Webpack 入门教程4
2017-02-18 11:59
471 查看
21.创建webpack.config.js配置文件
echo ... > webpack.config.js

22.将webpack.config.js内容修改为如下内容
module.exports = {
entry: "./runoob1.js",
output:{
path:__dirname,
filename:"bundle.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
}
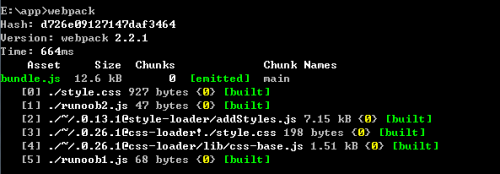
}23.使用webpack命令进行打包
webpack

24.使用浏览器打开index.html页面,输出内容如下

相关文章推荐
- webpack 入门教程
- webpack入门教程之Hello webpack(一)
- Webpack 入门教程一
- Webpack入门教程十一
- Webpack入门教程七
- webpack 教科书式入门教程
- Webpack 入门教程1
- Webpack入门教程四
- Webpack 入门教程5
- Webpack入门教程十
- Webpack简易入门教程
- webpack傻瓜入门教程
- webpack+sass+vue 入门教程(一)
- Webpack入门教程五
- webpack 入门教程
- webpack+vue.js快速入门教程
- webpack+sass+vue 入门教程(三)
- webpack入门教程
- Webpack入门教程八
- Webpack入门教程六
