Android零基础入门第23节:ImageButton和ZoomButton使用大全
2017-08-03 10:48
543 查看
上一期我们学习了ImageView的使用,那么本期来学习ImageView的两个子控件ImageButton和ZoomButton的使用。
一、ImageButton
在Android开发中除了使用Button按钮,还可以使用自带图标的按钮,即ImageButton。Button与ImageButton的区别在于,Button生成的按钮上显示文字,而ImageButton上则显示图片。
需要指出的是,为ImageButton按钮指定android:text属性没用,由于ImageButton的本质是ImageView,即使指定了该属性,图片按钮上也不会显示任何文字。
使用ImageButton图片按钮可以指定android:src属性,该属性既可使用静止的图片,也可使用自定义的Drawable对象,这样即可开发出随用户动作改变图片的按钮。
接下来通过一个简单的示例程序来学习ImageButton的使用用法。
首先从网上下载两张图片素材,然后放到res/drawable/目录下,在到res/layout/目录下创建一个imagebutton_layout.xml文件,然后在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageButton
android:id="@+id/control_ib"
android:layout_width="80dp"
android:layout_height="80dp"
android:scaleType="fitXY"
android:src="@drawable/fast"/>
</LinearLayout>
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的imagebutton_layout.xml文件。为了监听图标按钮的点击事件,在Java代码中为其添加点击事件监听器,具体代码如下:
package com.jinyu.cqkxzsxy.android.widgetsample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ImageButton mControlIb = null; // 播放控制按钮
private boolean mFlag = false; // 播放控制标记符,默认暂停状态
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.imagebutton_layout);
// 获取界面组件
mControlIb = (ImageButton) findViewById(R.id.control_ib);
// 为图标按钮绑定OnClickListener监听器
mControlIb.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 根据记录的控制状态进行图标切换
if(mFlag) {
Toast.makeText(MainActivity.this, "暂停", Toast.LENGTH_SHORT).show();
mControlIb.setImageResource(R.drawable.fast);
mFlag = false;
}else {
Toast.makeText(MainActivity.this, "快进", Toast.LENGTH_SHORT).show();
mControlIb.setImageResource(R.drawable.pause);
mFlag = true;
}
}
});
}
}
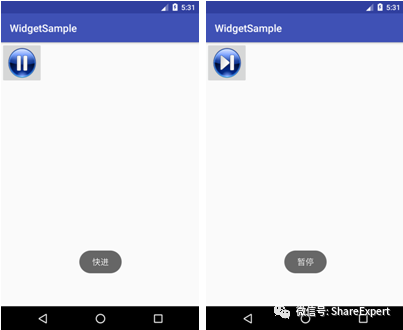
运行程序,点击图标按钮,可以看到下图所示界面效果。

二、ZoomButton
ImageButton派生了一个ZoomButton,ZoomButton可以代表“放大”、“缩小”两个按钮。 ZoomButton 的行为基本类似于 ImageButton,只是 Android 默认提供了 btn_minus、btn_plus 两个 Drawable 资源,只要为 ZoomButton 的 android:src 属性分别指定 btn_minus、btn_plus,即可实现“缩小”、“放大”按钮。当然也可以自己指定图片资源。
实际上Android还提供了一个ZoomControls组件,该组件相当于同时组合了 “放大”、“缩 小”两个按钮,并允许分别为两个按钮绑定不同的事件监听器。
接下来通过一个简单的示例程序来学习ZoomButton和ZoomControls的使用用法。
到res/layout/目录下创建一个zoombutton_layout.xml文件,然后在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ZoomButton
android:id="@+id/minus_zb"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@android:drawable/btn_minus"/>
<ZoomButton
android:id="@+id/plus_zb"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@android:drawable/btn_plus"/>
</LinearLayout>
<ZoomControls
android:id="@+id/control_zc"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的zoombutton_layout.xml文件。为了监听几个组件的点击事件,在Java代码中分别为其绑定事件监听器,具体代码如下:
package com.jinyu.cqkxzsxy.android.widgetsample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Toast;
import android.widget.ZoomButton;
import android.widget.ZoomControls;
public class MainActivity extends AppCompatActivity {
private ZoomButton mMinusZb = null; // 缩小按钮
private ZoomButton mPlusZb = null; // 放大按钮
private ZoomControls mControlZc = null; //缩放组件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.zoombutton_layout);
// 获取界面组件
mMinusZb = (ZoomButton) findViewById(R.id.minus_zb);
mPlusZb = (ZoomButton) findViewById(R.id.plus_zb);
mControlZc = (ZoomControls) findViewById(R.id.control_zc);
