前端vue后端django关于图片与文字上传与更新
2020-06-05 05:58
387 查看
上传问题
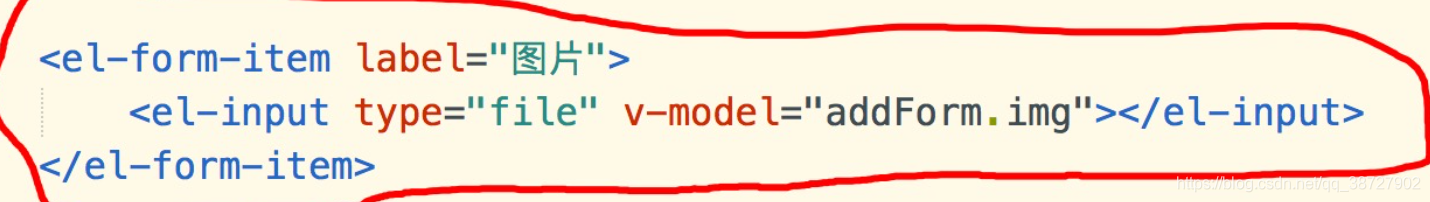
作为一个初学VUE的小白来说,图片上传 我是这么写的,
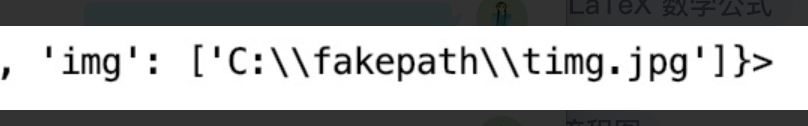
 这双向绑定我用的美滋滋,谁知道根本绑定不到我的image数据,打印出来只有下面这个玩意
这双向绑定我用的美滋滋,谁知道根本绑定不到我的image数据,打印出来只有下面这个玩意
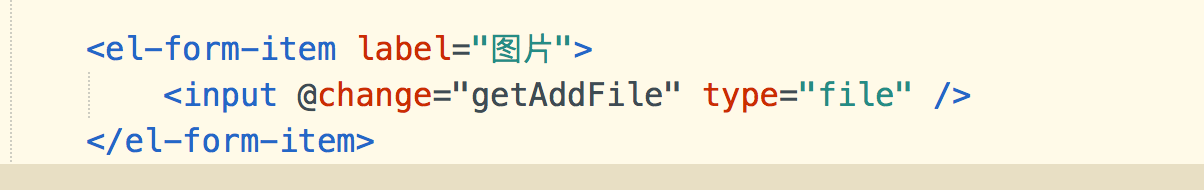
 在网上找了很多,最后这样写(切记不能使用<el-input>标签)
在网上找了很多,最后这样写(切记不能使用<el-input>标签)
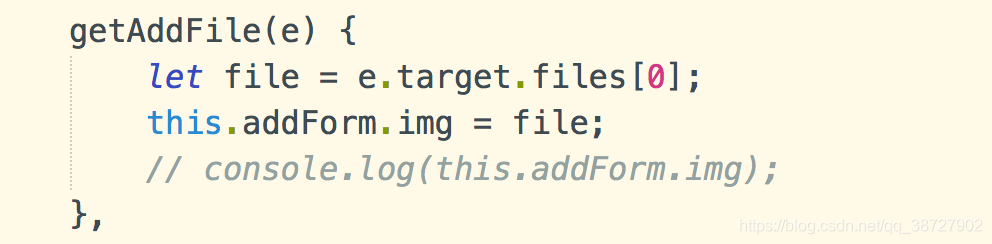
 在下面的js函数中取出图片绑定到变量上(此处用el-input的话,会显示没有e.target is undefind!,由于标签不同回调参数不一样)
在下面的js函数中取出图片绑定到变量上(此处用el-input的话,会显示没有e.target is undefind!,由于标签不同回调参数不一样)

更新问题
本来想使用,element-ui里的upload,但是这个只能上传文件(得有单独的文件上传接口),而我需要进行的事差量更新,不可能只上传图片,还需要传递其它参数。
后端使用DRF patch 更新,此时的问题是


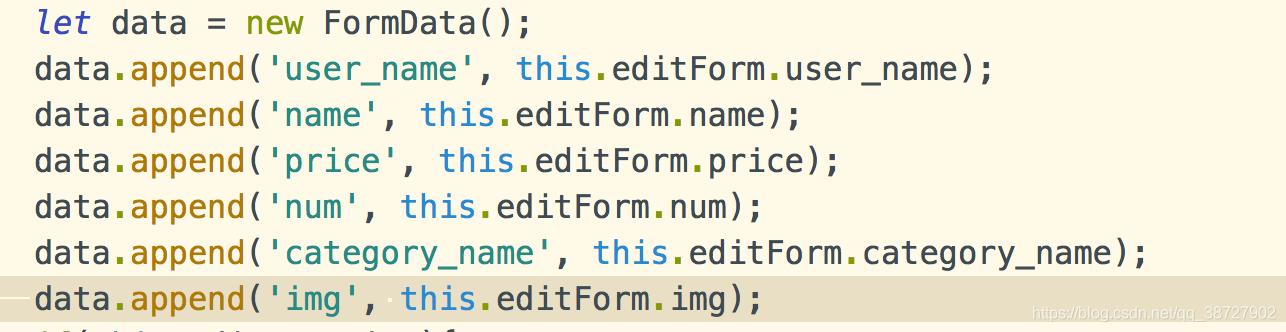
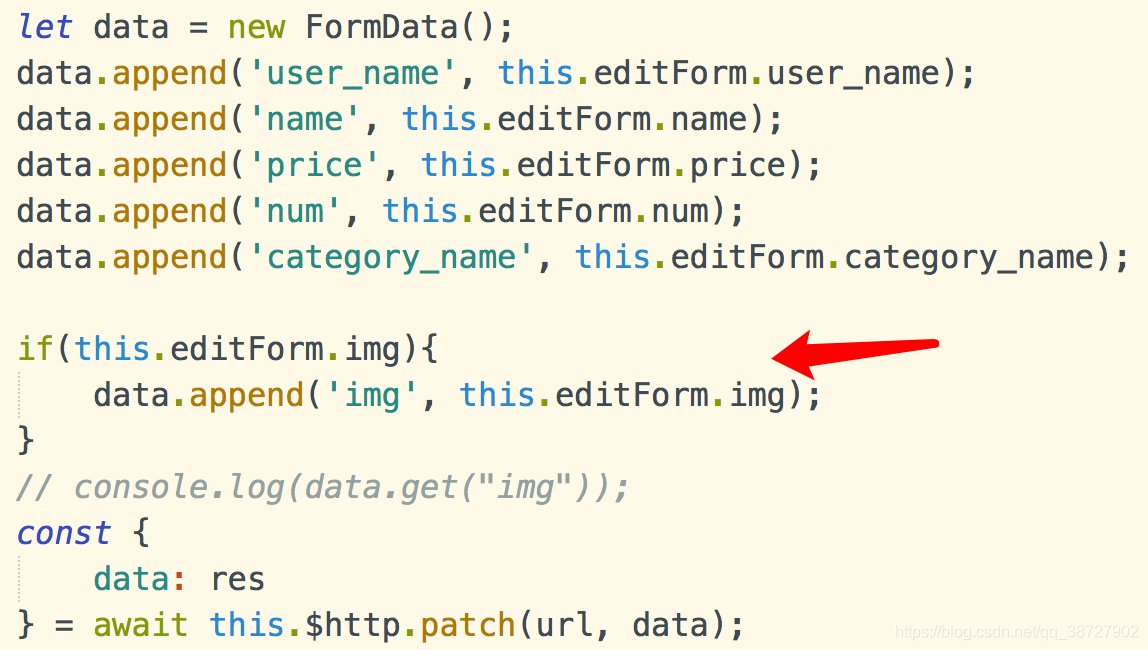
 当前端发送patch请求时,不管img有没有值都会向后端传递一个img的键值,但是当img的值不是文件时,既没有选择文件,后端就会返回400错误。
