Android零基础入门第20节:CheckBox和RadioButton使用大全
2017-08-12 10:35
609 查看
原文:Android零基础入门第20节:CheckBox和RadioButton使用大全 本期先来学习Button的两个子控件,无论是单选还是复选,在实际开发中都是使用的较多的控件,相信通过本期的学习即可轻松掌握。

接下来通过一个简单的示例程序来学习CheckBox的使用用法。
同样使用WidgetSample工程,在app/main/res/layout/目录下创建一个checkbox_layout.xml文件,然后在其中填充如下代码片段:
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的checkbox_layout.xml文件。为了监听三个复选框的操作事件,在Java代码中分别为其添加事件监听器,具体代码如下:
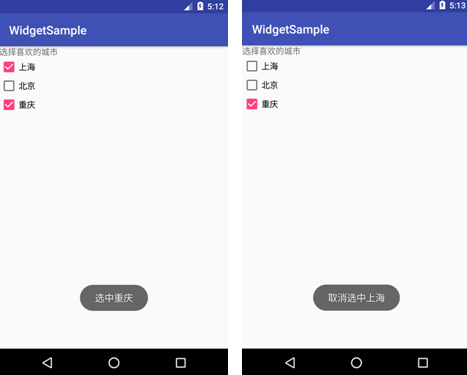
运行程序,当选择重庆复选框时或者反选上海复选框时,可以看到下图所示界面效果。

思考:
从上面的Java代码可以看到,有很大一部分代码都是冗余的,大家可以思考一下是否可以有其他办法来处理这个问题呢?
实现RadioButton由两部分组成,也就是RadioButton和RadioGroup配合使用。RadioGroup是单选组合框,可以容纳多个RadioButton的容器。在没有RadioGroup的情况下,RadioButton可以全部都选中;当多个RadioButton被RadioGroup包含的情况下,RadioButton只可以选择一个。
接下来通过一个简单的示例程序来学习RadioButton的使用用法。
同样使用WidgetSample工程,在app/main/res/layout/目录下创建一个radiobutton_layout.xml文件,然后在其中填充如下代码片段:
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的radiobutton_layout.xml文件。为了监听单选按钮组的选中事件,在Java代码中为其添加选择事件监听器,具体代码如下:
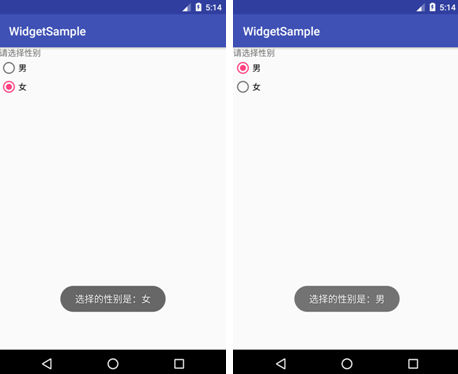
运行程序,默认选中性别男,当点击性别女的时候可以看到下图所示界面效果。

到此,最常用的两个Button子组件CheckBox和RadioButton已经学习完成,你都掌握了吗?
-------------------------------------------------
今天就先到这里,下一期开始UI组件的学习。如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若转载请备注出处,特此声明!


