jQuery插件echarts实现的单折线图效果示例【附demo源码下载】
2017-03-04 09:59
1056 查看
本文实例讲述了jQuery插件echarts实现的单折线图效果。分享给大家供大家参考,具体如下:
1、问题背景:
设计一个折线图,展示一个星期内水果销售量
2、实现源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-单折线图</title>
<script type="text/javascript" src="jquery-1.4.2.min.js" ></script>
<script type="text/javascript" src="echarts.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width:100%;
height:99%;
}
</style>
<script>
$(document).ready(function(){
var chart = document.getElementById("line");
var echart = echarts.init(chart);
var option = {
title: {
text: '水果销售量'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['水果销量']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['星期一','星期二','星期三','星期四','星期五','星期六','星期日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'水果销量',
type:'line',
stack: '销量',
areaStyle: {normal: {}},
data:[1270, 6382, 2091, 1034, 7890, 6230, 5210]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="line"></div>
</body>
</html>
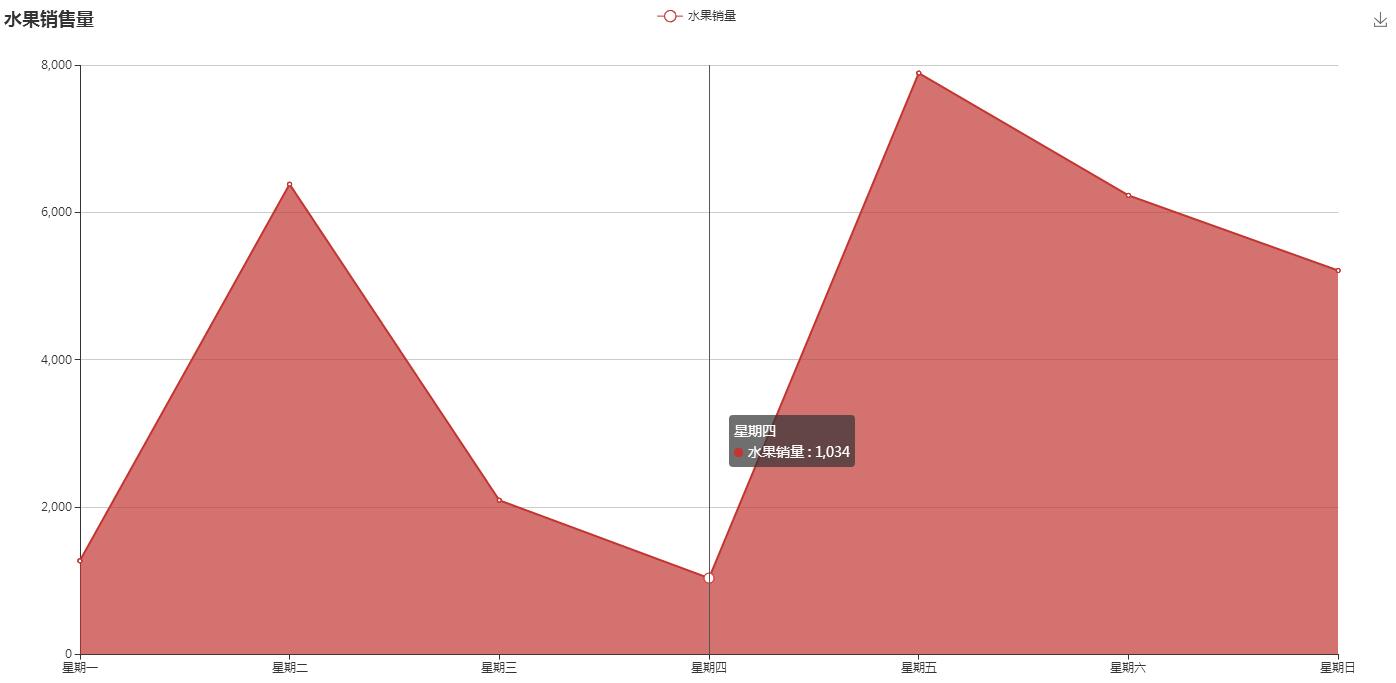
3、实现效果图:

附:完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- jQuery插件echarts实现的多折线图效果示例【附demo源码下载】
- jQuery插件echarts实现的多柱子柱状图效果示例【附demo源码下载】
- jQuery插件Echarts实现的双轴图效果示例【附demo源码下载】
- jQuery插件HighCharts实现2D柱状图、折线图的组合多轴图效果示例【附demo源码下载】
- jQuery插件echarts实现的循环生成图效果示例【附demo源码下载】
- jQuery插件echarts实现的去掉X轴、Y轴和网格线效果示例【附demo源码下载】
- jQuery插件HighCharts绘制的基本折线图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D回归直线散点效果示例【附demo源码下载】
- jQuery插件FusionWidgets实现的Bulb图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D柱状图、折线图的组合双轴图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D面积图效果示例【附demo源码下载】
- jQuery flip插件实现的翻牌效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D堆条状图效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的2D柱状图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D对数饼图效果示例【附demo源码下载】
- jQuery插件HighCharts实现的2D条状图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D带Label的折线图效果示例【附demo源码下载】
- jQuery插件FusionCharts实现的2D面积图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制2D半圆环图效果示例【附demo源码下载】
- jQuery插件HighCharts绘制简单2D折线图效果示例【附demo源码】
