Webpack入门教程七
2017-02-18 17:17
525 查看
40.将babel配置项存在.babelrc文件中,在根目录中创建.babelrc文件,内容如下
{
"presets": ["react", "es2015"]
}41.修改webpack.config.js文件,修改内容如下
module.exports = {
entry: __dirname + "/app/Greeter.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
devServer:{
contentBase:"./public",
historyApiFallback:true,
inline:true
},
module:{
loaders:[
{
test:/\.json$/,
loader:"json-loader"
},
{
test:/\.js$/,
exclude:/node_modules/,
loader:'babel-loader'
}
]
}
}42.验证配置文件,修改config.json文件,修改内容如下
{
"greetText":"add .babelrc file "
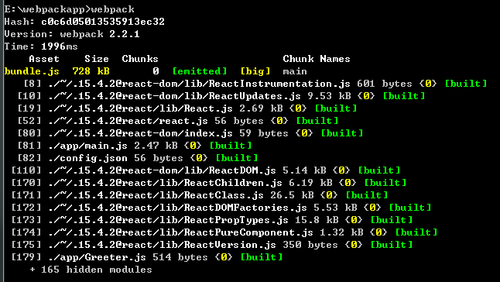
}43.使用webpack命令进行打包
webpack

44.在浏览器中打开index.html文件查看结果,输出内容如下

相关文章推荐
- webpack 入门教程
- webpack入门教程之Hello webpack(一)
- Webpack 入门教程7
- Webpack入门教程十一
- Webpack入门教程六
- webpack 教科书式入门教程
- Webpack 入门教程1
- Webpack 入门教程一
- Webpack 入门教程4
- Webpack入门教程十
- Webpack简易入门教程
- webpack傻瓜入门教程
- webpack+sass+vue 入门教程(一)
- Webpack入门教程四
- webpack 入门教程
- webpack+vue.js快速入门教程
- webpack+sass+vue 入门教程(三)
- webpack入门教程
- Webpack入门教程八
- Webpack入门教程五
