解决webpack vue 项目打包生成的文件,资源文件均404问题
2020-02-13 05:05
309 查看
最近在使用webpack + vue做个人娱乐项目时,发现npm run build后,css js img静态资源文件均找不到路径,报404错误。。。网上查找了一堆解决办法,总结如下
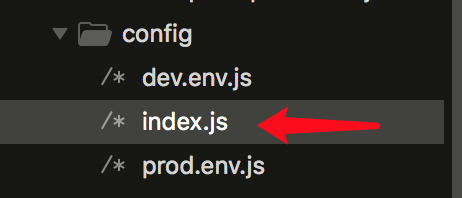
一、首先修改config目录下的index.js文件

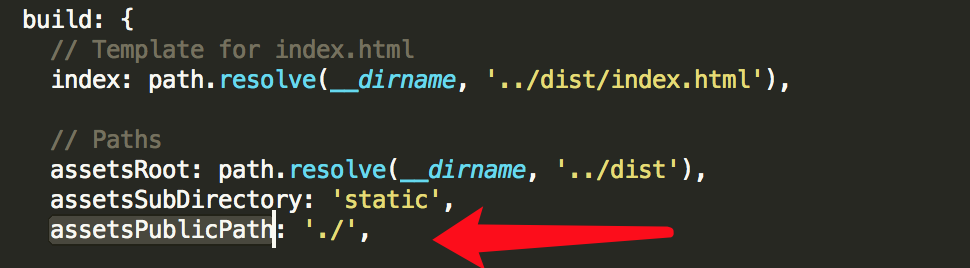
将其中build的配置项assetsPublicPath进行修改,改为

目的是将资源文件的引入路径,改为相对地址(相对index.html)
二、此时html中的js、css、img引入均没有问题,但是css中的background-image还是报404
此时的问题原因是,使用了相对地址后,在css进行引入的图片路径,其相对的是css文件的路径
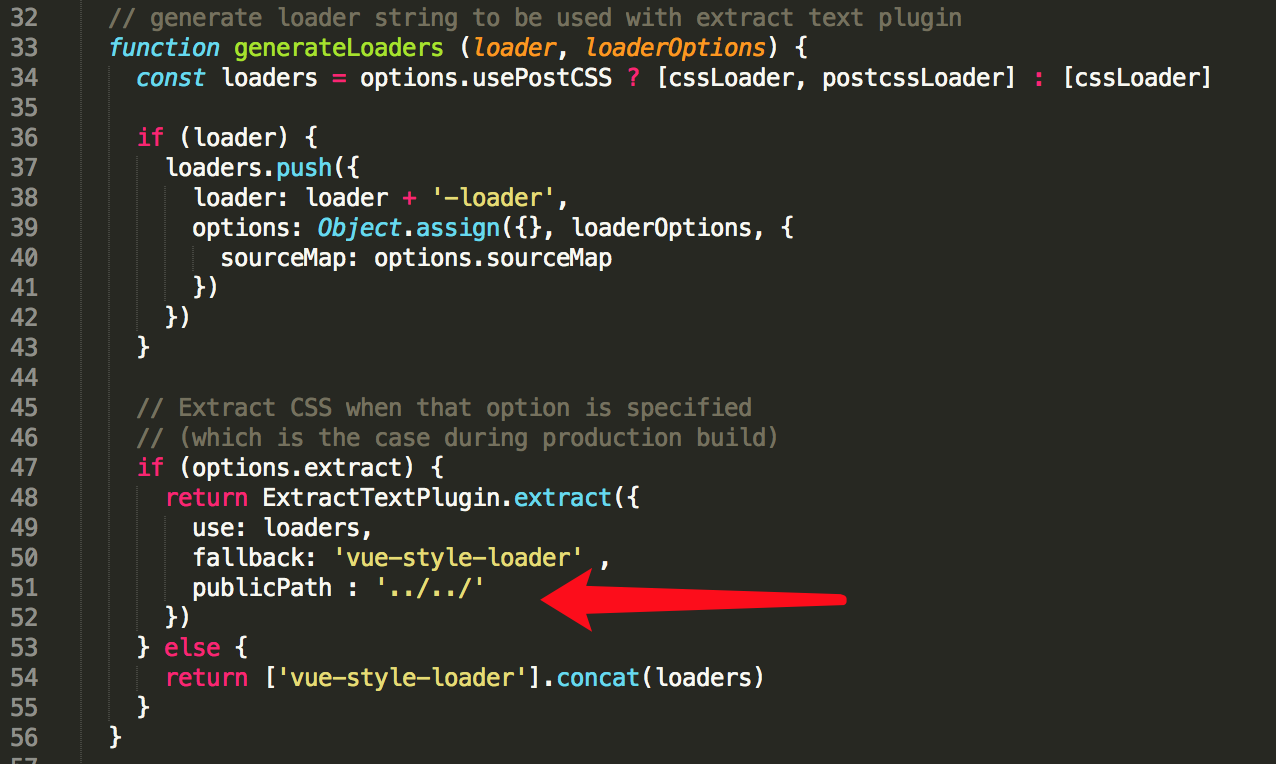
此时的修改方法是,修改build文件夹中的utils.js文件,修改如下这一行

这样css中的背景图也OK了,如果在css中引入字体也可以用这样的方式修复404问题
搞定!!!

转载于:https://www.cnblogs.com/skyHF/p/8243653.html
- 点赞
- 收藏
- 分享
- 文章举报
 aiyaya2016
发布了0 篇原创文章 · 获赞 0 · 访问量 121
私信
关注
aiyaya2016
发布了0 篇原创文章 · 获赞 0 · 访问量 121
私信
关注
相关文章推荐
- 解决webpack vue 项目打包生成的文件,资源文件均404问题
- 解决vue-cli项目webpack打包后iconfont文件路径的问题
- 详谈vue+webpack解决css引用图片打包后找不到资源文件的问题
- vue-cli项目webpack打包后iconfont文件路径问题解决
- vue+webpack解决css引用图片打包后找不到资源文件的问题
- webpack vue 项目打包生成的文件,资源文件报404问题的修复方法(总结篇)
- 让Vue-cli生成vue+webpack的项目为vue1.0版本以及端口占用问题解决办法
- 解决vue-cli webpack打包后加载资源的路径问题
- vue-cli项目打包多个与static文件同级的静态资源目录(copy-webpack-plugin插件的使用)
- vue-cli webpack模板项目搭建及打包时路径问题的解决方法
- vue+webpack 打包文件 404 页面空白的解决方法
- webpack打包vue项目之后生成的dist文件该怎么启动运行
- 用webpack打包vue项目后,静态资源路径失效问题
- vue项目通过webpack打包生成的dist文件放到express里边运行(vue+webpack+express)
- webpack打包vue项目之后生成的dist文件该怎么启动运行
- 解决在vue项目中webpack打包后字体不生效的问题
- 利用webpack打包vue项目后在本地运行资源报404错误
- vue项目打包之后静态资源不显示问题及如何让webpack不打包某个静态资源(js,css,img)
- 解决webpack打包 vue项目 app.js和vendor.js过大问题解决
- vue-cli打包本地查看路径问题(webpack打包后.css文件里面的背景图片路径错误解决方法)
