jQuery插件echarts实现的循环生成图效果示例【附demo源码下载】
2017-03-04 11:24
956 查看
本文实例讲述了jQuery插件echarts实现的循环生成图效果。分享给大家供大家参考,具体如下:
1、问题背景:
利用for循环生产多个气泡图,并且每个气泡都可以点击
2、实现源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-循环生成图</title>
<script type="text/javascript" src="jquery-1.4.2.min.js" ></script>
<script type="text/javascript" src="echarts.js" ></script>
<style>
body,html,#div-chart{
width: 99%;
height: 100%;
font-family: "微软雅黑";
font-size: 12px;
}
.chart{
width: 1200px;
height: 100px;
}
</style>
<script>
$(document).ready(function(){
buildChart();
buildChartJS();
});
function buildChart()
{
$("#div-chart").empty();
var chart = "";
for(var i=0;i<8;i++)
{
chart += "<div id='chart"+i+"' class='chart'></div>";
}
$("#div-chart").append(chart);
}
function buildChartJS()
{
for(var i=0;i<8;i++)
{
var chart = document.getElementById('chart'+i);
var echart = echarts.init(chart);
var option = {
legend: {
data:['scatter1'],
show:false
},
splitLine:{
show:false
},
grid:{
borderWidth:0
},
xAxis : [
{
show:false,
type : 'value',
splitNumber: 2,
scale: true,
axisLine:{
show:false
},
splitLine:{
show:false
},
axisTick:{
show:false
}
}
],
yAxis : [
{
show:false,
type : 'value',
splitNumber: 2,
scale: true,
axisLine:{
show:false
},
splitLine:{
show:false
}
}
],
series : [
{
name:'scatter1',
type:'scatter',
symbol: 'emptyCircle',
symbolSize: 20,
itemStyle : {
normal: {
color:'#0068B7',
label:{
show: true,
position: 'inside',
textStyle : {
fontSize : 26,
fontFamily : '微软雅黑',
color:'#0068B7'
}
}
}
},
data: randomDataArray()
}
]
};
function eConsole(param)
{
alert(param.value);
console.dir(param);
}
echart.on("click", eConsole);
echart.setOption(option);
}
}
function randomDataArray()
{
var d = [];
var arr = [3,5,7,9,10,1,2,4,8,6];
var len = 10;
for(var i=0;i<len;i++)
{
d.push([i+1,0,arr[i],]);
}
return d;
}
</script>
</head>
<body>
<div id="div-chart"></div>
</body>
</html>
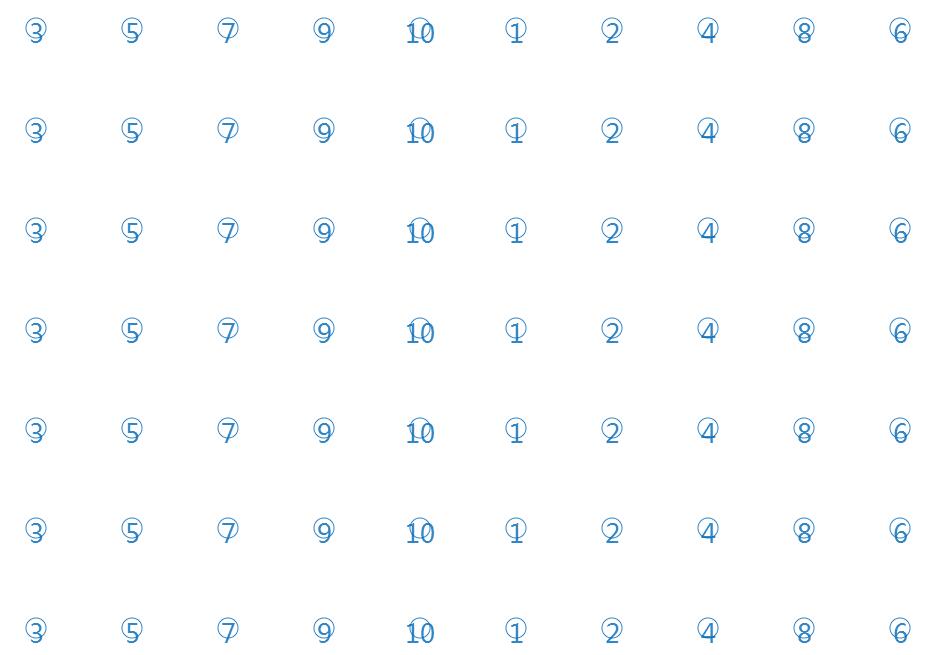
3、实现效果图:

附:完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- jQuery插件echarts实现的单折线图效果示例【附demo源码下载】
- jQuery插件echarts实现的多折线图效果示例【附demo源码下载】
- jQuery插件echarts实现的多柱子柱状图效果示例【附demo源码下载】
- jQuery插件echarts实现的去掉X轴、Y轴和网格线效果示例【附demo源码下载】
- jQuery插件Echarts实现的双轴图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D堆条状图效果示例【附demo源码下载】
- jQuery flip插件实现的翻牌效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D面积图效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的2D柱状图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D对数饼图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D回归直线散点效果示例【附demo源码下载】
- jQuery插件HighCharts实现2D柱状图、折线图的组合多轴图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D条状图效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的2D面积图效果示例【附demo源码下载】
- jQuery插件FusionWidgets实现的Bulb图效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的3D帕累托图效果示例【附demo源码】
- jQuery插件HighCharts绘制2D饼图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D柱状图、折线图和饼图的组合图效果示例【附demo源码下载】
- jQuery实现带遮罩层效果的blockUI弹出层示例【附demo源码下载】
- jQuery实现的超链接提示效果示例【附demo源码下载】
