React Native 之 安装
2016-11-01 17:39
211 查看
背景:Facebook 于 2015 年 9 月 15 日发布了 React Native for Android, 把 Web 和原生平台的 JavaScript 开发技术扩展到了 Google 的流行移动平台–Android。
本节将帮助你安装React Native到本机系统上,然后你可以用它来构建应用程序。如果你已经安装了反应本地,你可以跳过教程。
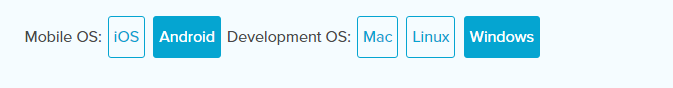
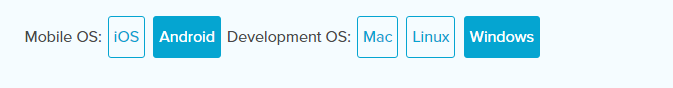
说明:安装的不同取决于你开发操作系统,例如你开发iOS或Android,如果你想开发iOS和Android,没关系,你只需要选择一个,安装略有不同。

安装插件
Node.js 我们要求安装Node.js 或Python2 是通过 Chocolatey,打开命令窗口以管理员身份运行
Android Studio
下载studio,
安装studio,
更新sdk并设置,
设置android_home 环境变量, React Native命令行需要,
设置虚拟机,
测试安装的 React native
使用react native 命令行 创建一个aweproject项目,然后切换到项目目录下运行 react-native run-android
如果一切都正确设置,你应该看到你的新应用程序运行在你的Android模拟器。一个常见的问题是运行react-native run-android安装包不自动启动,你可以使用react-native start启动它
编辑你的APP
现在你已经成功运行你的APP ,让我们编辑它吧。
使用你的编辑器 打开index.android.js ,选择编辑代码;
双击R键 或者从菜单reload 来查看你的改变;
就这些,恭喜你已经迈开成功的第一步!
关注公众号:

更多精彩文章等你来!!!
[1]:参考文献 http://facebook.github.io/react-native/docs/getting-started.html
本节将帮助你安装React Native到本机系统上,然后你可以用它来构建应用程序。如果你已经安装了反应本地,你可以跳过教程。
说明:安装的不同取决于你开发操作系统,例如你开发iOS或Android,如果你想开发iOS和Android,没关系,你只需要选择一个,安装略有不同。

安装插件
Node.js 我们要求安装Node.js 或Python2 是通过 Chocolatey,打开命令窗口以管理员身份运行
choco install nodejs.install choco install python2
Android Studio
下载studio,
安装studio,
更新sdk并设置,
设置android_home 环境变量, React Native命令行需要,
设置虚拟机,
测试安装的 React native
使用react native 命令行 创建一个aweproject项目,然后切换到项目目录下运行 react-native run-android
react-native init AwesomeProject cd AwesomeProject react-native run-android
如果一切都正确设置,你应该看到你的新应用程序运行在你的Android模拟器。一个常见的问题是运行react-native run-android安装包不自动启动,你可以使用react-native start启动它
编辑你的APP
现在你已经成功运行你的APP ,让我们编辑它吧。
使用你的编辑器 打开index.android.js ,选择编辑代码;
双击R键 或者从菜单reload 来查看你的改变;
就这些,恭喜你已经迈开成功的第一步!
关注公众号:

更多精彩文章等你来!!!
[1]:参考文献 http://facebook.github.io/react-native/docs/getting-started.html
相关文章推荐
- React Native——安装(Setup)
- React Native 开发环境安装和配置
- 安装cocoapods到要与ReactNative进行融合的xcode项目
- 史上最全Windows版本搭建安装React Native环境配置
- 安装react-native遇到的问题
- react native学习1-安装,执行
- Mac安装ReactNative
- window 安装开发环境 react native for android
- React-Native——RN环境安装
- ReactNative安装和使用
- 小记react-native 安装
- React-Native(iOS) 学习一 环境安装
- 安装Mac版ReactNative傻瓜教程
- React-Native安装时的坑
- React native android 入门之windows安装
- React Native for Android on Windows 配置开发安装总结
- Mac下安装React Native
- react-native之旅-1.安装
- React-Native(一)Hello World,在windows上安装运行android
