使用 Vscode 如何快速搭建和启动 第一个 vue 项目 ?
2020-06-07 15:49
351 查看
使用 Vscode 如何快速搭建和启动 第一个 vue 项目 ?
总结来说,其实启动Vue项目的方法有很多 ,本文主要介绍使用Vscode 搭建基础环境,来创建启动vue项目
1: 安装 Vscode、nodejs 。
1)下载与安装:
百度网盘连接:
Vscode 免安装,解压即可使用:VSCode-win32-x64-1.45.1
链接:https://pan.baidu.com/s/1vN4WvTk7um2rWG_crDEIfg 提取码:2azf
node-v12.18.0-x64 ------ npm包管理器,是集成在node中的,所以安装了node也就有了npm
链接:https://pan.baidu.com/s/10BxuT1cATd0g1dK31__Kfw 提取码:xbeh
或者 nodejs 中文官方网站 可下载最新版本的
https://nodejs.org/zh-cn/download/
2)安装 nodejs 以及相关的配置
参考 原文链接:https://www.cnblogs.com/liuqiyun/p/8133904.html
2: 全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目
npm install -g vue-cli -g表示全局

3: 安装webpack,它是打包js的工具
npm install -g webpack

4. 安装完成之后就可以开始创建vue项目
首先创建一个文件夹用来存放你的项目,用vscode 打开对应的文件夹,并在终端cd到对应的文件夹。比如我的文件夹就是myvue
创建项目
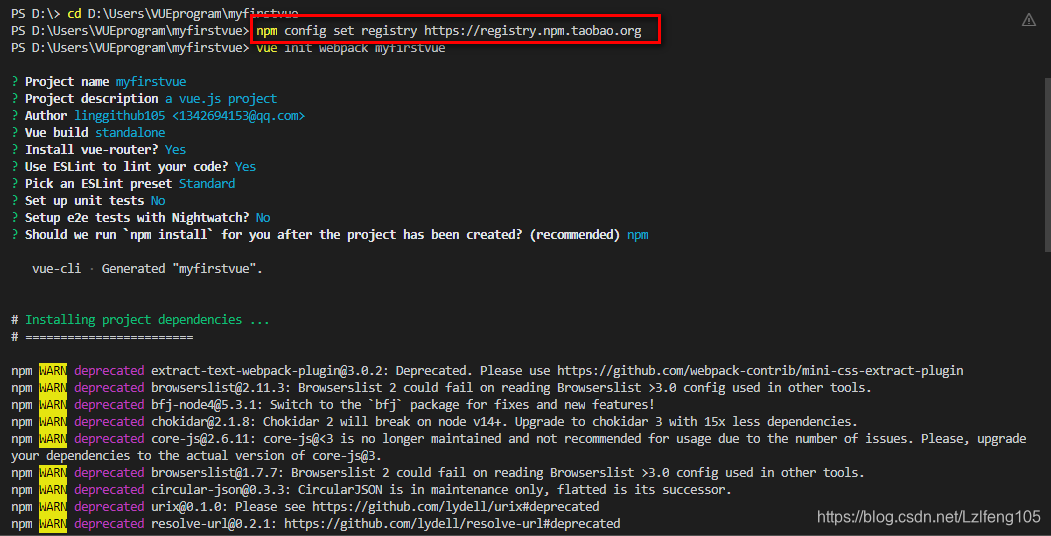
vue init webpack "项目名" 在你的文件夹中,会自动创建以 你项目名 命名的文件夹

坑一 :如遇到以下情况:
vue init webpack myfirstvue

这是因为记事本,默认不支持打开不信任的脚本,只需执行以下即可:
- 1 以管理员身份运行PowerShell
- 2 执行:get-ExecutionPolicy,如果显示Restricted,表示状态是禁止的
3 执行:set-ExecutionPolicy RemoteSigned
4 选择Y

坑二 vue-cli 创建项目特别慢解决方法
理论上,来说 vue init webpack projectName 新建项目是和淘宝镜像没关系的,因为vue-cli 用的是 npm 源,所以只要设置 npm 源就行了,可以提升创建速度:
在任意目录下执行即可:
npm config set registry https://registry.npm.taobao.org
再次创建,接着会出现一些配置项,可以根据需要配置,也可以默认,直接按回车。

完成之后,一个基本的 vue项目就搭建完了。

之后使用 vscode 打开创建好的项目,其中main.js就是入口。

启动项目:

本地启动成功:

附加语:
使用 Vscode 快速搭建和启动vue 的感触 : 1:作者在使用IDEA终端,Win 终端 创建vue 同样也是可以创建启动vue项目,其搭建环境的过程都是雷同。 2:Vscode工具 ctrl + ~ 快速打开终端 3:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理, 也可以理解为用来安装/卸载Node.js需要装的东西 4: 使用国外npm 可能会很慢太多,可以使用设置国内淘宝镜像,在终端执行以下命令, 等待下载插件cnpm 即可 npm install-g cnpm --registry=https://registry.npm.taobao.org
最后
刚刚学习写博文,心中无比恐慌,请大家多多指点,感谢大家的阅读:Feign.Er
喜欢博主的小伙伴可以加个关注、点个赞哦,以后会慢慢更新相关博文 嘿嘿!
主要参考博文: 原文链接:https://www.cnblogs.com/liuqiyun/p/8133904.html http://blog.sina.com.cn/s/blog_13f8261eb010307fo.html
相关文章推荐
- 使用 vs code 搭建vue项目
- 如何在vscode中开发vue项目时使用eslint
- vue-cli的使用(快速搭建项目)
- 08如何使用express框架快速写项目_使用express完成项目的搭建
- 使用vue-cli脚手架在vs code 建立vue项目
- 如何使用vue-cli快速创建vue项目
- 基于VS Code快速搭建Java项目
- 如何用vue-cli快速搭建一个vue项目
- 使用webpack快速搭建Vue前端项目
- 如何优雅地使用 VSCode 来编辑 vue 文件?
- 使用vue-cli webpack 快速搭建项目的代码
- vs code 快速搭建SpringBoot+Mybatis+Mysql项目
- 从零开始搭建前后端分离的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的项目框架之十一Swagger使用一
- 使用Vue-cli快速搭建项目
- 脚手架搭建vue项目(vscode)
- VSCode中编写Vue项目使用Eslint+Prettier格式化,会自动加上分号 空格 单引号变双引号问题
- 使用vue-cli脚手架在vs code 建立vue项目
- 详解如何使用Vue-cli搭建Vue项目
- 07如何使用express框架快速搭建项目_express框架的初步了解
- 【Vue】如何使用脚本架工具vue-cli快速创建vue项目
