Vue框架下的node.js安装教程
Vue框架下的node.js安装教程
python服务器、php ->aphche、java ->tomcat、 iis
-->它是一个可以运行JAVASCRIPTR 的运行环境
-->它可以作为后端语言(websocket \ )
--强大的包管理工具npm,可以使用它安装插件
-->VUE框架是基于node.js平台运行的
--->它是基于chrome浏览器的V8引擎,运行速度快,性能高效
安装淘宝镜像:npm install cnpm -g --registry=https://registry.npm.taobao.org
第一步、点击:http://nodejs.cn/ 看到的是一个中文的页面,如下图:

第二步、在页面中找到下载按钮,如下图:

第三步、在页面中选择操作系统以及多少位的,如下图:

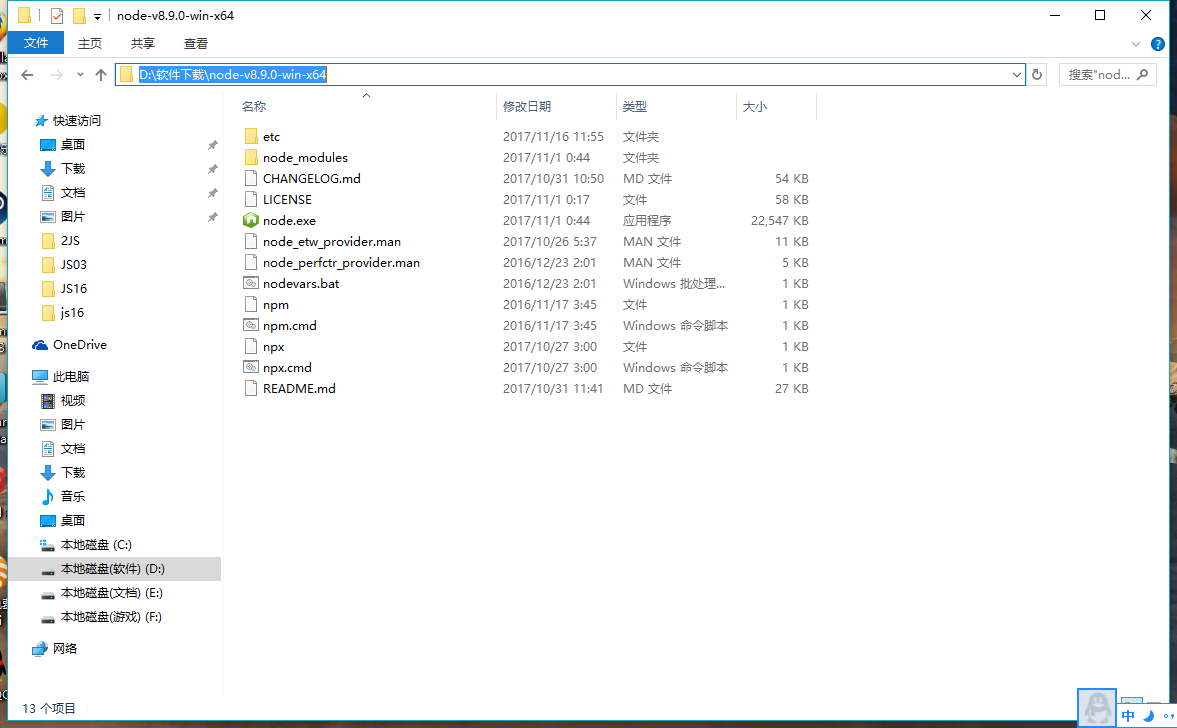
第四步、下载完成后进行安装,我是下载的.zip文件,只需要找到文件的目录然后添加到环境变量中,如下图:

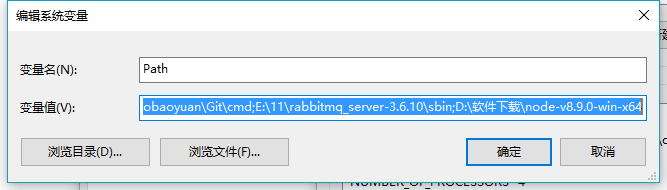
然后找到计算机右键点击-----》属性------》然后找到高级系统设置----》环境变量 -----》点击到path然后点击下边的编辑 ------》最后找到编辑系统变量
如下图:

然后使用英文的分号(;)进行隔开 ,然后把文件存放的路径复制到输入框中。
第五步、找到计算机的菜单按钮,然后在运行上输入cmd开启一个终端,在终端中输入:node -v
查看如果提示版本号,就表示已经安装成功。
通过脚手架生成VUE工程
-->安装脚手架
npm install vue-cli
-->创建基于webpack模板的项目
vue init webpack myProject
-->进入项目并安装依赖
cd myProject
npm install
启动项目
npm run dev
- 使用淘宝镜像cnpm安装Vue.js的图文教程
- node.js零基础详细教程(1):安装+基础概念
- 安装使用Mongoose配合Node.js操作MongoDB的基础教程
- Windows下Node.js安装教程
- CentOS Linux release 7.3.1611安装vue.js包含npm和cnpm详细教程
- node.js , webstrom ,mongodb安装的时候注意事项。不错的markdown教程
- Node.js安装教程和NPM包管理器使用详解
- Node.js安装教程和NPM包管理器使用详解
- node.js中的express框架安装
- 用node.js建博客(一) - node.js安装及Express框架简介
- 前端mvvm框架vuejs教程集合
- Vue.js安装教程
- VUE2.0的简单入门(一)-安装node.js环境搭建与项目构建
- 安装Node.js并启动本地服务的操作教程
- 用node.js建博客(一) - node.js安装及Express框架简介
- Node.js express框架 cookie安装和使用
- 值得收藏的vuejs安装教程
- node.js的安装 npm的安装 vue-devtools-master的安装
- Node.js/Vue环境搭配安装
- windows系统下node.js环境配置与安装教程图文详解(详细版)
