Webpack 入门教程1
2017-02-18 11:12
537 查看
1.创建项目,项目名app
mkdir app

2.进入app的目录
cd app

3.在项目的根目录下创建runoob1.js文件
echo document.write("It works"); > runoob1.js
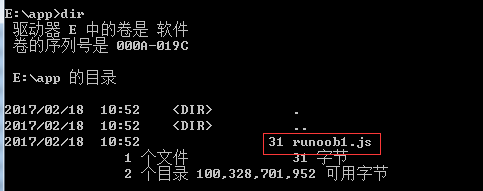
4.查看该目录下生成的文件
dir

5.查看runoob1.js文件中的内容
type runoob1.js

6.在项目的根目录下创建index.html文件
echo ... > index.html

7.修改index.html文件的内容,内容如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href=""> </head> <body> <script type="text/javascript" src="bundle.js" charset="utf-8"></script> </body> </html>
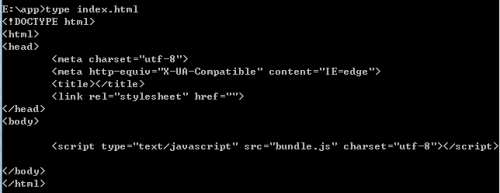
8.查看已修改后的index.html文件的内容
type index.html

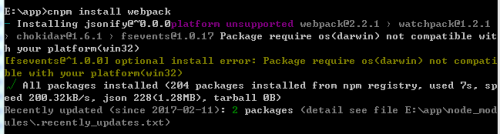
9.安装webpack
cnpm install webpack

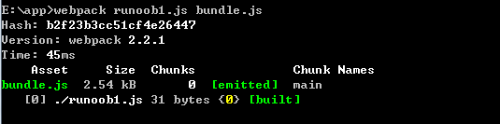
10.打包runoob1.js文件为bundle.js
webpack runoob1.js bundle.js

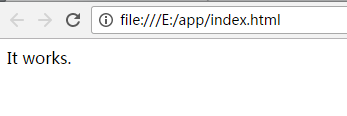
11.在浏览器中打开index.html文件,输出内容如下

相关文章推荐
- webpack 入门教程
- webpack入门教程之Hello webpack(一)
- Webpack 入门教程一
- Webpack入门教程十一
- Webpack入门教程七
- webpack 教科书式入门教程
- Webpack 入门教程2
- Webpack入门教程四
- Webpack 入门教程5
- Webpack入门教程十
- Webpack简易入门教程
- webpack傻瓜入门教程
- webpack+sass+vue 入门教程(一)
- Webpack入门教程五
- webpack 入门教程
- webpack+vue.js快速入门教程
- webpack+sass+vue 入门教程(三)
- webpack入门教程
- Webpack入门教程八
- Webpack入门教程六
