Android零基础入门第19节:Button使用详解
2017-07-30 10:57
579 查看
Button(按钮)是Android开发中使用非常频繁的组件,主要是在UI界面上生成一个按钮,该按钮可以供用户单击,当用户单击按钮时,按钮会触发一个onClick点击事件。

如果只是使用普通的背景颜色或背景图片,那么这些背景是固定的,不会随着用户的动作而改变。如果需要让按钮的背景颜色、背景图片随用户动作动态改变,则可以考虑使用自定义Drawable对象来实现,该部分内容会在高级开发部分进行详细讲解。
Button派生出来的子类主要有CheckBox、RadioButton、ToggleButton、Switch几个,都可直接使用Button支持的各种属性和方法,后续会进行学习。
首先从网上下载两张图片素材,然后放到res/drawable/目录下,在到res/layout/目录下创建一个button_layout.xml文件,然后在其中填充如下代码片段:
上界面布局中的第一个按钮是一个普通按钮;
第二个按钮通过background属性配置了背景图片,因此该按钮将会显示为背景图片形状的按钮;
第三个按钮综合了文字显示和背景图片,因此该按钮将会显示为背景图片上带文字的按钮。
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的button_layout.xml文件。运行程序,可以看到下图所示界面效果。

通过上面的示例,大体知道如何创建Button,那么接下来通过一个综合示例来继续学习如何使用Button和EditText这两个组件。
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的login.xml文件。为了监听登录按钮的点击事件,在Java代码中为其添加点击事件监听器,具体代码如下:
上面的代码采用匿名内部类方式为登录按钮绑定点击事件监听器,在后续还会学到其他绑定监听器的方法。
运行程序,分别在用户名输入框和密码输入框中输入相应信息,再点击登录按钮,可以看到下图所示界面效果。

到此,最常用的三个组件TextView、EditText和Button都已经学习完成,你都掌握了吗?
------------------------------------------------
今天就先到这里,下一期开始UI组件的学习。如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若转载请备注出处,特此声明!


