详解webpack打包vue项目之后生成的dist文件该怎么启动运行
2020-03-11 17:51
106 查看
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行。
我的vue项目结构如下:

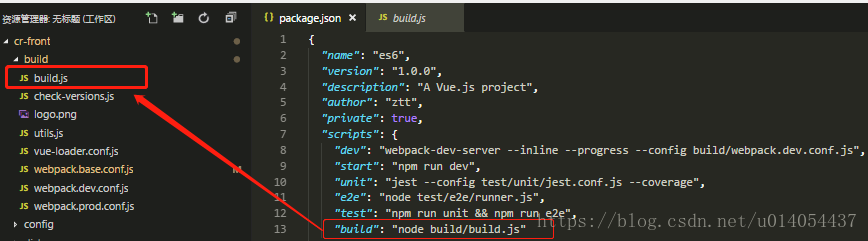
1. 进入该vue项目目录,打开git bash,执行:npm run build(在package.json的scripts配置)

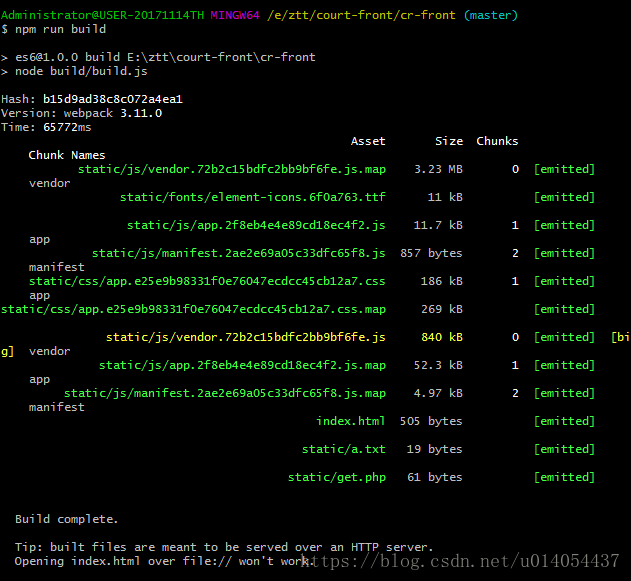
执行成功如下图所示:

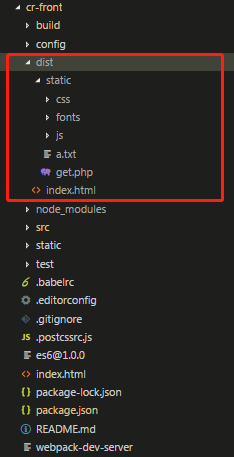
然后此时你会发现项目下多了一个 dist 文件夹,dist下文件便是项目打包之后生成的文件。

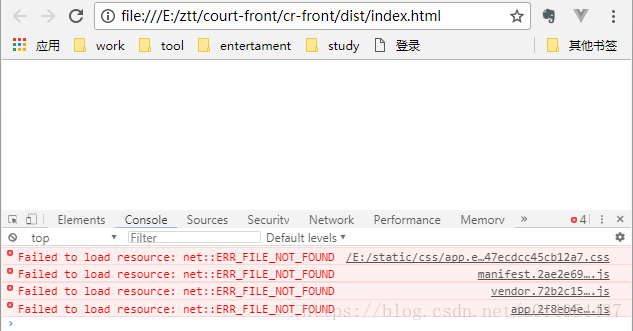
此时我们直接在浏览器中打开index.html,是会报错的,什么都看不到。

2. 安装express-generator生成器
执行 $ npm install express-generator -g 进行安装
3. 创建一个express项目
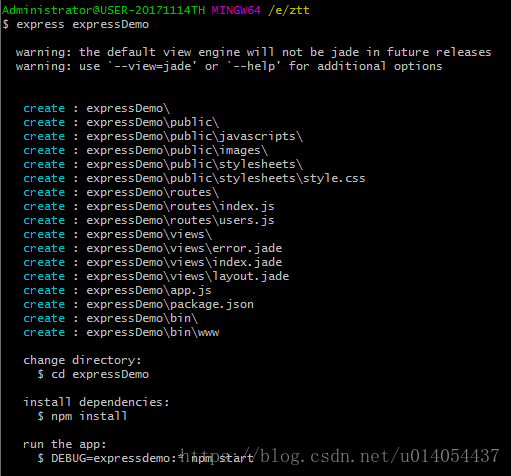
执行 $ express expressDemo (expressDemo是项目名)