// 为缩小按钮绑定OnClickListener监听器
mMinusZb.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "缩小", Toast.LENGTH_SHORT).show();
}
});
// 为放大按钮绑定OnClickListener监听器
mPlusZb.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "放大", Toast.LENGTH_SHORT).show();
}
});
// 为缩放组件绑定OnZoomInClickListener监听器
mControlZc.setOnZoomInClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "放大", Toast.LENGTH_SHORT).show();
}
});
// 为缩放组件绑定OnZoomOutClickListener监听器
mControlZc.setOnZoomOutClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "缩小", Toast.LENGTH_SHORT).show();
}
});
}
}
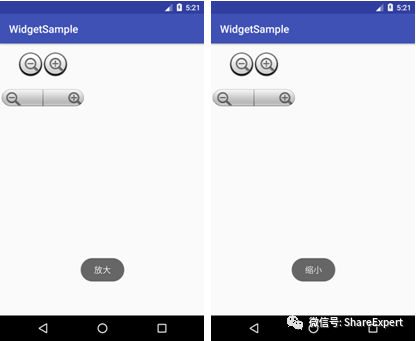
运行程序,点击侧的ZoomButton按钮,可以看到下图所示界面效果。

发现使用ZoomControls也能轻松实现需要达到的目的。
到此,这两个Button子组件ImageButton和ZoomButton已经学习完成,你都掌握了吗?
今天就先到这里,如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android
系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK,
高富帅养成第一招
Android零基础入门第5节:善用ADT
Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK
Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android
Studio
Android零基础入门第11节:简单几步带你飞,运行Android
Studio工程
Android零基础入门第12节:熟悉Android
Studio界面,开始装逼卖萌
Android零基础入门第13节:Android
Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android
Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
Android零基础入门第20节:CheckBox和RadioButton使用大全
Android零基础入门第21节:ToggleButton和Switch使用大全
Android零基础入门第22节:ImageView的属性和方法大全
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若转载请备注出处,特此声明!


在Android开发中除了使用Button按钮,还可以使用自带图标的按钮,即ImageButton。Button与ImageButton的区别在于,Button生成的按钮上显示文字,而ImageButton上则显示图片。
需要指出的是,为ImageButton按钮指定android:text属性没用,由于ImageButton的本质是ImageView,即使指定了该属性,图片按钮上也不会显示任何文字。
使用ImageButton图片按钮可以指定android:src属性,该属性既可使用静止的图片,也可使用自定义的Drawable对象,这样即可开发出随用户动作改变图片的按钮。
接下来通过一个简单的示例程序来学习ImageButton的使用用法。
首先从网上下载两张图片素材,然后放到res/drawable/目录下,在到res/layout/目录下创建一个imagebutton_layout.xml文件,然后在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageButton
android:id="@+id/control_ib"
android:layout_width="80dp"
android:layout_height="80dp"
android:scaleType="fitXY"
android:src="@drawable/fast"/>
</LinearLayout>
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的imagebutton_layout.xml文件。为了监听图标按钮的点击事件,在Java代码中为其添加点击事件监听器,具体代码如下:
package com.jinyu.cqkxzsxy.android.widgetsample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ImageButton mControlIb = null; // 播放控制按钮
private boolean mFlag = false; // 播放控制标记符,默认暂停状态
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.imagebutton_layout);
// 获取界面组件
mControlIb = (ImageButton) findViewById(R.id.control_ib);
// 为图标按钮绑定OnClickListener监听器
mControlIb.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 根据记录的控制状态进行图标切换
if(mFlag) {
Toast.makeText(MainActivity.this, "暂停", Toast.LENGTH_SHORT).show();
mControlIb.setImageResource(R.drawable.fast);
mFlag = false;
}else {
Toast.makeText(MainActivity.this, "快进", Toast.LENGTH_SHORT).show();
mControlIb.setImageResource(R.drawable.pause);
mFlag = true;
}
}
});
}
}
运行程序,点击图标按钮,可以看到下图所示界面效果。
ImageButton派生了一个ZoomButton,ZoomButton可以代表“放大”、“缩小”两个按钮。 ZoomButton 的行为基本类似于 ImageButton,只是 Android 默认提供了 btn_minus、btn_plus 两个 Drawable 资源,只要为 ZoomButton 的 android:src 属性分别指定 btn_minus、btn_plus,即可实现“缩小”、“放大”按钮。当然也可以自己指定图片资源。
