【jQuery】菜单工具插件——menu
2015-12-22 04:19
656 查看
菜单工具插件可以通过<ul>创建多级内联或弹出式菜单,支持通过键盘方向键控制菜单滑动,允许为菜单的各个选项添加图标,调用格式如下:
selector参数为菜单列表中最外层<ul>元素,options为
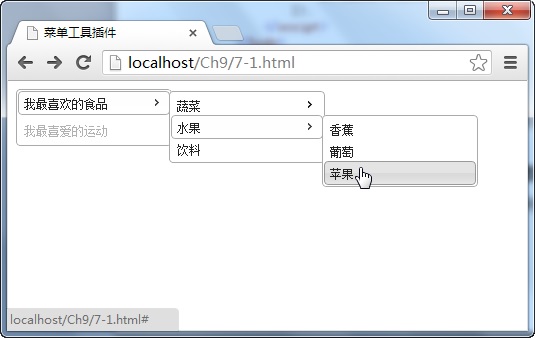
例如,在页面中,通过<ul>元素内联的方式构建一个三层结构的导航菜单,并将最外层<ul>元素通过

在浏览器中显示的效果:

从图中可以看出,通过<ul>内嵌的方式,构建一个三层结构的导航菜单,将<li>元素的class属性值设为“ui-state-disabled”,可将菜单选项置为不可用状态。
注意:
答:
<link href="http://www.imooc.com/data/jquery-ui.css" rel="stylesheet" type="text/css" />,
注意看下index.html编辑器中<head>中引入了外部样式表,你可以将href地址粘贴到浏览器中下载,jquery-ui.css中有所有ui样式,其中就有ui-state-disabled。
$(selector).menu({options});selector参数为菜单列表中最外层<ul>元素,options为
menu()方法的配置对象。
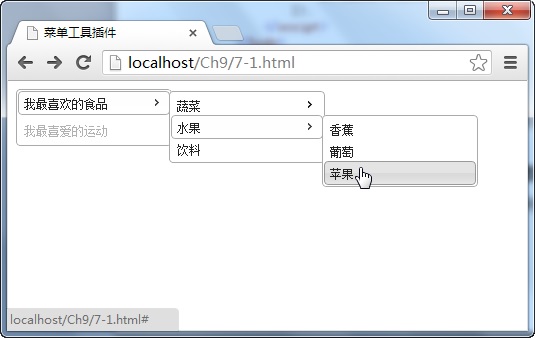
例如,在页面中,通过<ul>元素内联的方式构建一个三层结构的导航菜单,并将最外层<ul>元素通过
menu()方法绑定插件,实现导航菜单的功能,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过<ul>内嵌的方式,构建一个三层结构的导航菜单,将<li>元素的class属性值设为“ui-state-disabled”,可将菜单选项置为不可用状态。
注意:
ui-state-disabled是在哪儿规定了对应disable的样式的?
答:<link href="http://www.imooc.com/data/jquery-ui.css" rel="stylesheet" type="text/css" />,
注意看下index.html编辑器中<head>中引入了外部样式表,你可以将href地址粘贴到浏览器中下载,jquery-ui.css中有所有ui样式,其中就有ui-state-disabled。
相关文章推荐
- 【jQuery】对话框插件——dialog
- 【jQuery】选项卡插件——tabs
- 【jQuery】面板折叠插件——accordion
- jQuery链式操作如何返回上一级DOM
- Jquery仿新浪微博图片文字列表淡进淡出上下滚动效果
- 【jQuery】拖曳排序插件——sortable
- 【jQuery】拖曳排序插件——sortable
- 【jQuery】放置插件——droppable
- jquery插件jquery.confirm弹出确认消息
- jquery获取select选中值的方法分析
- 【jQuery】拖曳插件——draggable
- 基于UEditor的单独图片上传JQuery插件实现
- Writing Your Own jQuery Plugins
- jQuery Moblile Demos学习记录Theming、Button、Icons图标,脑子真的不好使。
- jQuery Moblile Demos学习记录Panel
- jQuery操作json
- Jquery 随便写些知识点
- 你不需要jQuery You Don't Need jQuery
- 20151221jquery学习笔记--验证插件
- 超实用的jQuery代码段 - jQuery Callback()
