在vue中用webpack打包之后运行文件问题以及相关配置
2017-03-15 14:17
1241 查看
1.vue中的vue-cli打包
最近在用vue写一个小项目,其中就用到了vue脚手架工具vue-cli,在测试打包后能否运行过程中遇到不少问题,而且在网上这些问题答案都不太好找,废话不多说,进入正题。a.执行打包命令:npm run build
b.打包之后生成的文件夹为根目录下的dist文件:

c.进入dist中

在运行这个index.html之前先说说一些打包配置问题:
在config文件夹下可以看到一个index.js文件,打开其中可以看到有几个属性分别是:
assetsRoot: path.resolve(__dirname, '../dist')//其实这个就是刚才打包后的根目录文件夹dist,所有的文件都会输出到这里
assetsSubDirectory: 'static'
//默认是把css,fonts,images,js输出到这个文件夹下,但是我的改成了 assetsSubDirectory: '' 所以上图就直接输出到dist下了,即这个参数配置的是静态文件的输出目录
assetsPublicPath: '/' 这个就是静态文件的引用前缀
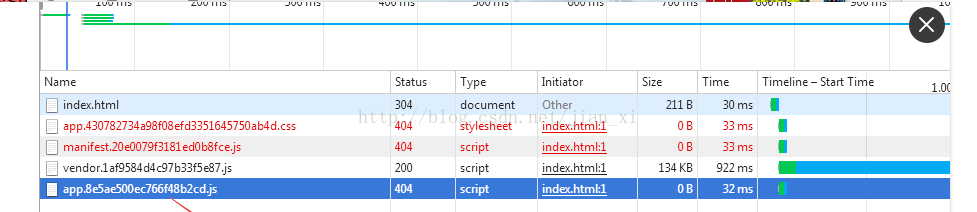
在index.html文件中可以看到每个js,css文件的引用路径,在服务器上运行时如果发生找不到文件如下图

大多数情况下都是参数配置问题,可以根据index.html文件下的路径进行测试进行解决,如果不行可以留言一起交流。
相关文章推荐
- 浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法
- webpack+vue打包之后输出配置文件修改接口文件
- 解决vue-cli项目webpack打包后iconfont文件路径的问题
- webpack项目调试以及独立打包配置文件的方法
- (一)webpack配置loader,打包js和sass以及图片文件
- vue-cli项目webpack打包后iconfont文件路径问题解决
- vue-cli webpack模板项目搭建以及打包时路径问题的解答
- vue-cli webpack模板项目搭建以及打包时路径问题的解答
- webpack+vue-cil 配置接口地址代理以及将项目打包到子目录的方法
- vue+webpack解决css引用图片打包后找不到资源文件的问题
- vue-cli的webpack模版,相关配置文件dev-server.js与webpack.config.js配置解析
- 详谈vue+webpack解决css引用图片打包后找不到资源文件的问题
- 16.如何做到webpack打包vue项目后,可以修改配置文件
- vue项目通过webpack打包生成的dist文件放到express里边运行(vue+webpack+express)
- Vue工程模板文件 webpack打包配置方法
- vue-cli的webpack模版,相关配置文件dev-server.js与webpack.config.js配置解析
- IDEA中Tomcat相关——如无法访问localhost:8080欢迎页面,无法配置web.xml以及server.xml,设置download.xml下载目录无效等问题
- 详解vue2.0脚手架的webpack 配置文件分析
- vue-cli的webpack模板项目配置文件分析
- vue-cli的webpack模板项目配置文件分析