实际上Android还提供了一个ZoomControls组件,该组件相当于同时组合了 “放大”、“缩 小”两个按钮,并允许分别为两个按钮绑定不同的事件监听器。
接下来通过一个简单的示例程序来学习ZoomButton和ZoomControls的使用用法。
到res/layout/目录下创建一个zoombutton_layout.xml文件,然后在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ZoomButton
android:id="@+id/minus_zb"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@android:drawable/btn_minus"/>
<ZoomButton
android:id="@+id/plus_zb"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@android:drawable/btn_plus"/>
</LinearLayout>
<ZoomControls
android:id="@+id/control_zc"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的zoombutton_layout.xml文件。为了监听几个组件的点击事件,在Java代码中分别为其绑定事件监听器,具体代码如下:
package com.jinyu.cqkxzsxy.android.widgetsample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Toast;
import android.widget.ZoomButton;
import android.widget.ZoomControls;
public class MainActivity extends AppCompatActivity {
private ZoomButton mMinusZb = null; // 缩小按钮
private ZoomButton mPlusZb = null; // 放大按钮
private ZoomControls mControlZc = null; //缩放组件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.zoombutton_layout);
// 获取界面组件
mMinusZb = (ZoomButton) findViewById(R.id.minus_zb);
mPlusZb = (ZoomButton) findViewById(R.id.plus_zb);
mControlZc = (ZoomControls) findViewById(R.id.control_zc);
// 为缩小按钮绑定OnClickListener监听器
mMinusZb.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "缩小", Toast.LENGTH_SHORT).show();
}
});
// 为放大按钮绑定OnClickListener监听器
mPlusZb.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "放大", Toast.LENGTH_SHORT).show();
}
});
// 为缩放组件绑定OnZoomInClickListener监听器
mControlZc.setOnZoomInClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "放大", Toast.LENGTH_SHORT).show();
}
});
// 为缩放组件绑定OnZoomOutClickListener监听器
mControlZc.setOnZoomOutClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "缩小", Toast.LENGTH_SHORT).show();
}
});
}
}
运行程序,点击侧的ZoomButton按钮,可以看到下图所示界面效果。
发现使用ZoomControls也能轻松实现需要达到的目的。
到此,这两个Button子组件ImageButton和ZoomButton已经学习完成,你都掌握了吗?
今天就先到这里,如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android
系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK,
高富帅养成第一招
Android零基础入门第5节:善用ADT
Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK
Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android
Studio
Android零基础入门第11节:简单几步带你飞,运行Android
Studio工程
Android零基础入门第12节:熟悉Android
Studio界面,开始装逼卖萌
Android零基础入门第13节:Android
Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android
Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
Android零基础入门第20节:CheckBox和RadioButton使用大全
Android零基础入门第21节:ToggleButton和Switch使用大全
Android零基础入门第22节:ImageView的属性和方法大全
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若转载请备注出处,特此声明!
相关文章推荐
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android零基础入门第55节:ImageSwitcher和TextSwitcher使用
- Android零基础入门第22节:ImageView的属性和方法大全
- Android零基础入门第22节:ImageView的属性和方法大全
- Android零基础入门第19节:Button使用详解
- Android零基础入门第19节:Button使用详解
- Android零基础入门第20节:CheckBox和RadioButton使用大全
- Android零基础入门第55节:ImageSwitcher和TextSwitcher使用
- Android零基础入门第20节:CheckBox和RadioButton使用大全
- Android零基础入门第22节:ImageView的属性和方法大全
- Android零基础入门第22节:ImageView的属性和方法大全
- Android零基础入门第20节:CheckBox和RadioButton使用大全
- Android零基础入门第19节:Button使用详解
- Android零基础入门第19节:Button使用详解