一、CheckBox
CheckBox(复选框)是Android中的复选框,主要有两种状态:选中和未选中。通过isChecked方法来判断是否被选中,当用户单击时可以在这两种状态间进行切换,会触发一个OnCheckedChange事件。接下来通过一个简单的示例程序来学习CheckBox的使用用法。
同样使用WidgetSample工程,在app/main/res/layout/目录下创建一个checkbox_layout.xml文件,然后在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择喜欢的城市"/> <CheckBox android:id="@+id/shanghai_cb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="上海" android:checked="true"/> <CheckBox android:id="@+id/beijing_cb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="北京"/> <CheckBox android:id="@+id/chongqing_cb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="重庆"/> </LinearLayout>
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的checkbox_layout.xml文件。为了监听三个复选框的操作事件,在Java代码中分别为其添加事件监听器,具体代码如下:
package com.jinyu.cqkxzsxy.android.widgetsample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private CheckBox mShanghaiCb = null; // 上海复选框
private CheckBox mBeijingCb = null; // 北京复选框
private CheckBox mChongqingCb = null; // 重庆复选框
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.checkbox_layout);
// 获取界面组件
mShanghaiCb = (CheckBox) findViewById(R.id.shanghai_cb);
mBeijingCb = (CheckBox) findViewById(R.id.beijing_cb);
mChongqingCb = (CheckBox) findViewById(R.id.chongqing_cb);
// 为上海复选框绑定OnCheckedChangeListener监听器
mShanghaiCb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
// 提示用户选择的城市
showSelectCity(compoundButton);
}
});// 为北京复选框绑定OnCheckedChangeListener监听器
mBeijingCb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
// 提示用户选择的城市
showSelectCity(compoundButton);
}
});// 为重庆复选框绑定OnCheckedChangeListener监听器
mChongqingCb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
// 提示用户选择的城市
showSelectCity(compoundButton);
}
});
}
/**
* 提示用户选择的城市
* @param compoundButton
*/
private void showSelectCity(CompoundButton compoundButton){
// 获取复选框的文字提示
String city = compoundButton.getText().toString();
// 根据复选框的选中状态进行相应提示
if(compoundButton.isChecked()) {
Toast.makeText(MainActivity.this, "选中" + city, Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "取消选中" + city, Toast.LENGTH_SHORT).show();
}
}
}运行程序,当选择重庆复选框时或者反选上海复选框时,可以看到下图所示界面效果。
思考:
从上面的Java代码可以看到,有很大一部分代码都是冗余的,大家可以思考一下是否可以有其他办法来处理这个问题呢?
二、RadioButton
RadioButton(单选按钮)在Android开发中应用的非常广泛,比如一些选择项的时候,会用到单选按钮。它是一种单个圆形单选框双状态的按钮,可以选择或不选择。在RadioButton没有被选中时,用户能够按下或点击来选中它。但是,与复选框相反,用户一旦选中就不能够取消选中。当用户选中的时候会触发一个OnCheckedChange事件。实现RadioButton由两部分组成,也就是RadioButton和RadioGroup配合使用。RadioGroup是单选组合框,可以容纳多个RadioButton的容器。在没有RadioGroup的情况下,RadioButton可以全部都选中;当多个RadioButton被RadioGroup包含的情况下,RadioButton只可以选择一个。
接下来通过一个简单的示例程序来学习RadioButton的使用用法。
同样使用WidgetSample工程,在app/main/res/layout/目录下创建一个radiobutton_layout.xml文件,然后在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择性别"/> <RadioGroup android:id="@+id/sex_rg" android:layout_width="wrap_content" android:layout_height="wrap_content" > <RadioButton android:id="@+id/male_rb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:checked="true"/> <RadioButton android:id="@+id/female_rb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女"/> </RadioGroup> </LinearLayout>
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的radiobutton_layout.xml文件。为了监听单选按钮组的选中事件,在Java代码中为其添加选择事件监听器,具体代码如下:
package com.jinyu.cqkxzsxy.android.widgetsample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private RadioButton mMaleRb = null; // 性别男单选按钮
private RadioButton mFemaleRb = null; // 性别女单选按钮
private RadioGroup mSexRg = null; // 性别单选按钮组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.radiobutton_layout);
// 获取界面组件
mMaleRb = (RadioButton) findViewById(R.id.male_rb);
mFemaleRb = (RadioButton) findViewById(R.id.female_rb);
mSexRg = (RadioGroup) findViewById(R.id.sex_rg);
// 为单选按钮组绑定OnCheckedChangeListener监听器
mSexRg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
// 获取用户选中的性别
String sex = "";
switch (checkedId) {
case R.id.male_rb:
sex = mMaleRb.getText().toString();
break;
case R.id.female_rb:
sex = mFemaleRb.getText().toString();
break;
default:break;
}
// 消息提示
Toast.makeText(MainActivity.this,
"选择的性别是:" + sex, Toast.LENGTH_SHORT).show();
}
});
}
}运行程序,默认选中性别男,当点击性别女的时候可以看到下图所示界面效果。
到此,最常用的两个Button子组件CheckBox和RadioButton已经学习完成,你都掌握了吗?
-------------------------------------------------
今天就先到这里,下一期开始UI组件的学习。如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若转载请备注出处,特此声明!
相关文章推荐
- Android零基础入门第20节:CheckBox和RadioButton使用大全
- Android零基础入门第20节:CheckBox和RadioButton使用大全
- Android零基础入门第20节:CheckBox和RadioButton使用大全
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android基础入门教程——2.3.5.RadioButton(单选按钮)&Checkbox(复选框)
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android选择控件,CheckBox和RadioButton使用大全
- Android基础入门教程——2.4.10 Spinner(列表选项框)的基本使用
- Android入门逆引手册 - 06 复选框(CheckBox)的使用
- Android基础入门教程——1.5.1 Git使用教程之本地仓库的基本操作
- Android基础入门教程——2.4.2 ListView简单使用
- Android基础入门教程——2.4.11 AutoCompleteTextView(自动完成文本框)的基本使用
- Android 基础控件之CheckBox与RadioButton
- Android基础入门教程——1.2.1 使用Eclipse + ADT + SDK开发Android APP
