关于vue中webpack配置跨域方法
2020-07-01 16:09
106 查看
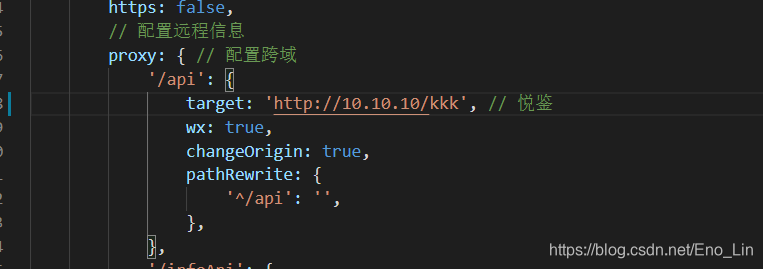
在vue.config.js中,利用proxy去进行配置

并且可以根据http请求接口不同去配置多种代理,需要注意的是,在封装的axios请求中,http要根据环境去replace掉前面的api,避免请求出现404的情况,target为目标代理服务器地址,changeOrigin:true为允许跨域,pathRewrite为代理,但是你得告诉它以什么开头才走代理,不然可能像html,css,js这些静态资源都可能跑去代理,由于你请求的接口没有/api ,所以你要把他制空
相关文章推荐
- webpack+vue+express(hot)热启动调试简单配置方法
- vue webpack配置解决跨域问题
- babel7.x和webpack4.x配置vue项目的方法步骤
- 让 babel webpack vue 配置文件支持智能提示的方法
- Vue工程模板文件 webpack打包配置方法
- webpack+vue-cil中proxyTable处理跨域的方法
- 浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法
- webpack的使用方法深入学习模块化打包(vue脚手架相关配置)
- vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址
- 关于vue中性能优化在webpack中配置exexternals节点
- vue项目中的webpack-dev-sever配置方法
- csdn上看到的一篇关于vue-cli的webpack模板项目配置文件分析
- vue项目中运用webpack动态配置打包多种环境域名的方法
- vue webpack开发访问后台接口全局配置的方法
- vue-cli3.0的webpack常用配置(跨域、修改入口文件、打包路径为绝对路径)
- Vue webpack配置跨域的基本配置和问题的注意
- vue学习 - webpack (初步)手动配置方法
- webpack+vue-cil 配置接口地址代理以及将项目打包到子目录的方法
- 详解vue-cli脚手架中webpack配置方法
- 详解vue-cli + webpack 多页面实例配置优化方法
