javascript实现简单搜索功能
2020-04-16 12:07
656 查看
本文实例为大家分享了javascript实现简单搜索功能的具体代码,供大家参考,具体内容如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>New Web Project</title>
<style>
table{
width: 500px;
}
td{
border:1px solid #ccc;
padding:5px;
}
</style>
<script>
window.οnlοad=function(){
var oTb=document.getElementById('tb');
var oldColor=null;
var tName=document.getElementById('name');
var oBtn=document.getElementById('btn');
oBtn.οnclick=function(){
var aRows=oTb.tBodies[0].rows;
for(var i=0;i<aRows.length;i++)
{
var tdValue=aRows[i].cells[1].innerHTML.toLowerCase();
var tNameValue=tName.value.toLowerCase().split(' ');
for(var j=0;j<tNameValue.length;j++)
{
if(tdValue.search(tNameValue[j])>=0)
{
aRows[i].style.background='green';
break;
}
else{
aRows[i].style.background='';
}
}
}
};
};
</script>
</head>
<body>
姓名:<input id='name' type="text"/>
<input id="btn" type="button" value="搜索" />
<table id="tb">
<thead>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Blue</td>
<td>23</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>26</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>29</td>
</tr>
<tr>
<td>4</td>
<td>青天决</td>
<td>28</td>
</tr>
<tr>
<td>5</td>
<td>赵少邦</td>
<td>23</td>
</tr>
</tbody>
</table>
</body>
</html>
注意事项:
A.search(B)可以在A中搜索B的位置,返回B出现的位置
A.split(B)将A以B划分为几部分,并返回数组,相当于分词操作
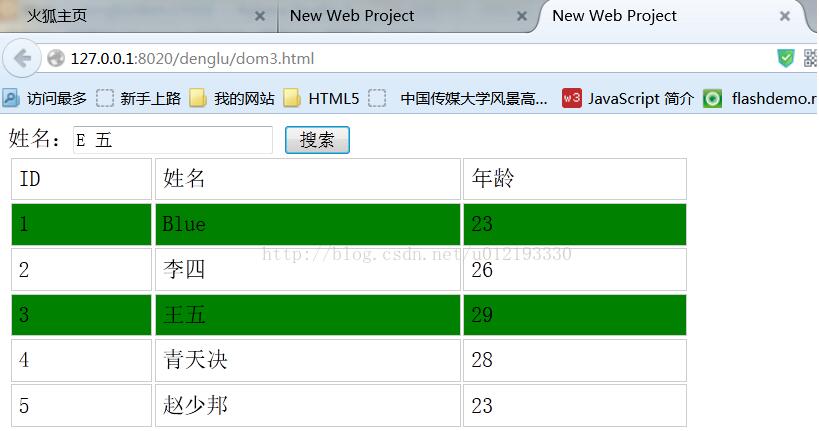
运行结果如下:

更多搜索功能实现的精彩文章,请点击专题:javascript搜索功能汇总 进行学习
以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:
相关文章推荐
- 使用 JavaScript 实现简单候选项推荐功能(模糊搜索)【收藏】【转】
- 使用 JavaScript 实现简单候选项推荐功能(模糊搜索)
- JavaScript简单实现关键字文本搜索高亮显示功能示例
- 简单JavaScript语句实现搜索关键字高亮功能
- 使用 JavaScript 实现简单候选项推荐功能(模糊搜索)【收藏】【转】
- javascript实现简单的弹出层以及拖拽功能(支持firefox、IE7.0以上、oprea、chrom)
- javascript 实现划词标记划词搜索功能
- 使用Lucene实现一个简单的布尔搜索功能
- 简单几行javascript代码,实现动态倒计时功能
- javascript实现简单的全选和反选功能
- javascript 异或运算符实现简单的密码加密功能
- Android 框架设计Demo,一个简单的MVP示例搜索功能,网络请求用Retrofit+RxJava实现
- 使用javascript实现简单倒数计时功能
- 用 javascript 和 css 实现 简单相册功能
- javascript基础-实现简单功能
- JavaScript的String类型replace()方法介绍和使用replace()方法实现简单html模板替换功能
- javascript实现划词标记+划词搜索功能
- Javascript实现一个简单的页面倒计时功能
- javascript实现划词标记+划词搜索功能
- thymeleaf实现简单的条件搜索并分页搜索功能
