javascript基础-实现简单功能
2016-04-27 12:14
731 查看
静态页面
(1)打印菱形,并将系统时间打印出来

(2)打印乘法口诀表

动态页面
(1)计算个人所得税

(2)两个数进行运算的简单计算器

(3)document对象颜色控制

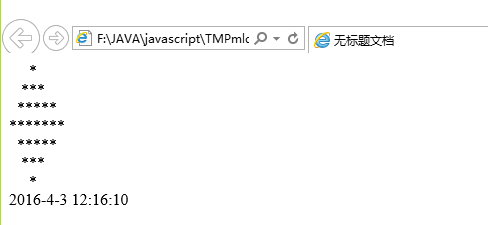
(1)打印菱形,并将系统时间打印出来
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
function show(){
document.write(" "+"*"+"<br>");
document.write(" "+"***"+"<br>");
document.write(" "+"*****"+"<br>");
document.write("*******"+"<br>");
document.write(" "+"*****"+"<br>");
document.write(" "+"***"+"<br>");
document.write(" "+"*"+"<br>");
var num=new Date();
document.write((num.getYear()+1900)+"-"+(num.getMonth()+1)+"-"+num.getDay()+" "+num.getHours()+":"+num.getMinutes()+":"+num.getSeconds());
}
show();
</script>
</head>
<body>
</body>
</html>
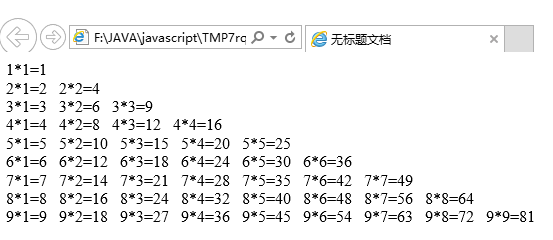
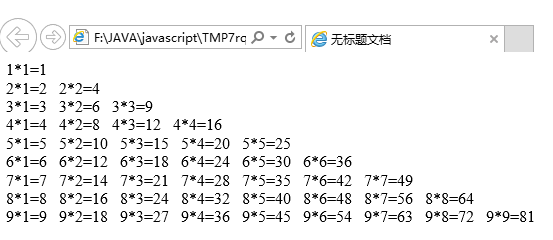
(2)打印乘法口诀表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script language="javascript" type="text/javascript">
function Demo(){
for(i=1;i<=9;i++){
for(j=1;j<=i;j++){
document.write(i+"*"+j+"="+i*j+" ");
}
document.write("<br>");
}
}
Demo();
</script>
</head>
<body>
</body>
</html>
动态页面
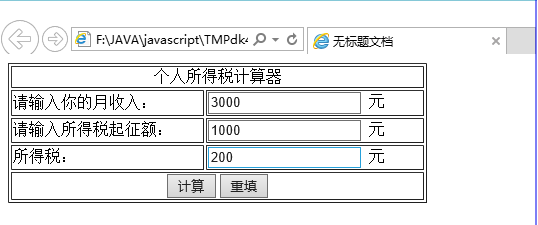
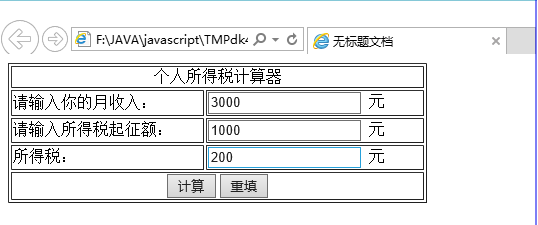
(1)计算个人所得税
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
function show(){
var txta=document.getElementById("txt1");
var txtb=document.getElementById("txt2");
var txtc=document.getElementById("txt3");
if(txta.value>txtb.value){
txtc.value=(txta.value-txtb.value)*0.1;
}else{
txtc.value=0;
}
}
function rewrite(){
var txta=document.getElementById("txt1").value="";
var txtb=document.getElementById("txt2").value="";
var txtc=document.getElementById("txt3").value="";
}
show();
</script>
</head>
<body>
<table width="419" border="1">
<tr>
<td colspan="2"><div align="center">个人所得税计算器</div></td>
</tr>
<tr>
<td width="189"><div align="left">请输入你的月收入:</div></td>
<td width="214"><input id="txt1" name="txt1" type="text" />
元</td>
</tr>
<tr>
<td><div align="left">请输入所得税起征额:</div></td>
<td><input id="txt2" name="txt2" type="text" />
元</td>
</tr>
<tr>
<td>所得税:</td>
<td><input id="txt3" name="txt3" type="text" />
元</td>
</tr>
<tr>
<td colspan="2">
<center>
<button name="btn1" value="计算" type="button" onclick="show()">计算
</button>
<button name="btn2" value="重填" type="button" onclick="rewrite()">重填
</button></td>
</center>
</tr>
</table>
</body>
</html>
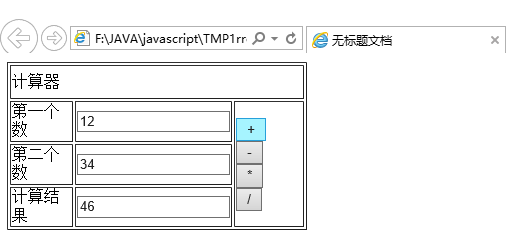
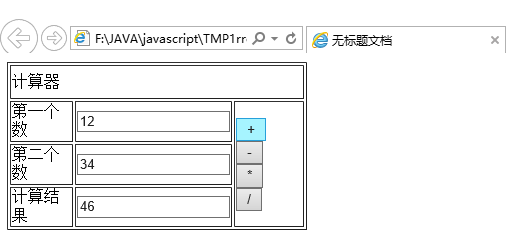
(2)两个数进行运算的简单计算器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script language="javascript" type="text/javascript">
function calcadd(){
var num1=parseFloat(document.getElementById("txt1").value);
var num2=parseFloat(document.getElementById("txt2").value);
var num3=parseFloat(document.getElementById("txt3").value);
num3=num1+num2;
