React-Native——RN环境安装
2016-01-15 15:44
555 查看
关于RN的环境安装,网上已经有了很多,我的步骤是先安装Node.js,然后安装brew(进官网按照步骤安装就好http://brew.sh),再就是利用brew安装flow,watchman,紧接着就是安装react-native,大致命令如下:
然后就是创建项目了
执行这个命令的时候我的终端就在那里没反应了,等多久都没用。于是上网找解决方案,有的说把npm换成淘宝镜像,我试了一下,还是不行,但是同事的却可以,可能人品没有攒够。然后又找到一招:vpm和–verbose一起。也就是先连vpm,然后用如下命令:
居然就神奇般可以了,等了几分钟项目就建立好了。
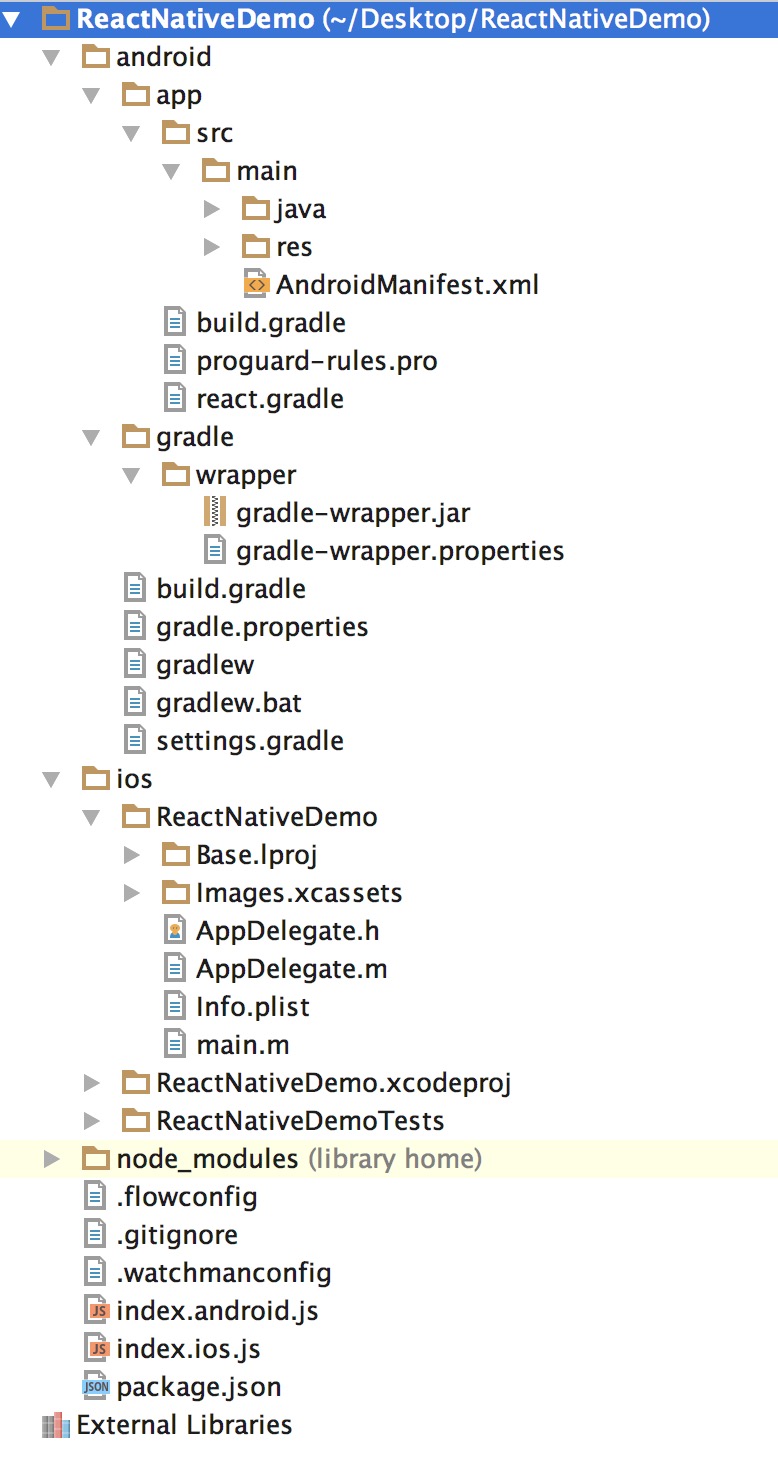
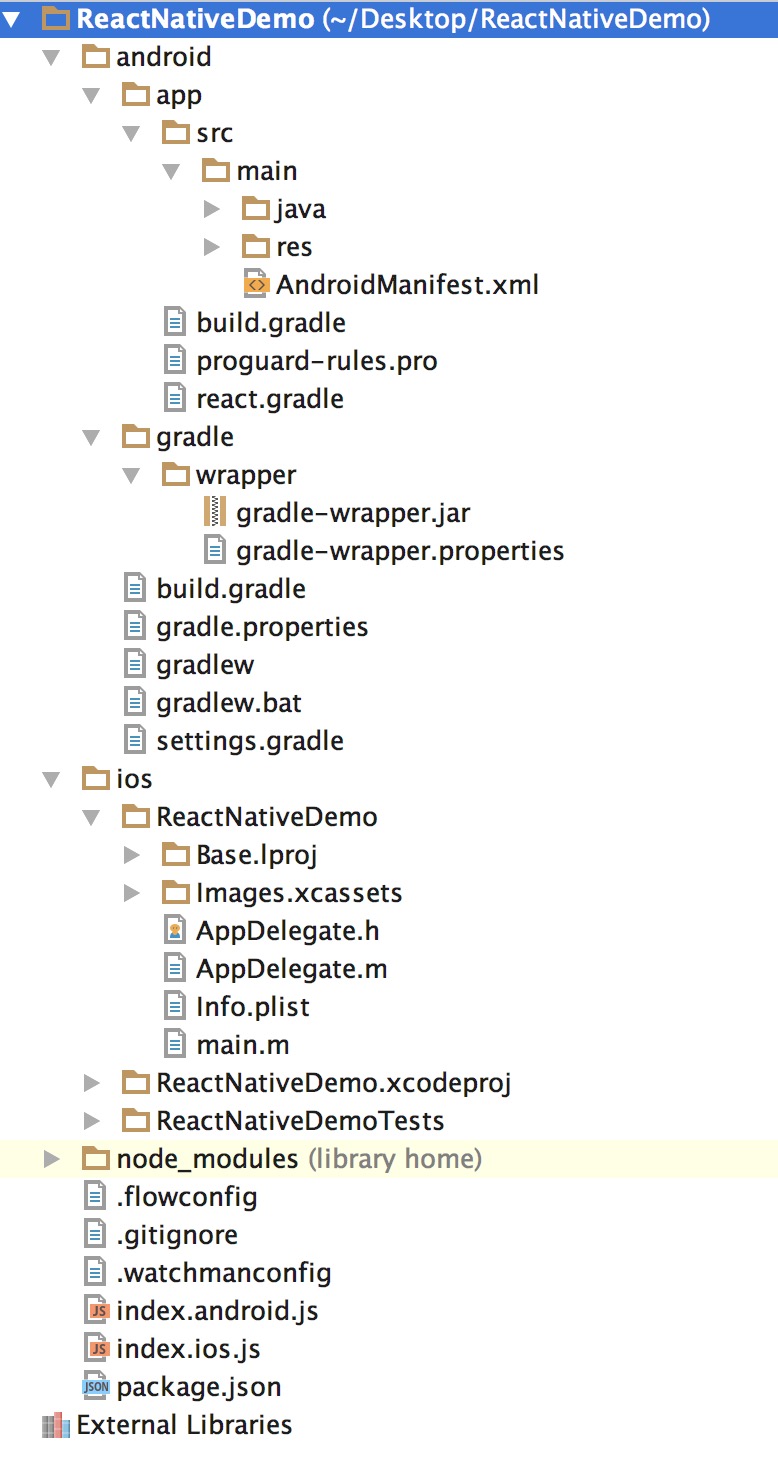
建立好的项目的目录大致如下:

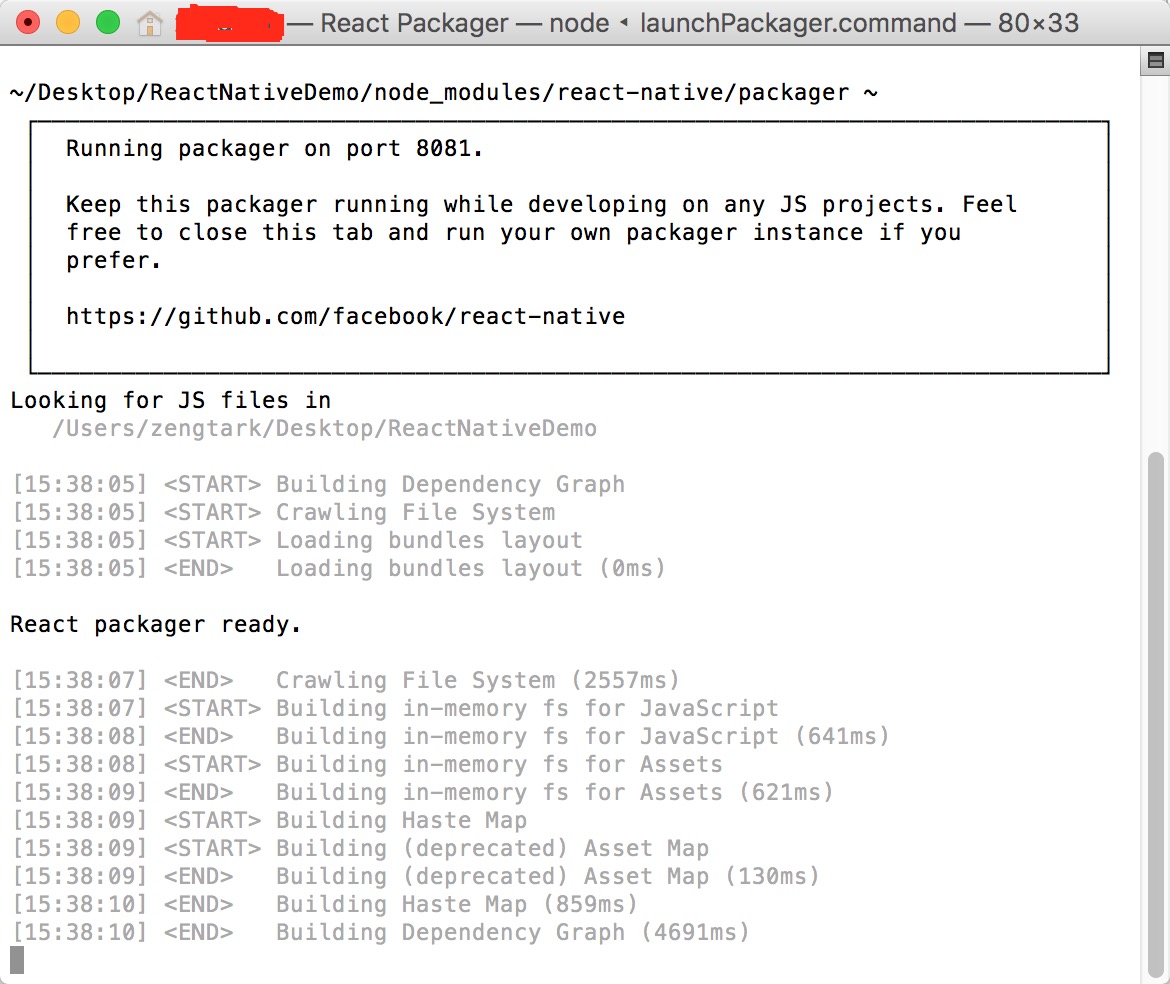
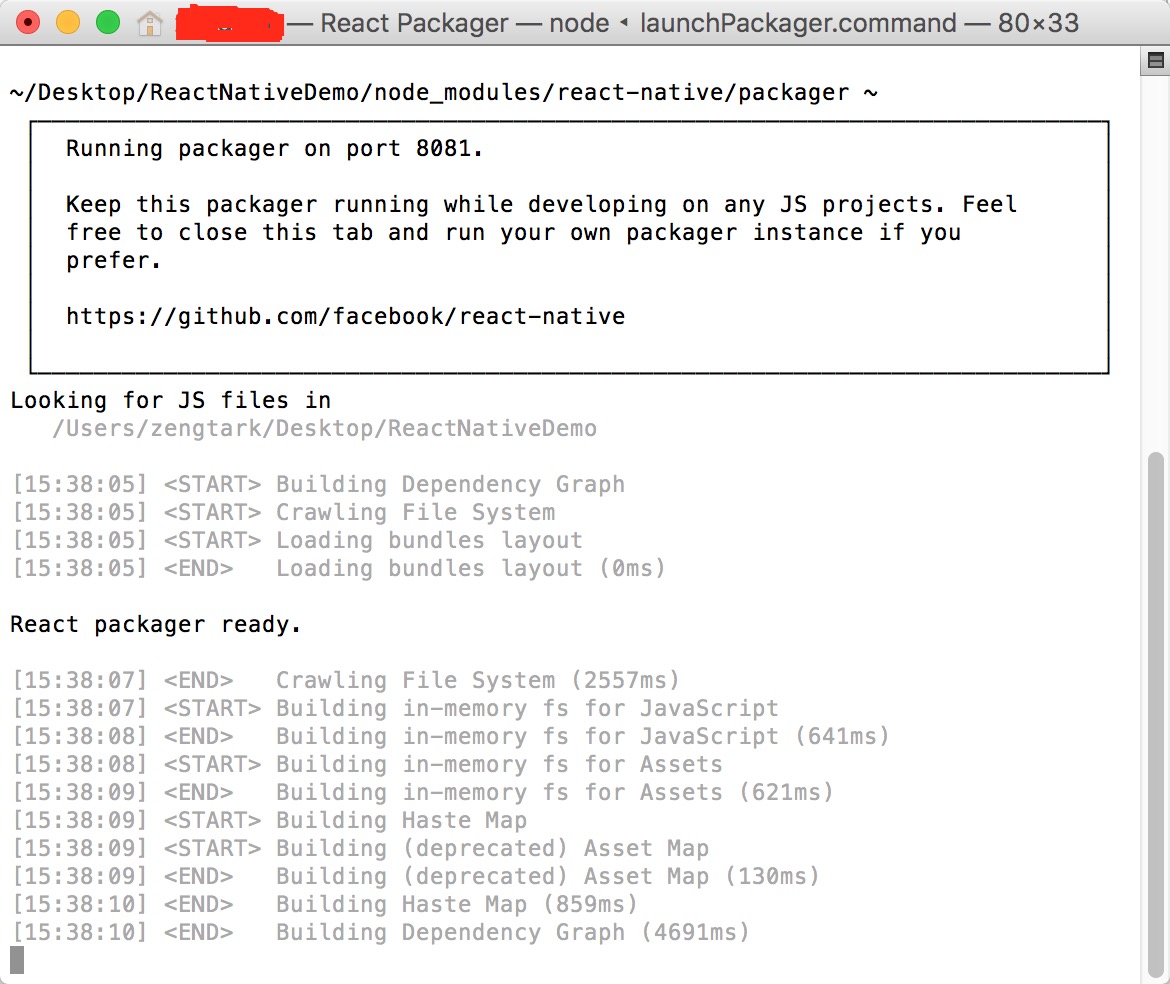
进入到ios目录下,用Xcode打开项目,运行便会先打开终端:

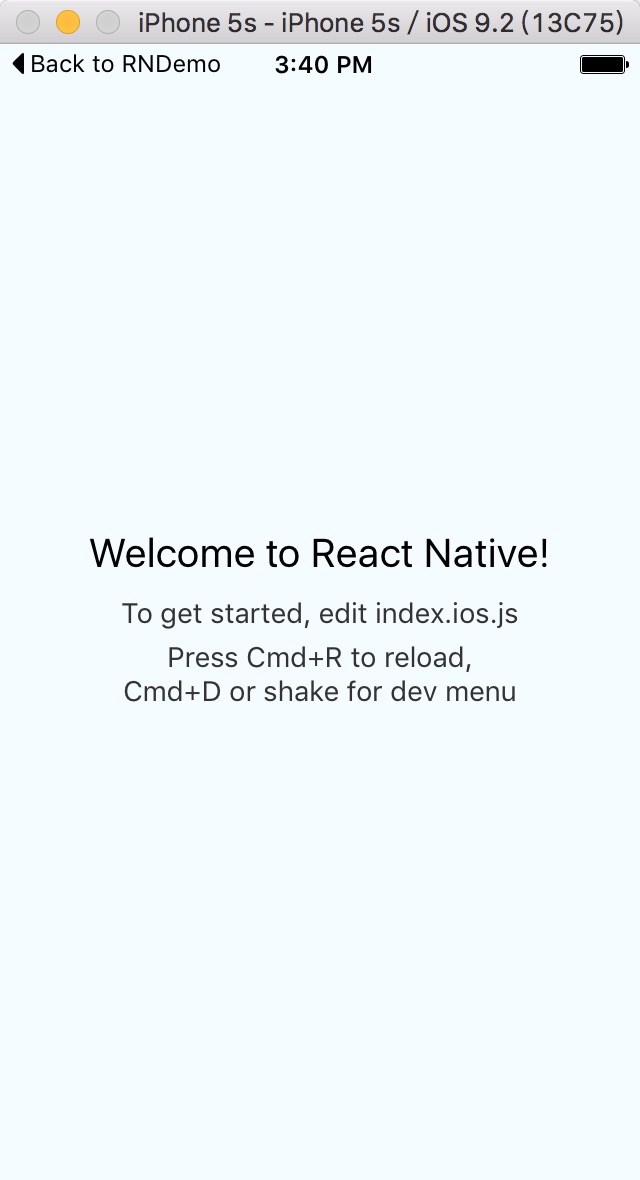
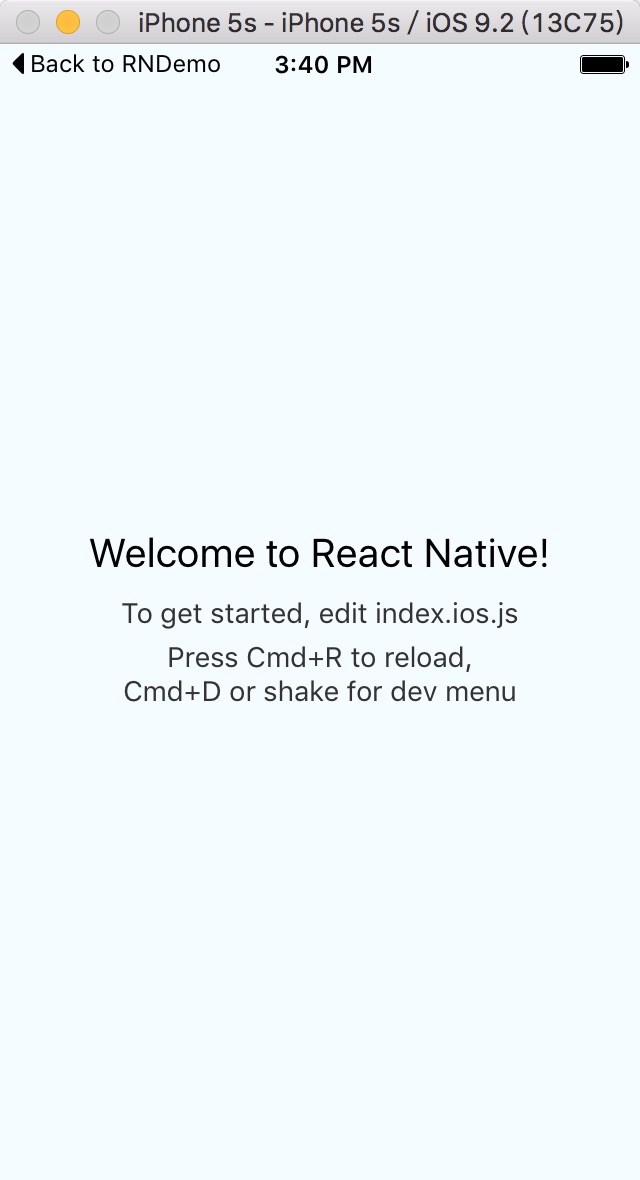
表示服务已经开启,随之模拟器就会运行起来:

