JS实现的Object数组去重功能示例【数组成员为Object对象】
2019-02-02 12:20
721 查看
本文实例讲述了JS实现的Object数组去重功能。分享给大家供大家参考,具体如下:
目标:实现成员为 Object 的数组的去重。
注意,这里的数组成员为 Object,而不是数值或者字符串。
调用方法:
arr = distinct_arr_element(arr);
函数:
/*
* 在数组中去除重复项()
*/
var distinct_arr_element = function( arr ){
if( !arr ) return null ;
var resultArr = [];
$(arr).each( function( index, el ){
var notExist = true ;
$(resultArr).each( function(i,element){
if( isObjectValueEqual( el, element ) ){
notExist = false ;
return false ;
}
});
if( notExist )
resultArr.push( el );
});
return resultArr ;
}
/*
* 判断两个 Object 的值是否相等
*/
function isObjectValueEqual(a, b) {
// Of course, we can do it use for in Create arrays of property names
var aProps = Object.getOwnPropertyNames(a);
var bProps = Object.getOwnPropertyNames(b);
// If number of properties is different, objects are not equivalent
if (aProps.length != bProps.length) {
return false;
}
for ( var i = 0; i < aProps.length; i++ ) {
var propName = aProps[i];
// If values of same property are not equal, objects are not equivalent
if (a[propName] !== b[propName]) {
return false;
}
}
// If we made it this far, objects are considered equivalent
return true;
}
完整测试示例如下:
<script src="http://libs.baidu.com/jquery/2.0.3/jquery.min.js"></script>
<script>
/*
* 在数组中去除重复项()
*/
var distinct_arr_element = function( arr ){
if( !arr ) return null ;
var resultArr = [];
$(arr).each( function( index, el ){
var notExist = true ;
$(resultArr).each( function(i,element){
if( isObjectValueEqual( el, element ) ){
notExist = false ;
return false ;
}
});
if( notExist )
resultArr.push( el );
});
return resultArr ;
}
/*
* 判断两个 Object 的值是否相等
*/
function isObjectValueEqual(a, b) {
// Of course, we can do it use for in Create arrays of property names
var aProps = Object.getOwnPropertyNames(a);
var bProps = Object.getOwnPropertyNames(b);
// If number of properties is different, objects are not equivalent
if (aProps.length != bProps.length) {
return false;
}
for ( var i = 0; i < aProps.length; i++ ) {
var propName = aProps[i];
// If values of same property are not equal, objects are not equivalent
if (a[propName] !== b[propName]) {
return false;
}
}
// If we made it this far, objects are considered equivalent
return true;
}
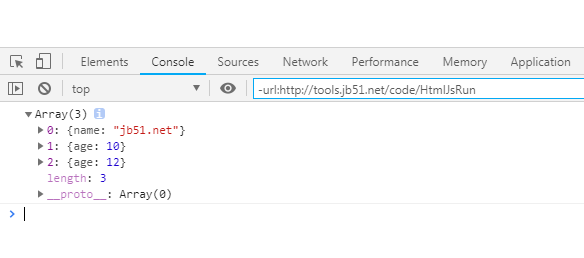
var arrDemo=[{'name':'jb51.net'},{'name':'jb51.net'},{'age':10},{'age':12}];
console.log(distinct_arr_element(arrDemo))
</script>
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具:
http://tools.jb51.net/code/quchong
在线文本去重复工具:
http://tools.jb51.net/aideddesign/txt_quchong
更多关于JavaScript相关内容还可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript字符与字符串操作技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- JS实现数组去重及数组内对象去重功能示例
- JS基于对象的特性实现去除数组中重复项功能详解
- JavaScript数组,JSON对象实现动态添加、修改、删除功能示例
- JS实现对json对象排序并删除id相同项功能示例
- JS实现根据数组对象的某一属性排序操作示例
- JS实现数组简单去重及数组根据对象中的元素去重操作示例
- js实现的xml对象转json功能示例
- JS实现选定指定HTML元素对象中指定文本内容功能示例
- JS实现键值对遍历json数组功能示例
- JS实现json对象数组按对象属性排序操作示例
- js对象如何实现数组索引功能并且自定义自己的方法 (4种方法)
- js用FileSystemObject 对象实现文件控制
- JS实现一键回顶功能示例代码
- JS基于onclick事件实现单个按钮的编辑与保存功能示例
- 前端攻城狮学习笔记一:实现一个遍历数组或对象里所有成员的迭代器
- 利用修改div的位置+js对象存储div信息 实现简单的div自定义布局功能
- JS实现数组去重复值的方法示例
- 用jquery实现cookie的操作以及创建js数组和遍历js数组,js对象,jquery.json的使用
- js实现页面转发功能示例代码
- Node.js实现的简易网页抓取功能示例
