Webpack 入门教程一
2017-02-18 15:00
801 查看
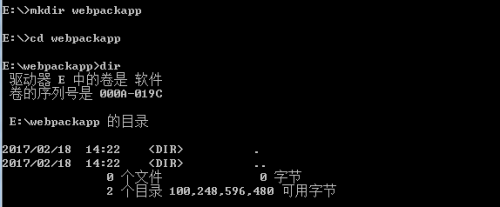
1.创建项目webpackapp
mkdir webpackapp

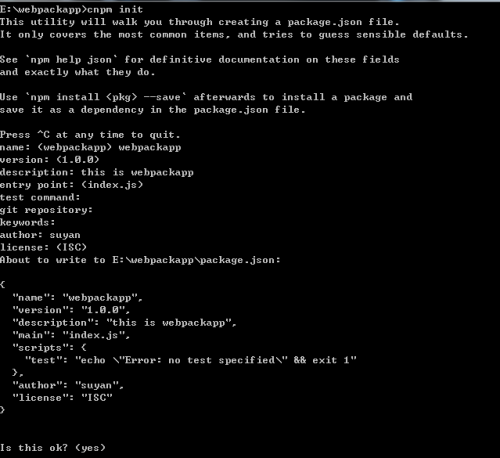
2.使用init命令初始化项目webpackapp,init命令会自动生成package.json文件
cnpm init

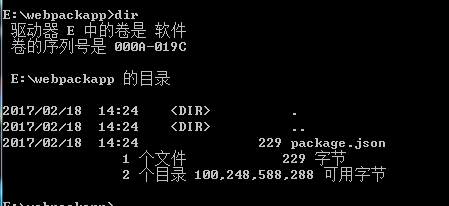
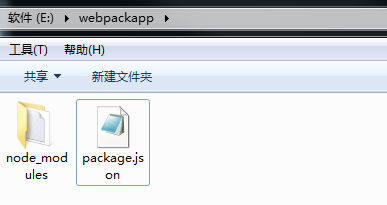
3.查看项目下的目录和文件
dir

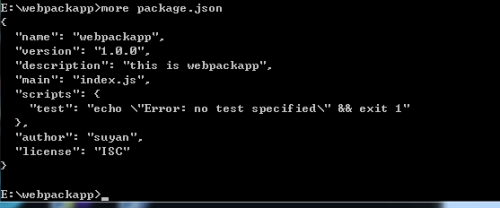
4.查看package.json文件的内容,这些内容就是使用init命令时输入的内容信息
more package.json

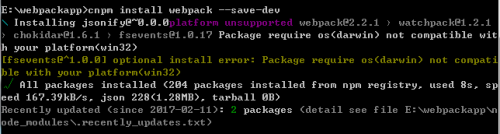
5.在项目根目录中安装webpack
cnpm install webpack --save-dev


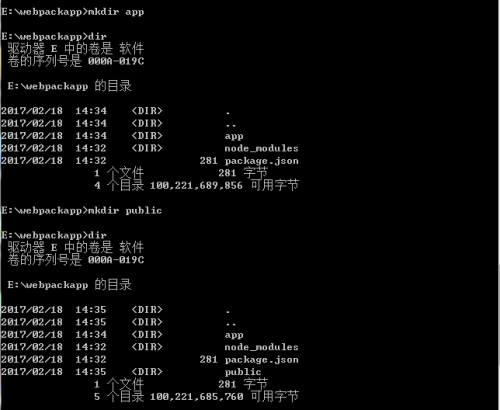
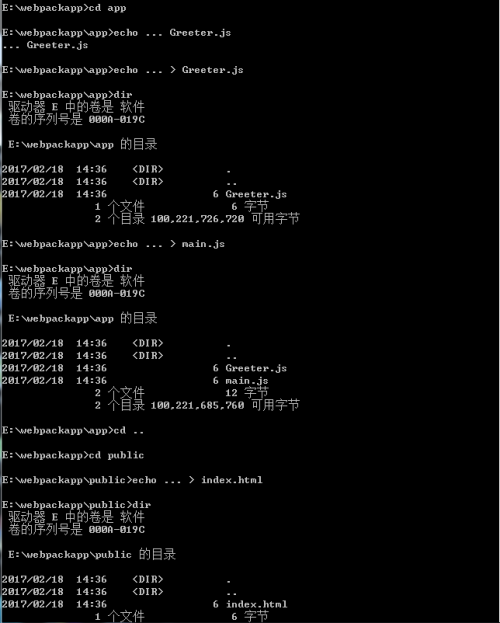
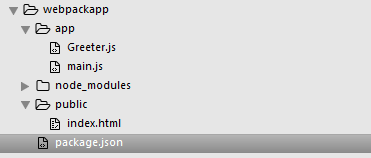
6.创建项目业务目录和文件
mkdir app dir mkdir public dir

cd app echo ... > Greeter.js dir echo ... > main.js dir cd .. cd public echo ... > index.html dir


7.修改index.html文件,内容如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Webpack Sample Project</title> </head> <body> <div id='root'> </div> <script src="bundle.js"></script> </body> </html>
8.修改Greeter.js文件,内容如下
var greeter = require('./Greeter.js');
document.getElementById('root').appendChild(greeter());9.修改main.js文件,内容如下
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = "Hi there and greetings!";
return greet;
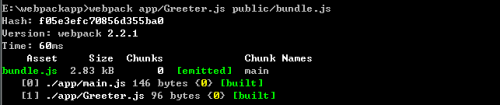
};10.使用webpack命令打包
webpack app/Greeter.js public/bundle.js

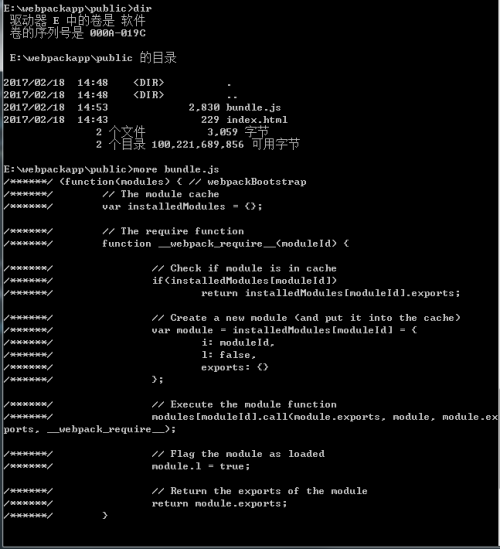
11.查看public目录下生成的bundle.js文件
cd public dir more bundle.js

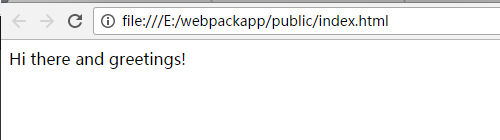
12.在浏览器中打开index.html文件,输出如下

相关文章推荐
- webpack 入门教程
- webpack入门教程之Hello webpack(一)
- Webpack 入门教程7
- Webpack入门教程十一
- Webpack入门教程七
- webpack 教科书式入门教程
- Webpack 入门教程1
- Webpack入门教程四
- Webpack 入门教程4
- Webpack入门教程十
- Webpack简易入门教程
- webpack傻瓜入门教程
- webpack+sass+vue 入门教程(一)
- Webpack入门教程五
- webpack 入门教程
- webpack+vue.js快速入门教程
- webpack+sass+vue 入门教程(三)
- webpack入门教程
- Webpack入门教程八
- Webpack入门教程六
