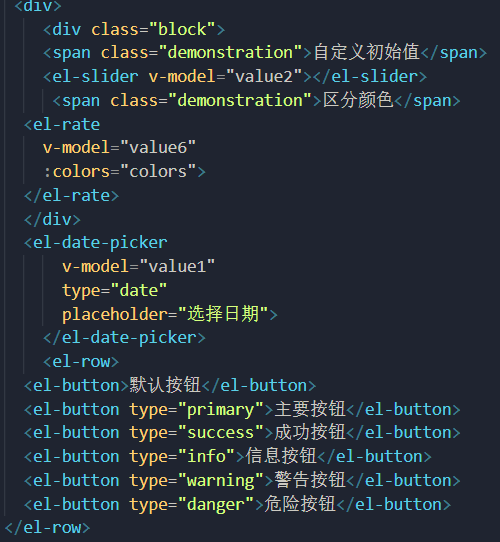
就可以参考文档想要什么就复制过来了,当一个快乐的cv工程师了。
二.按需引入
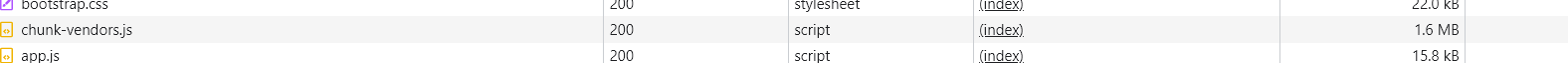
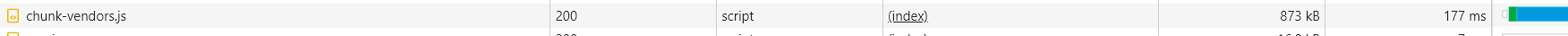
上面的导入css是将整个element的css导入进来,use也是将整个elementui的组件注册进来,这样就会导致一个问题,如果我用的比较少,只是单纯用一点,可以看到现在的chunk文件大小

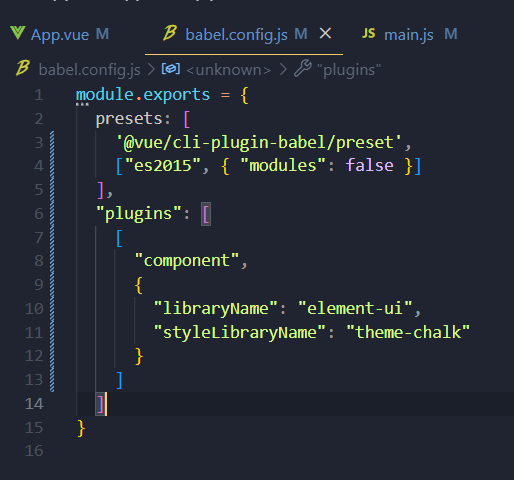
下面我开始按需导入,参考文档,需要安装babel-plugin-component,注意文档里面的 .babelrc 现在是babel.config.js,导入配置

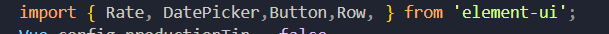
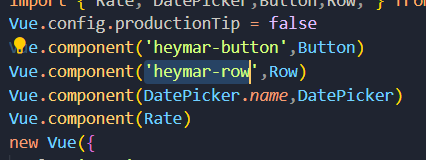
这个时候关键部分来了,你要用什么组件,就在入口文件导入,我们官网复制下来的代码都是el开头,导入就是去除el,并且所有单词首字母大写,多个单词去除-以驼峰命名法


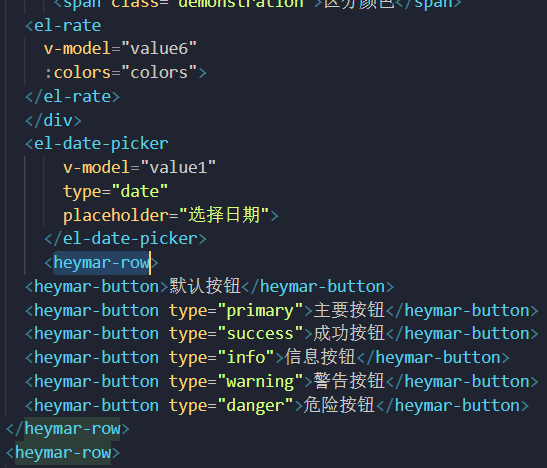
然后开始注册全局组件,可以将前面写为自己自定义的名字,也可以直接写就是el开头默认的组件标签名字


再看现在的体积

相关文章推荐
- 使用脚手架构建及配置Vue2.0+ElementUI项目
- Vue引入elementUI报错 Unexpected character ‘@’ (1:0)
- Vue——render函数在ElementUi中的应用
- vue-router配合ElementUI实现导航的实例
- vue+elementui验证(elementui所提供的验证规则就不多阐述了,直接上你们业务需求需要的,注:不提供正则表达式)
- vue使用elementui无法本地预览图片问题解决
- VUE封装ElementUI中的Dialog表单弹窗
- Vue项目elementUI中封装表单验证
- vue项目如何才能使用ElementUI
- vue使用elementUI动态渲染checkbox三级菜单
- vue-cli3+elementUI搭建后台管理系统
- vue结合elementui打造动态问卷以及实现题目可拖拽等功能
- Vue项目查看当前使用的elementUI版本的方法
- Vue中使用ElementUI使用第三方图标库iconfont的示例
- 使用的vue、elementUI、vuex、express、mongoDB的单页应用
- Vue - ElementUI中循环渲染表格,控制字段的显示与隐藏 v-if与v-for同时使用
- Nodejs,npm,vue,elementui
- 基于vue开发的插件-ElementUI实践体会
- VUE + ElementUI浏览器本地导入解析文本文件(不上传至服务器)
- elementUI和VUE 的省市县三级联动js全文+最新城市编码
