JavaScript基于对象方法实现数组去重及排序操作示例
2018-07-10 10:42
1266 查看
本文实例讲述了JavaScript基于对象方法实现数组去重及排序操作。分享给大家供大家参考,具体如下:
<script>
//用对象方法实现数组去重
Array.prototype.unique = function() {
var newArr = [];
for (var i = 0; i < this.length; i++) {
if(newArr.indexOf(this[i]) == -1){
newArr.push(this[i]);
}
}
return newArr;
};
var jarr = [1,2,4,3,45,6,33,4,2];
var unq = jarr.unique();
console.log(unq);
//对结果排序 sort
unq.sort(function compare(a,b){
return a-b; //倒序 b-a
});
console.log(unq);
</script>
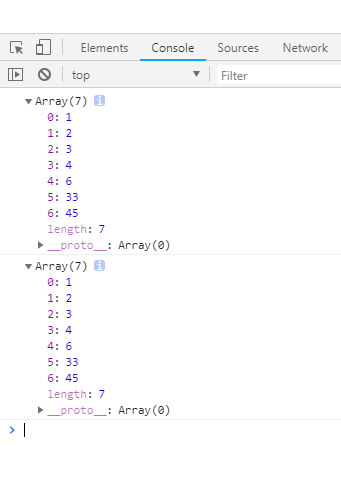
使用本站HTML/CSS/JS在线运行测试工具:http://tools.jb51.net/code/HtmlJsRun,可得到如下测试运行效果:

PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具:
http://tools.jb51.net/code/quchong
在线文本去重复工具:
http://tools.jb51.net/aideddesign/txt_quchong
在线动画演示插入/选择/冒泡/归并/希尔/快速排序算法过程工具:
http://tools.jb51.net/aideddesign/paixu_ys
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript字符与字符串操作技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript排序算法总结》、《JavaScript查找算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- javascript用对象方法实现数组去重并排序
- JS实现json对象数组按对象属性排序操作示例
- JS 实现 创建类、继承、方法添加、对象克隆、数组封装操作
- JavaScript基于对象去除数组重复项的方法
- JavaScript数组对象实现增加一个返回随机元素的方法
- java基于移位操作实现二进制处理的方法示例
- JavaScript对象数组的排序处理方法
- JavaScript实现数组随机排序的方法
- php基于数组函数实现关联表的编辑操作示例
- JavaScript对象数组排序实例方法浅析
- Java 数据结构之数组的操作三:实现各种排序方法
- javascript 数组对象操作的13个方法
- php实现多维数组排序的方法示例
- 基于JavaScript实现继承机制之构造函数方法对象冒充的使用详解
- JavaScript基于DOM操作实现简单的数学运算功能示例
- JavaScript数组对象实现增加一个返回随机元素的方法
- 基于JavaScript实现继承机制之构造函数方法对象冒充的使用详解
- JavaScript对象数组的排序处理方法
- JavaScript简单实现合并两个Json对象的方法示例
- JavaScript中数组的合并以及排序实现示例
