【vue】vue.js安装教程/vue项目搭建
2017-11-10 11:27
766 查看
前提:已安装nodejs——npm (备注教程 “物理安装” )
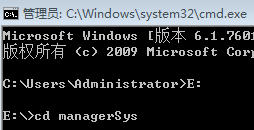
第一步:建了一个managerSys文件夹,用于保存项目
第二步:从cmd进入该文件夹
 ,之后开始安装vue.js相关
,之后开始安装vue.js相关
1)在该项目managerSys中安装npm(基于node.js,利用淘宝npm镜像安装相关依赖)
接上步输入命令: npm install -g cnpm --registry=https://registry.npm.taobao.org
2)安装全局vue-cli脚手架(用于帮助搭建所需的模板框架,可参照vue官网安装)
cnpm install --global vue-cli
备注:安装后,检查是否安装成功 。vue -V (在此注意V为大写)
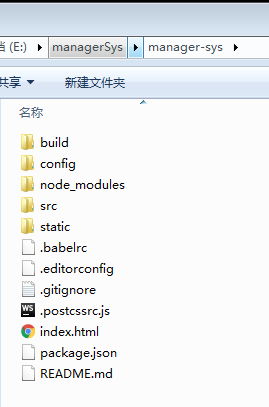
3)webpack模板 创建项目,(项目名叫“manager-sys”)注意项目名不能有大写。
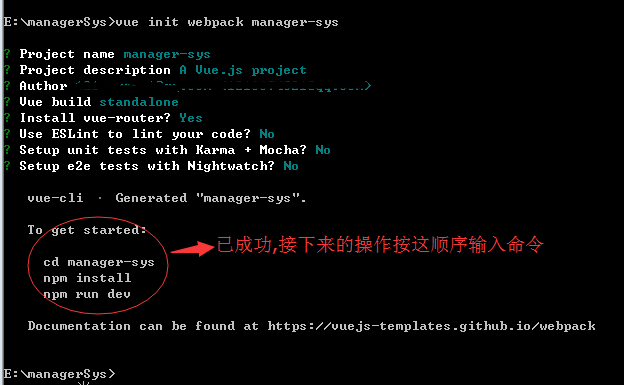
vue init webpack manager-sys
4)以上步骤进行后会出现‘git’下的项,如图选择配置即可

5)项目安装依赖等,如上图标注,顺序输入命令 (用cnpm命令更快一些)
① 进入项目
cd manager-sys
②安装项目所需依赖
cnpm install

另 ③ cnpm run dev 该命令用于 运行项目,(或浏览器输入 localhost:8080 打开本地服务器实时查看效果)
以上,vue.js安装成功!
ps:
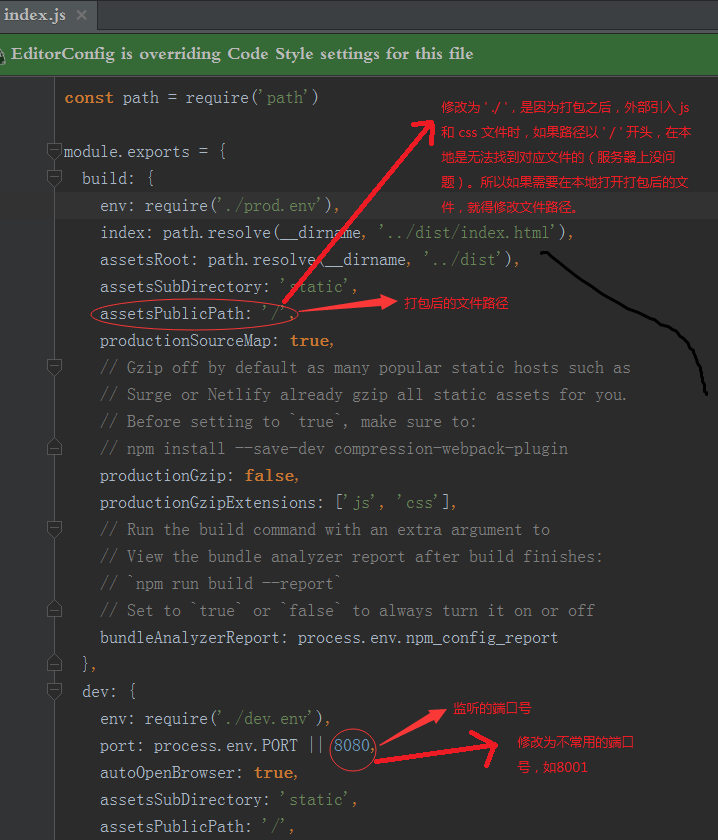
1 ) 若运行后 / 浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

2 ) 退出监听命令是 ctrl+c ,选择Y
相关文章推荐
- VUE2.0的简单入门(一)-安装node.js环境搭建与项目构建
- Vue.js项目模板搭建图文教程
- vue.js在windows本地下搭建环境和创建项目。
- 超简单的Vue.js环境搭建教程
- vue.js开发环境安装教程
- Vue.js开发环境搭建-工具安装(vue-cli)
- vue.js在windows本地下搭建环境和创建项目
- linux环境安装node.js开发环境搭建图文教程
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
- express+webpack+vue.js项目搭建
- vue.js下载安装教程
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
- java JBOSS搭建项目开发环境安装与配置教程
- Vue.js安装教程
- Vue.js开发环境搭建-新建项目
- Node.js的项目构建工具Grunt的安装与配置教程
- vue2.0 使用vue-cli搭建的项目如何在index.html里引入静态css和js
- vue.js开发环境搭建以及脚手架工具安装
- Vue.js系列之项目搭建(1)
- vue.js学习笔记之安装以及项目的创建和运行
