jQuery插件HighCharts实现的2D对数饼图效果示例【附demo源码下载】
2017-03-09 08:56
1051 查看
本文实例讲述了jQuery插件HighCharts实现的2D对数饼图效果。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D对数轴饼图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#logarithmicPieChart').highcharts({
chart: {
},
title: {
text: '(jb51.net)对数轴饼图'
},
xAxis: {
tickInterval: 2
},
yAxis: {
type: 'logarithmic',
minorTickInterval: 0.5
},
tooltip: {
headerFormat: '<b>{series.name}</b><br />',
pointFormat: 'x = {point.x}, y = {point.y}'
},
series: [{
data: [1, 3, 9, 27, 81, 243, 729, 2187, 6561, 19683,59049,177147,531441,1594323],
pointStart: 1
}]
});
});
</script>
</head>
<body>
<div id="logarithmicPieChart" style="width: 1200px; height: 500px; margin: 0 auto"></div>
</body>
</html>
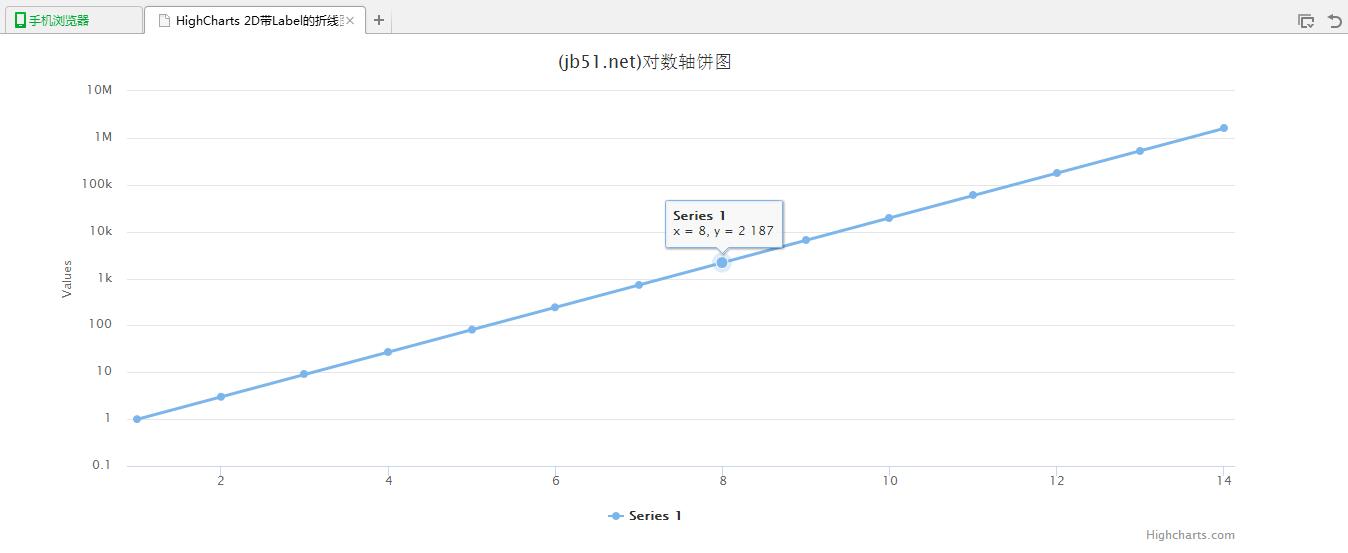
2、运行效果图:

附:完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
您可能感兴趣的文章:
- jQuery插件HighCharts实现气泡图效果示例【附demo源码】
- jQuery插件HighCharts绘制2D带有Legend的饼图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D圆环图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D半圆环图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D金字塔图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D柱状图、折线图和饼图的组合图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D柱状图、折线图的组合双轴图效果示例【附demo源码下载】
- jQuery插件HighCharts实现2D柱状图、折线图的组合多轴图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D回归直线散点效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D带Label的折线图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制的基本折线图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制的2D堆柱状图效果示例【附demo源码下载】
相关文章推荐
- jQuery插件HighCharts实现的2D面积图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D条状图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D回归直线散点效果示例【附demo源码下载】
- jQuery插件HighCharts实现2D柱状图、折线图的组合多轴图效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的2D面积图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D堆条状图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D金字塔图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D柱状图、折线图的组合双轴图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D带有Legend的饼图效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的2D柱状图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D带Label的折线图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D饼图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D圆环图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D柱状图、折线图和饼图的组合图效果示例【附demo源码下载】
- jQuery插件echarts实现的多折线图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制简单2D折线图效果示例【附demo源码】
- jQuery插件HighCharts绘制简单2D柱状图效果示例【附demo源码】
- jQuery插件Echarts实现的双轴图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D半圆环图效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的2D饼状图效果【附demo源码下载】
