Node.js和vue.js项目的安装与配置教程
2020-01-14 23:11
387 查看
1、下载Node.js
下载地址:官网 推荐下载LTS版本。
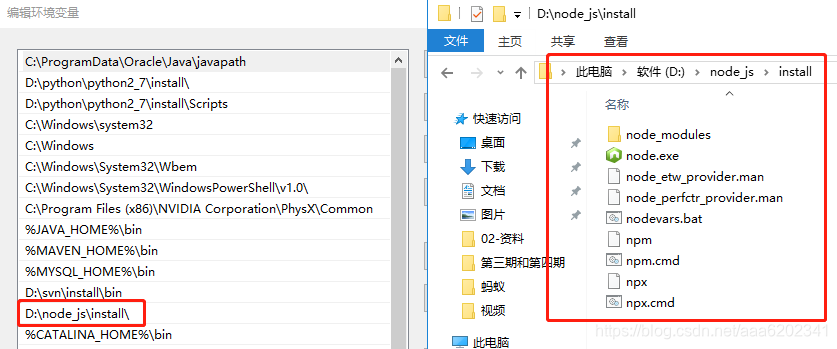
安装完成之后,配置好环境变量

完成以后,在控制台输入:node -v 可以看到版本信息,说明环境变量配置成功。
2、NPM
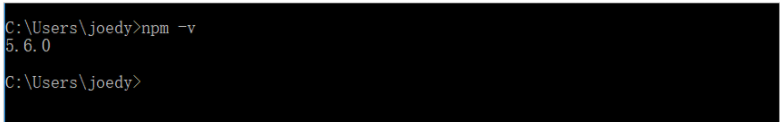
Node自带了NPM了,在控制台输入npm -v查看:

npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
我们首先安装nrm,这里-g代表全局安装。可能需要一点儿时间
npm install nrm -g
然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

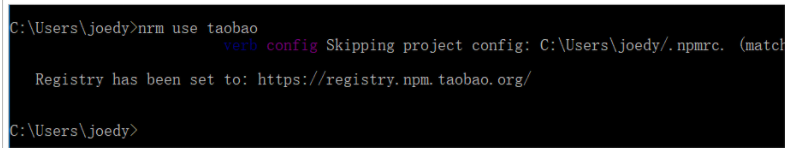
通过nrm use taobao来指定要使用的镜像源:

然后通过nrm test npm来测试速度:

注意:
- 有教程推荐大家使用cnpm命令,但是使用发现cnpm有时会有bug,不推荐。
- 安装完成请一定要重启下电脑!!!
- 安装完成请一定要重启下电脑!!!
- 安装完成请一定要重启下电脑!!!
3、安装vue,推荐使用npm安装
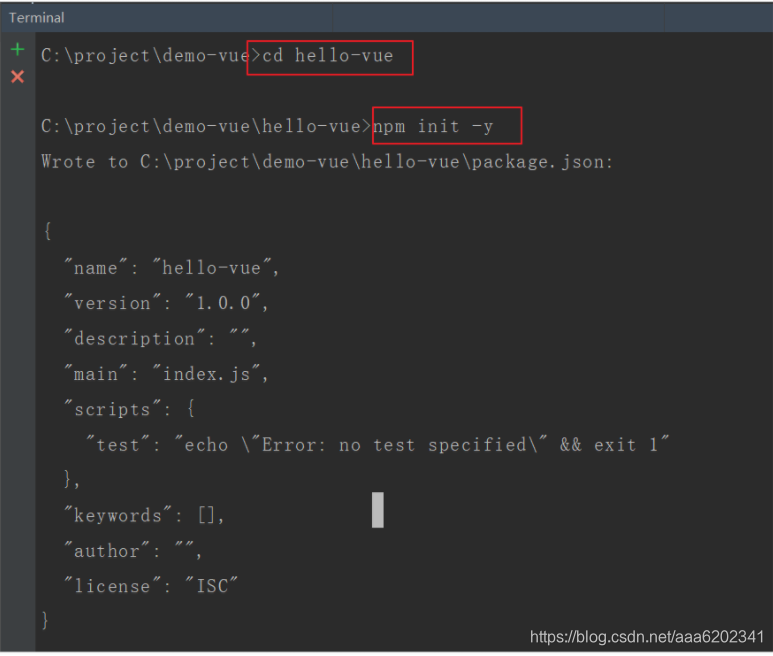
图中使用的是VS Code进入hello-vue目录,先输入:
npm init -y进行初始化