brew install flow brew install watchman $ npm install -g react-native-cli
然后就是创建项目了
$ react-native init ReactNativeDemo
执行这个命令的时候我的终端就在那里没反应了,等多久都没用。于是上网找解决方案,有的说把npm换成淘宝镜像,我试了一下,还是不行,但是同事的却可以,可能人品没有攒够。然后又找到一招:vpm和–verbose一起。也就是先连vpm,然后用如下命令:
$ react-native init ReactNativeDemo --verbose
居然就神奇般可以了,等了几分钟项目就建立好了。
建立好的项目的目录大致如下:

进入到ios目录下,用Xcode打开项目,运行便会先打开终端:

表示服务已经开启,随之模拟器就会运行起来:

相关文章推荐
- 使用 HTTP 上传 G 级的文件之 Node.js 版本
- 详解HDFS Short Circuit Local Reads
- mongo实现消息队列
- Node.js压缩web项目中的js,css和图片
- 异步流程控制:7 行代码学会 co 模块
- node.js中的fs.mkdir方法使用说明
- 为什么Node.js会这么火呢?Node.js流行的原因
- 究竟什么是Node.js?Node.js有什么好处?
- node.js中的http.response.removeHeader方法使用说明
- 简单谈谈node.js 版本控制 nvm和 n
- 浅析Node.js查找字符串功能
- Node.js中require的工作原理浅析
- 运行Node.js的IIS扩展iisnode安装配置笔记
- 使用npm发布Node.JS程序包教程
- node.js中的fs.symlinkSync方法使用说明
- SQL Server Native Client下载 SQL Server Native Client安装方法
- Node.js中的流(Stream)介绍
- 使用node.js 获取客户端信息代码分享
- Windows8下搭建Node.js开发环境教程
- Node.js实现的简易网页抓取功能示例
