node.js安装+vue-cli安装+创建webpack项目时乱码、特别慢问题+移动端(手机)访问自己的项目
2019-08-06 21:39
766 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qq_42909053/article/details/98661194
首先声明一点,国内安装国外的vue-cli非常慢、创建webpack项目也慢的要死,所以我的vue-cli还有webpack都用的是国内镜像的。本文就我走过的这三个坑,总结一下。
安装node.js
node 安装地址:http://nodejs.cn/download/ +回车安装过程可以自己更改一下安装目录,其他都默认,一路next。然后再测试一下自己是否安装成功:
打开cmd,输入:node -v+回车,查看是否有版本号,再输入: npm -v+回车,查看是否有版本号。如果都有版本号,说明安装成功,至于安装失败我还没遇见过,老铁如果安装失败,自行百度吧。
安装vue-cli
npm install cnpm -g --registry=https://registry.npm.taobao.org (国内镜像)+回车,安装成功后输入:vue -V+回车,看是否有版本号,有就表示安装成功。创建webpack项目
创建之前有两个工作要做:- cmd,输入chcp 65001 +回车,切换编码为utf-8.
- cmd,输入npm config set registry https://registry.npm.taobao.org 设置 npm 源,可以极大提高安装webpack项目的速度。

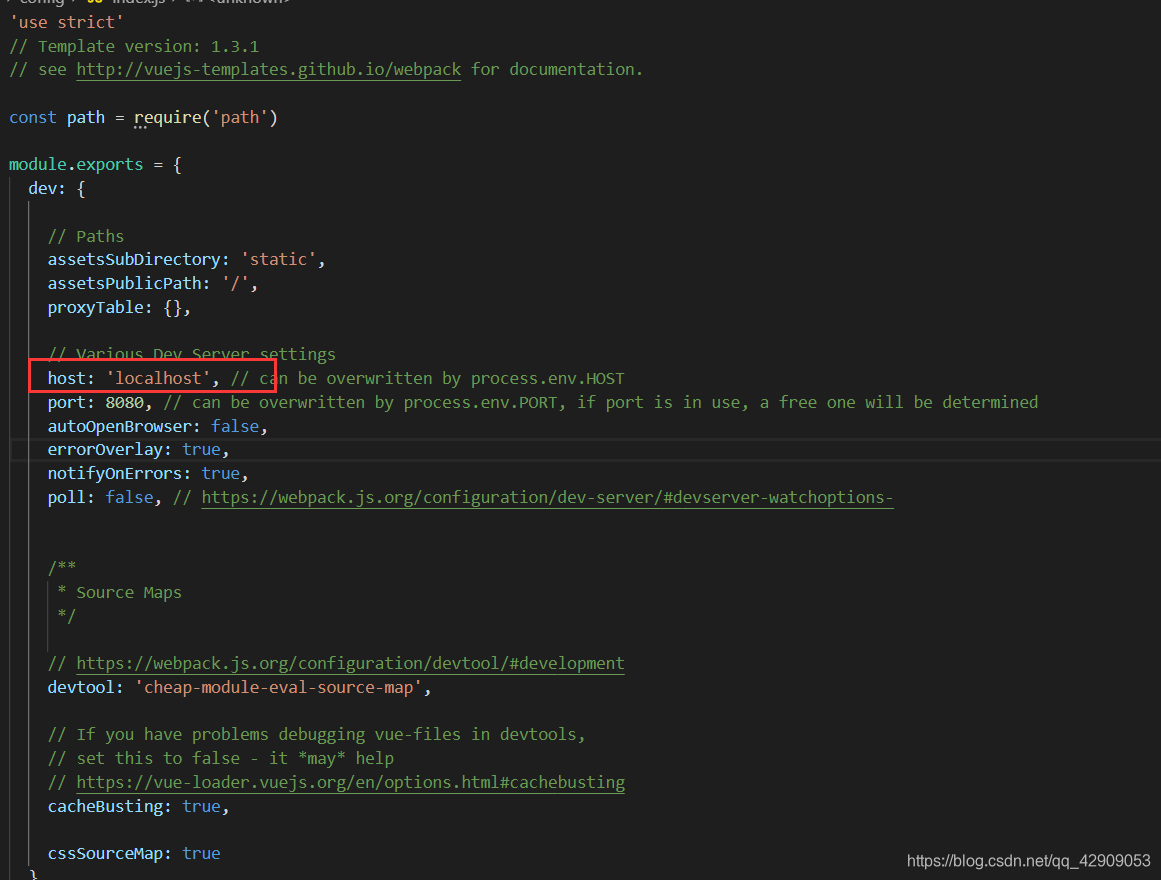
打开index.js

将红框的localhost改为0.0.0.0,保存
然间后让自己的电脑和手机处于同一局域网下(手机给电脑开热点或者手机和电脑连接同一个WiFi
再cmd运行项目,获得 localhost:8080
再,新打开个cmd,输入ipconfig+回车,找到 ipv4地址,假设是 191.178.0.107
然后手机或者电脑都能通过打开自己的网站: 191.178.0.107:8080
相关文章推荐
- vue-cli起的webpack项目 用localhost可以访问,但是切换到ip就不可以访问 我用的是vux起的一个项目(移动端,基于vue的),因为是移动端的,需要在手机上测试,发现用
- 【vue-cli】vue-cli+webpack配置下局域网,手机无法访问绑定ip的vue项目
- 用npm安装vue和vue-cli,并使用webpack创建项目
- vue-cli创建的项目不需要再创建webpack-config.js文件,因为已经配置过了
- 用npm安装vue和vue-cli,并使用webpack创建项目的方法
- 从零开始系列之vue全家桶(1)安装前期准备nodejs+cnpm+webpack+vue-cli+vue-router
- vue-cli webpack模板项目搭建及打包时路径问题的解决方法
- vue-cli起的webpack项目 用localhost可以访问,但是切换到ip就不可以访问
- 如何利用vue-cli和webpack搭建vuejs项目
- webpack+vue+vue-router创建项目具体(备注:供自己学习时以备随时可以查看用而整理,首发地址:http://blog.csdn.net/fungleo/article/detail)
- vue-route+webpack部署单页路由项目,访问刷新出现404问题
- Vue-Cli 搭建——基于 webpack 的 vue.js 项目
- nginx配置vue-router+webpack项目部署访问刷新出现404问题
- vue-cli起的webpack项目 用localhost可以访问,但是切换到ip就不可以访问
- webpack+vue-cli项目中引入外部非模块格式js的方法
- vue基础17(vue-cli脚手架安装和webpack-simple模板项目生成)
- Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(二)安装 nodejs 环境以及 vue-cli 构建初始项目
- 从vue-cli中看node.js和webpack的运作
- vue-cli webpack模板项目搭建以及打包时路径问题的解答
- 解决vue-cli + webpack 新建项目出错的问题
