Android零基础入门第21节:ToggleButton和Switch使用大全
2017-08-01 14:53
429 查看
上期学习了CheckBox和RadioButton,那么本期来学习Button的另外两个子控件ToggleButton和Switch,在开发中同样比较重要。
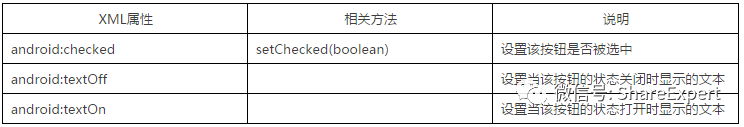
ToggleButton所支持的XML属性和相关方法如下表所示。

接下来通过一个简单的示例程序来学习ToggleButton的使用用法。
同样使用WidgetSample工程,在app/main/res/layout/目录下创建一个togglebutton_layout.xml文件,然后在其中填充如下代码片段:
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的togglebutton_layout.xml文件。为了监听按钮的切换事件,在Java代码中为其添加事件监听器,具体代码如下:
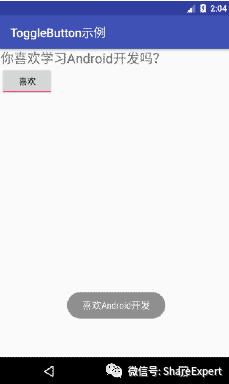
运行程序,可以看到下图所示界面效果。

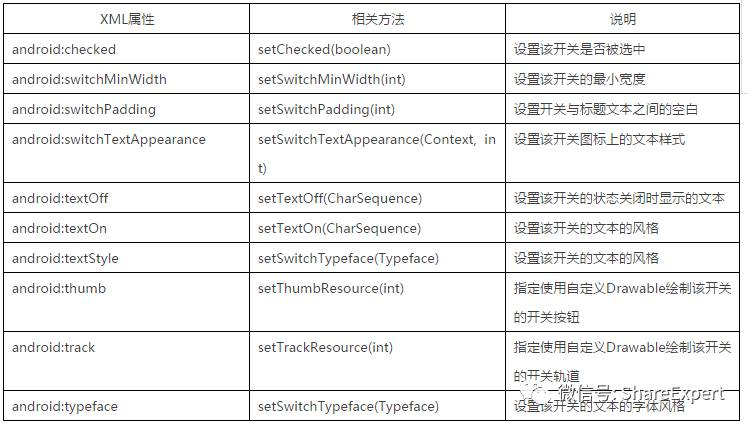
Switch所支持的XML属性和相关方法如下表所示。

接下来通过一个简单的示例程序来学习Switch的使用用法。
同样使用WidgetSample工程,在app/main/res/layout/目录下创建一个switch_layout.xml文件,然后在其中填充如下代码片段:
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的switch_layout.xml文件。为了监听开关按钮的点击事件,在Java代码中为其添加开关事件监听器,具体代码如下:
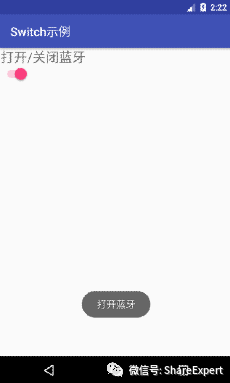
运行程序,切换开关状态,可以看到下图所示界面效果。

到此,这两个Button子组件ToggleButton和Switch已经学习完成,你都掌握了吗?
-----------------------------------------
今天就先到这里,下一期开始UI组件的学习。如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
Android零基础入门第20节:CheckBox和RadioButton使用大全
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若转载请备注出处,特此声明!


一、ToggleButton
ToggleButton(开关按钮)是Android系统中比较简单的一个组件,是一个具有选中和未选中双状态的按钮,并且需要为不同的状态设置不同的显示文本。当用户在两种状态间进行切换时会触发一个OnCheckedChange事件。ToggleButton所支持的XML属性和相关方法如下表所示。
接下来通过一个简单的示例程序来学习ToggleButton的使用用法。
同样使用WidgetSample工程,在app/main/res/layout/目录下创建一个togglebutton_layout.xml文件,然后在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你喜欢学习Android开发吗?" android:textSize="22sp"/> <ToggleButton android:id="@+id/like_tb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="喜欢" android:textOff="不喜欢" /> </LinearLayout>
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的togglebutton_layout.xml文件。为了监听按钮的切换事件,在Java代码中为其添加事件监听器,具体代码如下:
package com.jinyu.cqkxzsxy.android.widgetsample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.CompoundButton;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
private ToggleButton mLikeTb = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.togglebutton_layout);
// 获取界面组件
mLikeTb = (ToggleButton) findViewById(R.id.like_tb);
// 为开关按钮设置OnCheckedChangeListener监听器
mLikeTb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
// 消息提示
if (compoundButton.isChecked()) {
Toast.makeText(MainActivity.this,
"喜欢Android开发", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this,
"不喜欢Android开发", Toast.LENGTH_SHORT).show();
}
}
});
}
}运行程序,可以看到下图所示界面效果。
二、Switch
Switch是一个可以在两种状态切换之间切换的开关控件。用户可以拖动来选择,也可以像选择复选框一样点击切换Switch的状态。状态改变时,会触发一个OnCheckedChange事件。Switch所支持的XML属性和相关方法如下表所示。
接下来通过一个简单的示例程序来学习Switch的使用用法。
同样使用WidgetSample工程,在app/main/res/layout/目录下创建一个switch_layout.xml文件,然后在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="打开/关闭蓝牙" android:textSize="22sp"/> <Switch android:id="@+id/bluetooth_switch" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的switch_layout.xml文件。为了监听开关按钮的点击事件,在Java代码中为其添加开关事件监听器,具体代码如下:
package com.jinyu.cqkxzsxy.android.widgetsample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.CompoundButton;
import android.widget.Switch;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Switch mBluetoothSwitch = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.switch_layout);
// 获取界面组件
mBluetoothSwitch = (Switch) findViewById(R.id.bluetooth_switch);
// 为开关按钮绑定OnCheckedChangeListener监听器
mBluetoothSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if(compoundButton.isChecked()) {
Toast.makeText(MainActivity.this, "打开蓝牙", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "关闭蓝牙", Toast.LENGTH_SHORT).show();
}
}
});
}
}运行程序,切换开关状态,可以看到下图所示界面效果。
到此,这两个Button子组件ToggleButton和Switch已经学习完成,你都掌握了吗?
-----------------------------------------
今天就先到这里,下一期开始UI组件的学习。如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
Android零基础入门第20节:CheckBox和RadioButton使用大全
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若转载请备注出处,特此声明!
相关文章推荐
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android基础入门教程——2.3.6 开关按钮ToggleButton和开关Switch
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android零基础入门第19节:Button使用详解
- Android入门教程二十八之开关按钮ToggleButton和开关Switch
- Android零基础入门第19节:Button使用详解
- android-UI组件实例大全(五)------开关按钮ToggleButton和开关Switch
- Android零基础入门第19节:Button使用详解
- android基本控件ToggleButton&Switch使用指南
- Android零基础入门第20节:CheckBox和RadioButton使用大全
- Android零基础入门第19节:Button使用详解
- Android零基础入门第20节:CheckBox和RadioButton使用大全
- Android零基础入门第20节:CheckBox和RadioButton使用大全
- Android零基础入门第20节:CheckBox和RadioButton使用大全
- Android基础入门教程——1.5.1 Git使用教程之本地仓库的基本操作