document.getElementById("txt3").value=num3;
}
function calcdecrease(){
var num1=parseFloat(document.getElementById("txt1").value);
var num2=parseFloat(document.getElementById("txt2").value);
var num3=parseFloat(document.getElementById("txt3").value);
num3=num1-num2;
document.getElementById("txt3").value=num3;
}
function calcmutiply(){
var num1=parseFloat(document.getElementById("txt1").value);
var num2=parseFloat(document.getElementById("txt2").value);
var num3=parseFloat(document.getElementById("txt3").value);
num3=num1*num2;
document.getElementById("txt3").value=num3;
}
function calcdivide(){
var num1=parseFloat(document.getElementById("txt1").value);
var num2=parseFloat(document.getElementById("txt2").value);
var num3=parseFloat(document.getElementById("txt3").value);
if(num2!=0){
num3=num1/num2;
}else{
alert("除数不能为0");
}
document.getElementById("txt3").value=num3;
}
function calc(op){
if(op=="+"){
calcadd();
}else if(op=="-"){
calcdecrease();
}else if(op=="*"){
calcmutiply();
}else{
calcdivide();
}
}
calcadd();
calcdecreasee();
calcmutiply();
calcdivide();
</script>
</head>
<body>
<table width="300" border="1">
<tr>
<td colspan="3" width="300" height="30">计算器</td>
</tr>
<tr>
<td width="100" height="30">第一个数</td>
<td width="100" height="30">
<input name="input1" type="text" id="txt1"/></td>
<td width="100" height="90" rowspan="3">
<button value="+" type="button" width="100px" height="20px" onclick="calc(this.value)">+</button><br>
<button value="-" type="button" width="100px" height="20px" onclick="calc(this.value)">-</button><br>
<button value="*" type="button" width="100px" height="20px" onclick="calc(this.value)">*</button><br>
<button value="/" type="button" width="100px" height="20px" onclick="calc(this.value)">/</button><br>
</td>
</tr>
<tr>
<td>第二个数</td>
<td><input name="input2" type="text" id="txt2"/></td>
</tr>
<tr>
<td>计算结果</td>
<td><input name="input3" type="text" id="txt3"/></td>
</tr>
</table>
</body>
</html>
(3)document对象颜色控制
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script language="javascript" type="text/javascript">
function change(color){
if(color=="不许碰我"){
document.bgColor="#00FFFF";
}else if(color=="警告你别碰我"){
document.bgColor="red";
}else if(color=="给你点颜色看看"){
document.bgColor="#00FF00";
}
}
</script>
</head>
<body bgcolor="#FF6666">
<center>
<input type="button" value="不许碰我" onclick="change(this.value)" />
<input type="button" value="警告你别碰我" onclick="change(this.value)" />
<input type="button" value="给你点颜色看看" onclick="change(this.value)" />
</center>
</body>
</html>
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 最后一次说说闭包
- Ajax
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- Redux系列02:一个炒鸡简单的react+redux例子
- JavaScript 各种遍历方式详解
- call/apply/bind 的理解与实例分享
