【jQuery】使用$.extend()扩展工具函数
2015-12-22 12:03
435 查看
调用名为
参数options表示自定义插件的函数内容。
例如,调用

在浏览器中显示的效果:

从图中可以看出,当点击“计算”按钮时,先调用自定义插件中名为“MaxNum”的方法,计算并返回两个数值中的最大值,然后,将该值显示在页面中。
需要说明的是:
(function($){ })(jQuery)自运行函数并把jQuery对象作为参数传进去,这种写法的最大好处是形成闭包,在(function($)
{…})(jQuery)在内部定义的函数和变量只能在此范围内有效。作用和$(function(){})基本一样
$. extend的工具函数,可以对原有的工具函数进行扩展,自定义类级别的jQuery插件,调用格式为:
$. extend ({options});参数options表示自定义插件的函数内容。
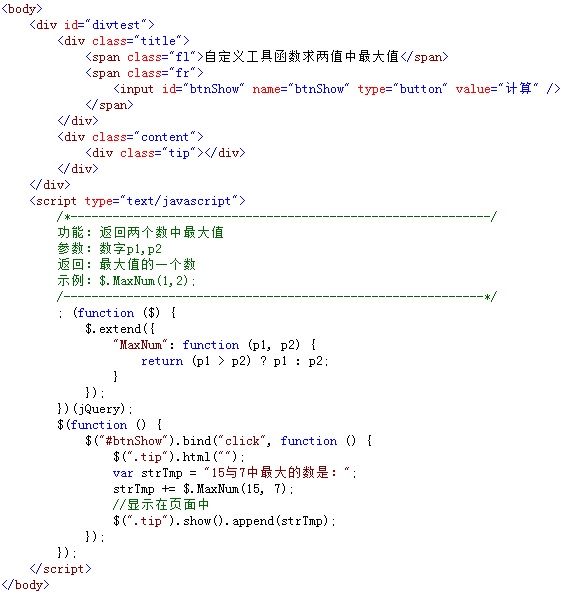
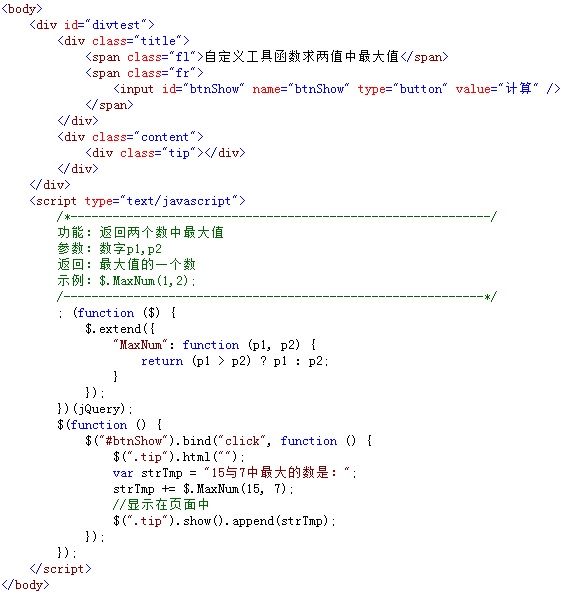
例如,调用
$.extend()函数,自定义一个用于返回两个数中最大值的插件,并在页面中将插件返回的最大值显示在页面中,如下图所示:

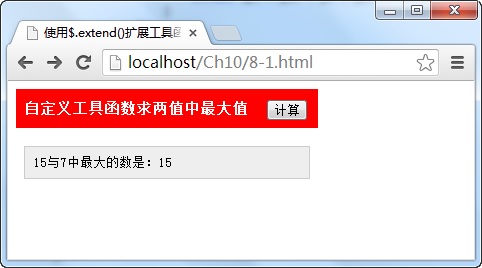
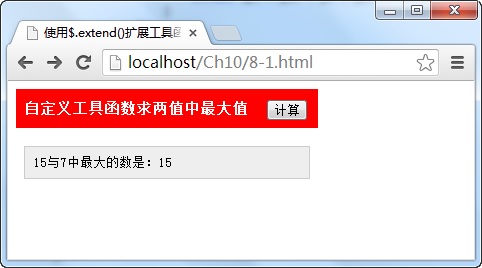
在浏览器中显示的效果:

从图中可以看出,当点击“计算”按钮时,先调用自定义插件中名为“MaxNum”的方法,计算并返回两个数值中的最大值,然后,将该值显示在页面中。
需要说明的是:
(function($){ })(jQuery)自运行函数并把jQuery对象作为参数传进去,这种写法的最大好处是形成闭包,在(function($)
{…})(jQuery)在内部定义的函数和变量只能在此范围内有效。作用和$(function(){})基本一样
相关文章推荐
- jquery easyui easyui-treegrid 使用异步加载数据
- 【jQuery】URL操作函数
- 静下心来学jquery的用法
- <学习笔记> jQuery 国际化多语言
- 【jQuery】字符串操作函数trim
- 【jQuery】检测两个节点的包含关系
- 【jQuery】检测对象是否为原始对象
- jQuery插件开发全解析
- 【jQuery】检测对象是否为空
- 【jQuery】检测浏览器是否属于W3C盒子模型
- 【jQuery】获取浏览器的名称与版本信息
- jQuery最简单的checkbox全选和取消全选
- jquery序列表单和对象
- JQuery 添加和删除class
- JQuery实现AJAX实例
- 教你怎么写jQuery的插件
- Jquery基础知识
- jQuery选择器总结
- jQuery操作DOM对象
- jquery插件jquery.confirm弹出确认消息