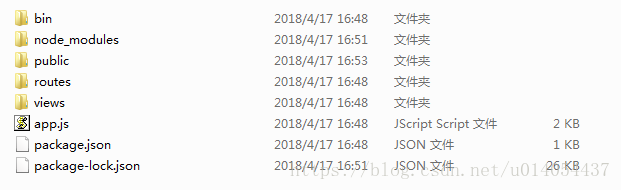
expressDemo项目目录如下图:

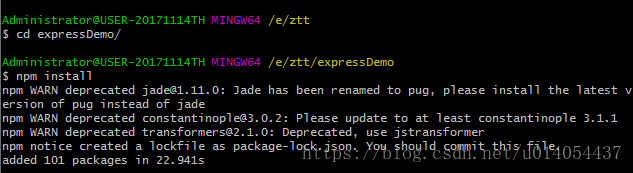
4. 进入expressDemo目录,安装项目依赖
$ cd expressDemo $ npm install

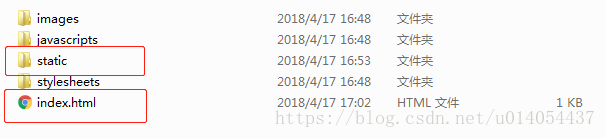
5. 把dist目录下的所有文件复制到express项目的public文件夹下

然后运行 $ npm start 启动expressDemo
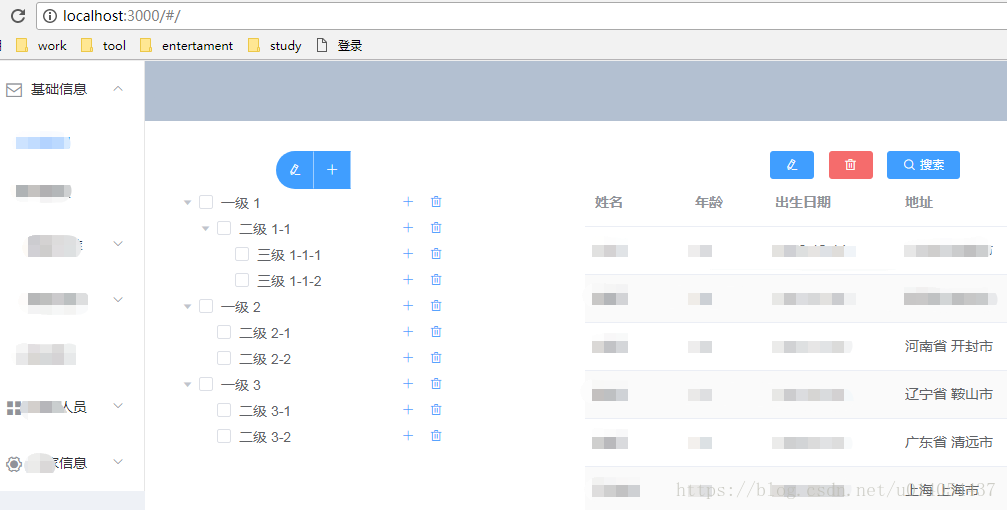
打开浏览器,输入 http://localhost:3000 , 就可以看到效果了

以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:
相关文章推荐
- webpack打包vue项目之后生成的dist文件该怎么启动运行
- webpack打包vue项目之后生成的dist文件该怎么启动运行
- vue项目通过webpack打包生成的dist文件放到express里边运行(vue+webpack+express)
- webpack打包vue项目之后怎么启动&注意事项
- webpack打包vue项目之后怎么启动&注意事项
- webpack打包vue项目部署dist文件动态修改serverUrl
- webpack打包运行vue项目后找不到.ttf及.woff文件,或者路径报错
- 解决webpack vue 项目打包生成的文件,资源文件均404问题
- 浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法
- 在vue中用webpack打包之后运行文件问题以及相关配置
- webpack打包vue项目之后dist文件夹在本地跑起来
- vue 使用vue-cli打包工具生成基于webpack模板的项目
- VUE-webpack打包,部署之后发现资源文件找不到
- vue-cli webpack打包不.map文件,iview 项目打包完,图标路径有问题
- 打包vue项目,并利用webpack运行在本地
- webpack + vue 打包生成公共配置文件(域名) 方便动态修改
- vue通过webpack打包后怎么运行
- 【vue】webpack打包vue项目并且运行在Tomcat里面
- webpack+vue打包之后输出配置文件修改接口文件
- 搭建vue脚手架项目中生成文件的含义,基于webpack创建项目生成文件的含义???
