JS数组中对象去重操作示例
2019-06-04 11:34
323 查看
本文实例讲述了JS数组中对象去重操作。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net js数组中对象去重</title>
</head>
<body>
<script>
var tmp =
[
{
"id": 1,
"magicId": "111111111111111111",
"username": "longzhoufeng",
},
{
"id": 2,
"magicId": "333333333333333333",
"username": "longzhoufeng",
},
{
"id": 3,
"magicId": "555555555555555555",
"username": "longzhoufeng",
},
{
"id": 4,
"magicId": "666666666666666666",
"username": "longzhoufeng",
}
]
var result = [];
var full = {};
for(var i = 0; i < tmp.length; i++) {
var aaa = tmp.magicId;
var bbb = tmp[i].id;
if(!full[aaa]) {
if(!full[bbb]) {
var obj = {}
obj.id = tmp[i].id;
obj.magicId = tmp[i].magicId;
result.push(obj)
full[bbb] = true;
}
full[aaa] = true;
}
}
console.log(full)
console.log(result)
</script>
</body>
</html>
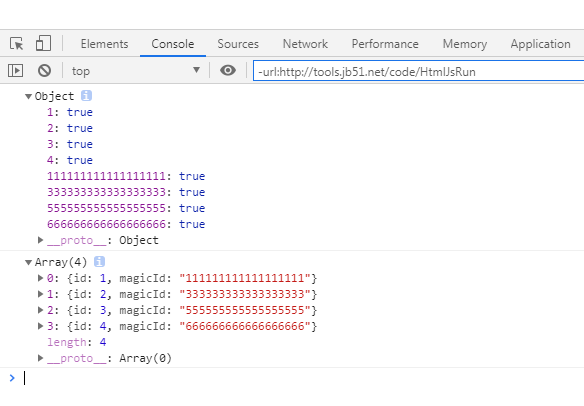
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具:
http://tools.jb51.net/code/quchong
在线文本去重复工具:
http://tools.jb51.net/aideddesign/txt_quchong
更多关于JavaScript相关内容还可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript字符与字符串操作技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
[i]相关文章推荐
- JS实现数组简单去重及数组根据对象中的元素去重操作示例
- JS实现根据数组对象的某一属性排序操作示例
- Jquery操作js数组及对象示例代码
- JS实现json对象数组按对象属性排序操作示例
- Jquery操作js数组及对象示例代码
- JS遍历JSON数组及获取JSON数组长度操作示例【测试可用】
- js中如何把字符串转化为对象、数组示例代码
- js实现json数组分组合并操作示例
- js中数组,对象 的相关操作
- js中如何把字符串转化为对象、数组示例代码
- js中数组与数组OR对象操作的一些方法整理
- js数组的操作 和 数组对象的3个属性
- js中对象和数组的遍历和简单操作
- js中对象的声明方式以及数组的一些用法示例
- JS 实现 创建类、继承、方法添加、对象克隆、数组封装操作
- js中如何把字符串转化为对象、数组示例代码
- Js操作数组和对象
- JavaScript中select、js对象、js数组复合操作
- JS操作xml对象转换为Json对象示例
- 论各种操作js数组去重 (附个人深度去重法:见3——针对对象进行强比较去重)
