JS实现的对象去重功能示例
2019-06-04 11:51
246 查看
本文实例讲述了JS实现的对象去重功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net js 对象去重</title>
</head>
<body>
<script>
var obj = [
{year: '2013-2014', term: '1'},
{year: '2013-2014', term: '2'},
{year: '2013-2014', term: '3'},
{year: '2013-2014', term: '2'},
{year: '2014-2015', term: '1'},
{year: '2013-2014', term: '2'}
]
var unique = {};
obj.forEach(function(gpa) {
unique[JSON.stringify(gpa)] = gpa
});
obj = Object.keys(unique).map(function(u) {
return JSON.parse(u)
});
console.log(unique)
</script>
</body>
</html>
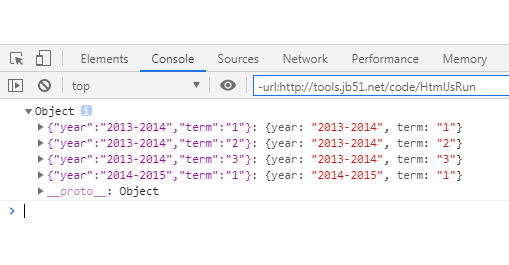
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具:
http://tools.jb51.net/code/quchong
在线文本去重复工具:
http://tools.jb51.net/aideddesign/txt_quchong
更多关于JavaScript相关内容还可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript字符与字符串操作技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- JS实现对json对象排序并删除id相同项功能示例
- JS实现数组去重及数组内对象去重功能示例
- JS实现的Object数组去重功能示例【数组成员为Object对象】
- JS实现选定指定HTML元素对象中指定文本内容功能示例
- js实现的xml对象转json功能示例
- vue.js实现的幻灯片功能示例
- Java实现的时间戳与date对象相互转换功能示例
- JS实现的点击表头排序功能示例
- C#实现JSON和对象之间互相转换功能示例
- JS实现键值对遍历json数组功能示例
- JavaScript基于遍历操作实现对象深拷贝功能示例
- JS实现超简单的汉字转拼音功能示例
- 利用修改div的位置+js对象存储div信息 实现简单的div自定义布局功能
- 纯js实现的积木(div层)拖动功能示例
- JS实现简单的二元方程计算器功能示例
- JS基于正则表达式实现的密码强度验证功能示例
- js对象如何实现数组索引功能并且自定义自己的方法 (4种方法)
- php+resumablejs实现的分块上传 断点续传功能示例
- Java Socket实现的传输对象功能示例
- js 实现多选框(复选框) 和单选框,下拉框功能完整示例代码附效果图