安装Vue,输入命令:
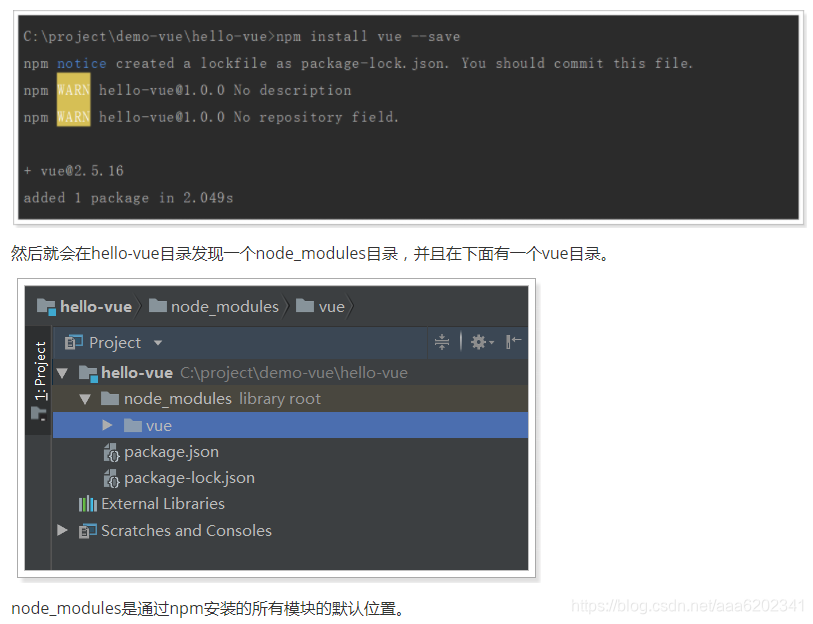
npm install vue --save

4、vue-cli介绍与安装
在开发中,需要打包的东西不止是js、css、html。还有更多的东西要处理,这些插件和加载器如果我们一一去添加就会比较麻烦。幸好,vue官方提供了一个快速搭建vue项目的脚手架:vue-cli
使用它能快速的构建一个web工程模板。官网:https://github.com/vuejs/vue-cli
安装命令:
npm install -g vue-cli
使用用vue-cli命令,可以快速搭建一个webpack的项目:
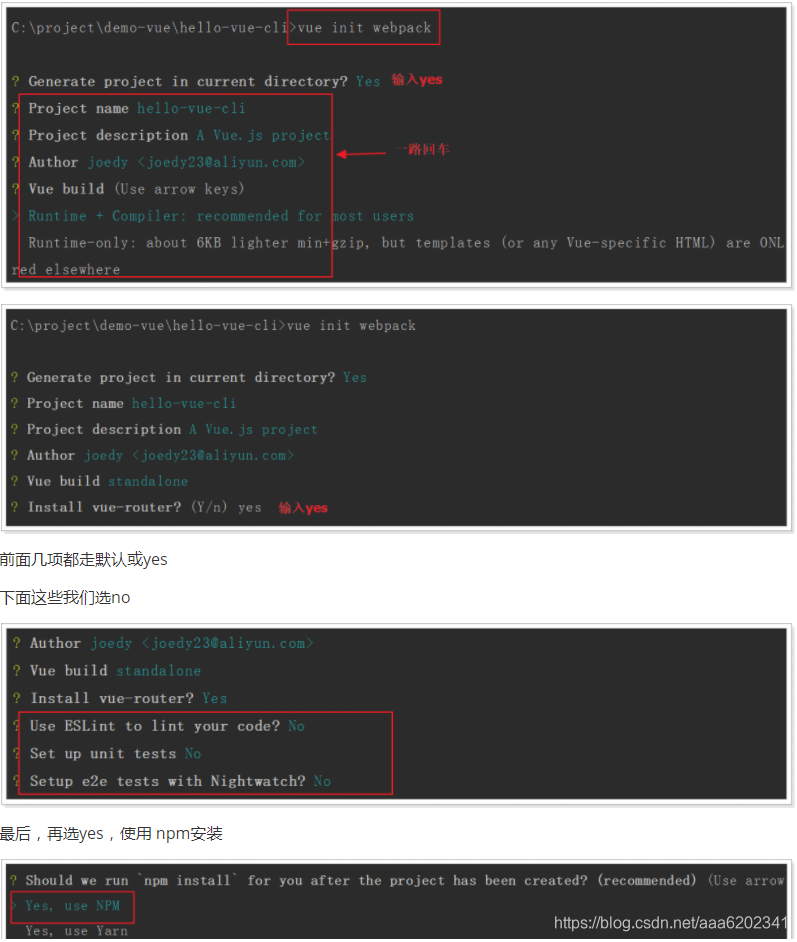
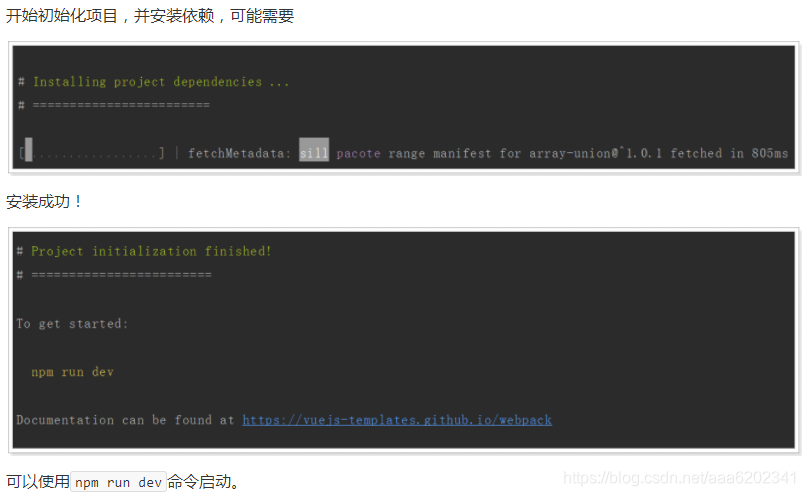
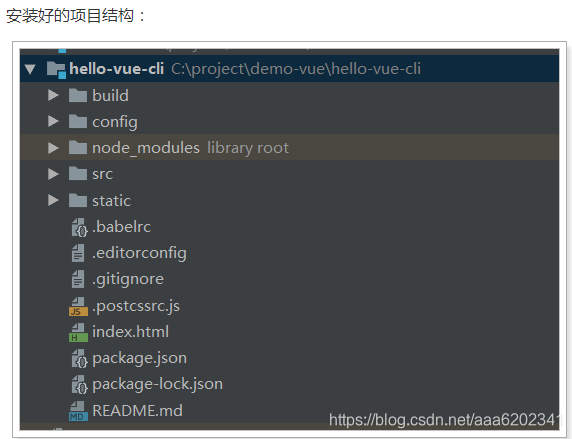
vue init webpack



- 点赞
- 收藏
- 分享
- 文章举报
 xiaocheng啊
发布了4 篇原创文章 · 获赞 0 · 访问量 39
私信
关注
xiaocheng啊
发布了4 篇原创文章 · 获赞 0 · 访问量 39
私信
关注
相关文章推荐
- Node.js的项目构建工具Grunt的安装与配置教程
- Node.js的项目构建工具Grunt的安装与配置教程
- Vue框架下的node.js安装教程
- Node.js 安装及环境配置 安装weex vue
- 【vue】vue.js安装教程/vue项目搭建
- Node.js及Express的下载、安装和配置教程
- Node.js入门教程:在windows和Linux上安装配置Node.js图文教程
- node.js安装+vue-cli安装+创建webpack项目时乱码、特别慢问题+移动端(手机)访问自己的项目
- 利用pm2部署多个node.js项目的配置教程
- WebStorm中Node.js项目配置教程(1)——创建项目
- mac下配置Node.js开发环境、express安装、创建项目
- Node.js 教程 01 - 简介、安装及配置
- centOS下通过NPM安装和配置node.js+socket.io+connect在线聊天的详细教程
- 【配置教程】Nginx上安装Node.js
- Node.js入门教程:Node.js如何安装配置并部署第一个网站
- Window下安装配置node.js、npm、vue.js
- Node.js入门教程:在windows和Linux上安装配置Node.js图文教程
- Windows下node.js+express安装配置教程、构建JavaScript的Web开发环境
- Node.js 教程 01 - 简介、安装及配置
- WebStorm中Node.js项目配置教程——项目设置
