vuejs通过filterBy、orderBy实现搜索筛选、降序排序数据
2017-02-10 08:19
1066 查看
直接贴代码了:
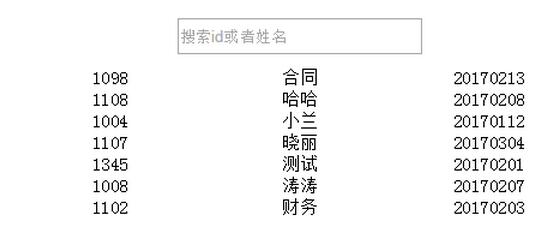
先上输入前的样子:

<style>
#example{margin:100px auto;width:600px;}
.show{margin:10px;}
#searchText{display: block;margin:0 auto 10px;height:24px;line-height: 24px;width:200px;}
.content ul li{text-align: center;}
.content ul li span{display: inline-block;width:150px;font-size:15px;color:#000;}
</style>
</head>
<body>
<div id="example">
<input type="text" id="searchText" placeholder="搜索id或者姓名" v-model="searchData"/>
<div class="content">
<ul>
<li v-for="item in items | filterBy searchData in 'id' 'name' | orderBy 'name' '-1'">
<span>{{item.id}}</span>
<span>{{item.name}}</span>
<span>{{item.time}}</span>
</li>
</ul>
</div>
</div>
<script>
var example1 = new Vue({
el: '#example',
data: {
searchData:'',
items: [
{id:'1008',name:'涛涛',time:'20170207'},
{id:'1098',name:'合同',time:'20170213'},
{id:'1107',name:'晓丽',time:'20170304'},
{id:'1004',name:'小兰',time:'20170112'},
{id:'1102',name:'财务',time:'20170203'},
{id:'1108',name:'哈哈',time:'20170208'},
{id:'1345',name:'测试',time:'20170201'},
]
},
ready:function(){
},
watch:{
items:{
handler:function(val,oldval){
},
deep:true
}
},
methods:{
}
})
</script>
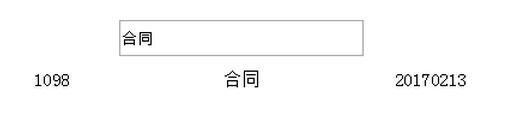
当在输入框中输入'合同',得到结果如图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- vuejs通过filterBy,orderBy实现搜索筛选,降序排序数据实例
- Vue.js实现多条件筛选、搜索、排序及分页的表格功能
- Vue.js实践:实现多条件筛选、搜索、排序及分页的表格功能
- Vue.js实现多条件筛选、搜索、排序及分页的表格功能
- Vue.js实现多条件筛选、搜索、排序及分页的表格功能
- 使用Vue.js实现表格的排序和搜索功能
- vue.js通过自定义指令实现数据拉取更新的实现方法
- 通过orderby关键字,LINQ可以实现升序和降序排序。LINQ还支持次要排序。
- vue.js 利用SocketCluster实现动态添加数据及排序
- Vue.js 通过jQuery ajax获取数据实现更新后重新渲染页面
- vue.js通过自定义指令实现数据拉取更新的实现方法
- Vue.js 通过jQuery ajax获取数据实现更新后重新渲染页面的方法
- pb中数据窗口中的行怎么实现通过拖拉行来改变顺序?不是按照字段排序
- 排列搜索 庞果网(C语言版,虽实现了,但未通过测试,时间超过3s,使用的是全排序方法,愿大神指导)
- ios--oc通过调用js实现谷歌搜索功能
- aspnet中通过多条件筛选来显示数据的实现
- JS实现表格数据各种搜索功能的方法
- [转]WPF and Silverlight 学习笔记(二十五):使用CollectionView实现对绑定数据的排序、筛选、分组
- JS实现表格数据各种搜索功能的方法
- 通过QtMVC实现视图数据分离与数据的排序及过滤显示
