详解如何使用Vue-cli搭建Vue项目
2018-03-08 23:19
1181 查看
一、前提
nodeJs本地已安装。
二、创建webpack.json文件
1、在目录下执行 npm init
2、根据提示输入相关信息
3、输入yes,完成package.json文件的建立
三、安装全局vue-cli
1、执行 npm install --global vue-cli
2、安装成功后检测Vue版本 : vue -V(在此注意V为大写)
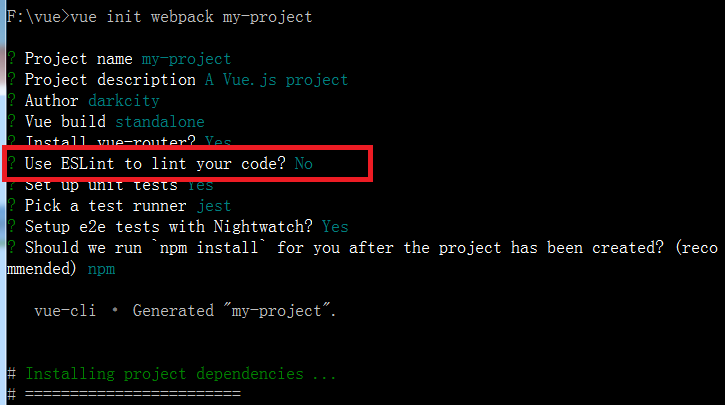
3、执行 vue init webpack my-project 使用vue创建建一个项目名叫“my-project”,注意项目名不能有大写。
4、 项目建立过程中,有如下选择,选择NO。(该选项为使用ESLint规范你的代码,一个空格错误都将报错,不开启,避免不必要的麻烦)

5、项目建立完成后,目录结构如下:

6、安装项目所需依赖,进入项目中:npm install
完成后,会发现项目目录下多出一个node_modules文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目。
7、使用npm run dev,便可以打开本地服务器实时查看效果(localhost:8080)
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js
阅读更多
相关文章推荐
- 详解如何使用vue-cli脚手架搭建Vue.js项目
- webpack搭建的vue-cli项目如何使用sass?
- 详解基于Vue-cli搭建的项目如何和后台交互
- 详解Vue使用 vue-cli 搭建项目
- vue2.0 使用vue-cli搭建的项目如何在index.html里引入静态css和js
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
- 详解如何使用Node.js编写命令工具――以vue-cli为例
- 使用 vue-cli 搭建项目
- vue.js学习10之动手使用vue-cli搭建项目及生成的代码进行修改练手
- 如何使用vue-cli创建项目
- (vue:案例02) vue-cli 如何搭建项目
- 使用 vue-cli 搭建项目
- Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
- 详解使用vue脚手架工具搭建vue-webpack项目
- 详解Vue-cli 创建的项目如何跨域请求
- vue2.0项目实战(2)使用 vue-cli 搭建项目
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
- 使用vue-cli搭建vue项目完整版
- vue-cli项目如何使用vue-resource获取本地的json数据(模拟服务端返回数据)