一、Button简介
Button使用起来比较容易,可以通过指定android:background 属性为按钮增加背景颜色或背景图片,如果将背景图片设为不规则的背景图片,则可以开发出各种不规则形状的按钮。如果只是使用普通的背景颜色或背景图片,那么这些背景是固定的,不会随着用户的动作而改变。如果需要让按钮的背景颜色、背景图片随用户动作动态改变,则可以考虑使用自定义Drawable对象来实现,该部分内容会在高级开发部分进行详细讲解。
Button派生出来的子类主要有CheckBox、RadioButton、ToggleButton、Switch几个,都可直接使用Button支持的各种属性和方法,后续会进行学习。
二、Button示例
接下来通过一个简单的示例程序来学习Button的常见用法。首先从网上下载两张图片素材,然后放到res/drawable/目录下,在到res/layout/目录下创建一个button_layout.xml文件,然后在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- 普通文字按钮 --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通按钮" android:textSize="16sp" android:textColor="#ff00ff"/> <!-- 图片按钮--> <Button android:layout_width="80dp" android:layout_height="80dp" android:background="@drawable/play" /> <!-- 带文字的图片按钮--> <Button android:layout_width="80dp" android:layout_height="80dp" android:background="@drawable/button" android:textSize="18sp" android:text="开始"/> </LinearLayout>
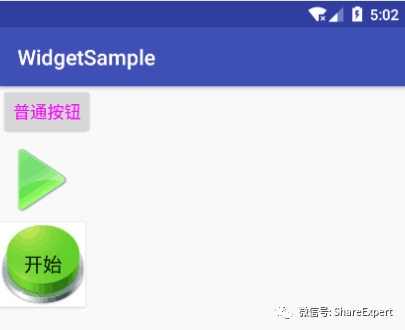
上界面布局中的第一个按钮是一个普通按钮;
第二个按钮通过background属性配置了背景图片,因此该按钮将会显示为背景图片形状的按钮;
第三个按钮综合了文字显示和背景图片,因此该按钮将会显示为背景图片上带文字的按钮。
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的button_layout.xml文件。运行程序,可以看到下图所示界面效果。
通过上面的示例,大体知道如何创建Button,那么接下来通过一个综合示例来继续学习如何使用Button和EditText这两个组件。
三、综合示例
到res/layout/目录下创建一个login.xml文件,然后在其中填充如下代码片段:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="用户名:" android:textSize="16sp"/> <EditText android:id="@+id/name_et" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入用户名" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="密码:" android:textSize="16sp"/> <EditText android:id="@+id/pwd_et" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入密码" android:inputType="textPassword"/> <Button android:id="@+id/login_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登录"/> </LinearLayout>
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的login.xml文件。为了监听登录按钮的点击事件,在Java代码中为其添加点击事件监听器,具体代码如下:
public class MainActivity extends AppCompatActivity {
private EditText mNameEt = null; // 用户名输入框
private EditText mPasswordEt = null; // 密码输入框
private Button mLoginBtn = null; // 登录按钮
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.login);
// 获取界面组件
mNameEt = (EditText) findViewById(R.id.name_et);
mPasswordEt = (EditText) findViewById(R.id.pwd_et);
mLoginBtn = (Button) findViewById(R.id.login_btn);
// 为登录按钮绑定点击事件
mLoginBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 获取用户输入的用户名和密码
String name = mNameEt.getText().toString();
String password = mPasswordEt.getText().toString();
// 消息提示
Toast.makeText(MainActivity.this,
"用户名:" + name + "\n密码:" + password, Toast.LENGTH_SHORT).show();
}
});
}
}上面的代码采用匿名内部类方式为登录按钮绑定点击事件监听器,在后续还会学到其他绑定监听器的方法。
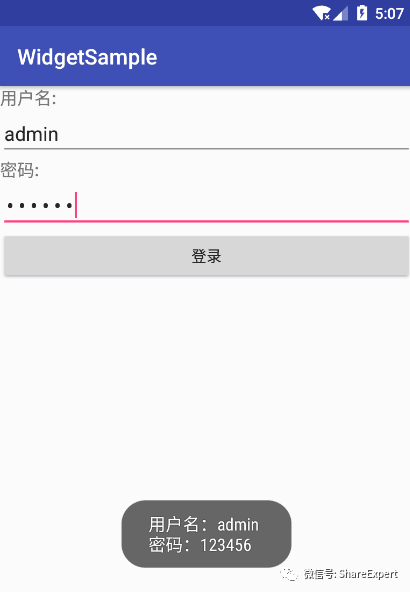
运行程序,分别在用户名输入框和密码输入框中输入相应信息,再点击登录按钮,可以看到下图所示界面效果。
到此,最常用的三个组件TextView、EditText和Button都已经学习完成,你都掌握了吗?
------------------------------------------------
今天就先到这里,下一期开始UI组件的学习。如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若转载请备注出处,特此声明!
相关文章推荐
- Android零基础入门第19节:Button使用详解
- Android零基础入门第19节:Button使用详解
- Android零基础入门第19节:Button使用详解
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android零基础入门第21节:ToggleButton和Switch使用大全
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
- Android基础入门教程——1.2.1 使用Eclipse + ADT + SDK开发Android APP
- Android基础入门教程——2.3.1 TextView(文本框)详解
- Android基础控件之Button的基本使用
- 【Android应用开发】 推送原理解析 极光推送使用详解 (零基础精通推送)
- Android基础入门教程——2.3.3 Button(按钮)与ImageButton(图像按钮)
- python基础入门详解(文件输入/输出 内建类型 字典操作使用方法)
- Android基础入门教程——1.2.2 使用Android Studio开发Android APP
- Android基础控件之Button的基本使用
- 【Android基础】内容提供者ContentProvider的使用详解