当前端发送patch请求时,不管img有没有值都会向后端传递一个img的键值,但是当img的值不是文件时,既没有选择文件,后端就会返回400错误。
经过测试发现 img没有值时,就不加入表单,有值时再加入表单即可。
 终于解决完了
终于解决完了
相关文章推荐
- 前端(Vue)上传图片到七牛云与后端(Django)上传图片到七牛云
- 前端Vue上传图片到七牛云&后端Django上传图片到七牛云
- vue中上传视频或图片或图片和文字一起到后端的解决方法
- 前端图片上传前压缩,vue版和JQ版
- canvas剪裁图片并上传,前端一步到位,无需用到后端
- 基于Ajax的formData图片和数据上传(前端发送及后端验证)
- 关于在vue中 使用lazyload插件 数据更新图片不改变的问题
- 利用vue-cropper做的关于图片裁剪、压缩、上传、预览等做的一个公共组件
- Express实现前端后端通信上传图片之存储数据库(mysql)傻瓜式教程(一)
- 关于客户端上传图片和文字,服务器对上传的数据的接收和图片压缩处理
- 前端上传多张图片,编译发给后端
- 前端文件上传3-1:使用xmlhttprequest上传图片(vue环境下)
- django上传图片和文字记录
- Express实现前端后端通信上传图片之存储数据库(mysql)傻瓜式教程(二)
- Jersey后端服务接收ajax前端的图片上传
- 纯前端使用vue+element+阿里云oss上传图片+分片上传
- Express实现前端后端通信上传图片之存储数据库(mysql)傻瓜式教程(一)
- h5移动开发Ajax上传多张Base64格式图片(前端发送及后端验证)
- ueditor在vue+springboot前后端分离项目图片上传配置踩坑总结
- 关于前端html图片和文件上传和后台接收方法
