jQuery插件FusionCharts实现的2D柱状图效果示例【附demo源码下载】
2017-03-06 11:56
1151 查看
本文实例讲述了jQuery插件FusionCharts实现的2D柱状图效果。分享给大家供大家参考,具体如下:
1、实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FusionCharts最新FusionCharts2D柱状图</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<script type="text/javascript" src="FusionCharts/fusioncharts.js" ></script>
<script>
FusionCharts.ready(function(){
var columnChart = new FusionCharts({
type:"column2d",
renderAt:"column2D",
width:"1345",
height:"620",
dataSource:{
"chart":{
"caption":"月销售量",
"xAxisName":"月份",
"yAxisName":"销售量",
"exportEnabled":"1"
},
"data":[
{
"label":"1月",
"value":"120"
},{
"label":"2月",
"value":"230"
},{
"label":"3月",
"value":"654"
},{
"label":"4月",
"value":"454"
},{
"label":"5月",
"value":"323"
},{
"label":"6月",
"value":"640"
},{
"label":"7月",
"value":"431"
},{
"label":"8月",
"value":"809"
},{
"label":"9月",
"value":"345"
},{
"label":"10月",
"value":"430"
},{
"label":"11月",
"value":"870"
},{
"label":"12月",
"value":"670"
}]
}
}).render();
});
</script>
</head>
<body>
<div id="column2D"></div>
</body>
</html>
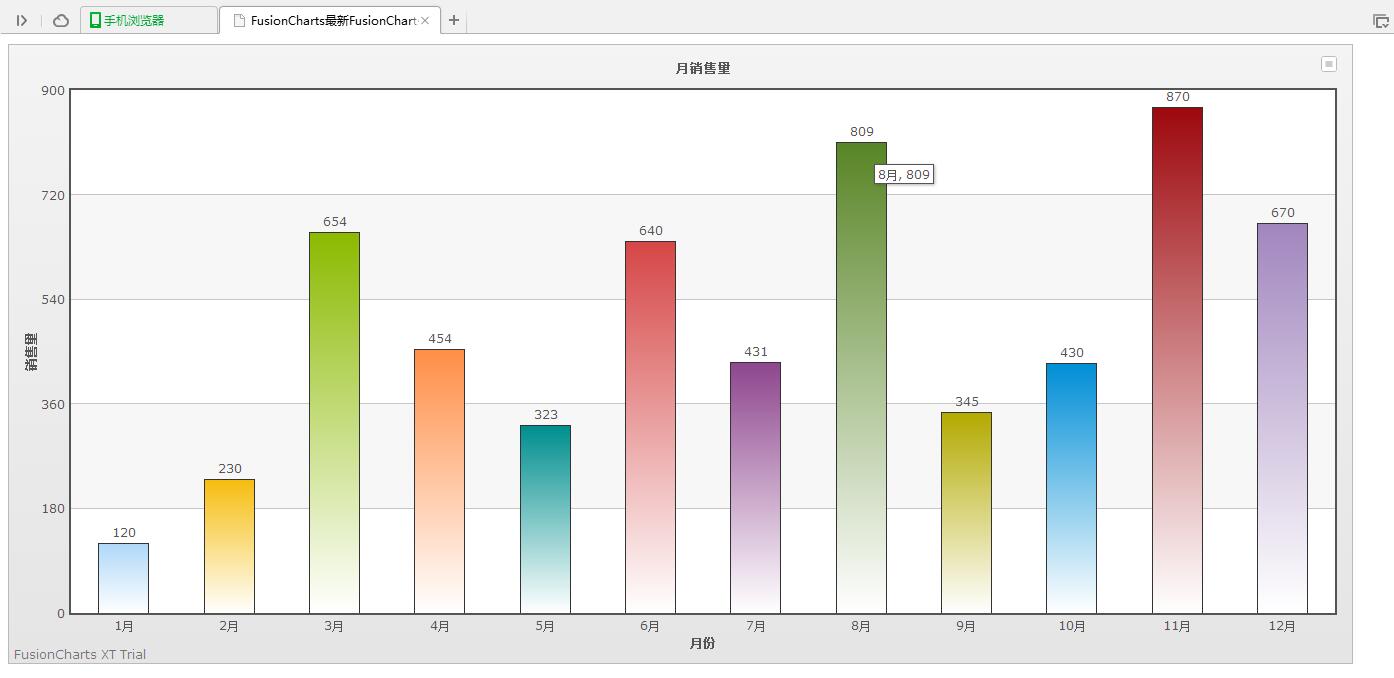
2、实现效果图:

附:完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
您可能感兴趣的文章:
- jQuery插件FusionCharts绘制的2D双柱状图效果示例【附demo源码】
- jQuery插件FusionCharts绘制2D双折线图效果示例【附demo源码】
- jQuery插件FusionCharts绘制的2D双面积图效果示例【附demo源码】
- jQuery插件FusionCharts绘制2D柱状图和折线图的组合图效果示例【附demo源码】
- jQuery插件FusionCharts绘制2D环饼图效果示例【附demo源码】
- jQuery插件FusionCharts绘制的2D帕累托图效果示例【附demo源码】
- jQuery插件FusionCharts实现的MSBar2D图效果示例【附demo源码】
- jQuery插件FusionCharts绘制ScrollColumn2D图效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的2D面积图效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的2D饼状图效果【附demo源码下载】
- 12款经典的白富美型―jquery图片轮播插件―前端开发必备
- Jquery插件之多图片异步上传
- jQuery插件FusionCharts绘制的2D条状图效果【附demo源码】
相关文章推荐
- jQuery插件HighCharts实现2D柱状图、折线图的组合多轴图效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的2D面积图效果示例【附demo源码下载】
- jQuery插件FusionCharts绘制2D柱状图和折线图的组合图效果示例【附demo源码】
- jQuery插件FusionCharts实现的3D柱状图效果实例【附demo源码下载】
- jQuery插件HighCharts绘制2D柱状图、折线图和饼图的组合图效果示例【附demo源码下载】
- jQuery插件echarts实现的多柱子柱状图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D回归直线散点效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的2D饼状图效果【附demo源码下载】
- jQuery插件HighCharts绘制2D柱状图、折线图的组合双轴图效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的MSBar2D图效果示例【附demo源码】
- jQuery插件HighCharts实现的2D对数饼图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D面积图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D条状图效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的Marimekko图效果示例【附demo源码】
- jQuery插件HighCharts绘制2D带有Legend的饼图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D圆环图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D金字塔图效果示例【附demo源码下载】
- jQuery插件FusionCharts绘制ScrollColumn2D图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制的2D堆柱状图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D带Label的折线图效果示例【附demo源码下载】
