【jQuery】拖曳插件——draggable
2015-12-22 00:03
871 查看
拖曳插件draggable的功能是拖动被绑定的元素,当这个jQuery UI插件与元素绑定后,可以通过调用
options参数为方法调用时的配置对象,根据该对象可以设置各种拖曳效果,如“containment”属性指定拖曳区域,“axis”属性设置拖曳时的坐标方向。
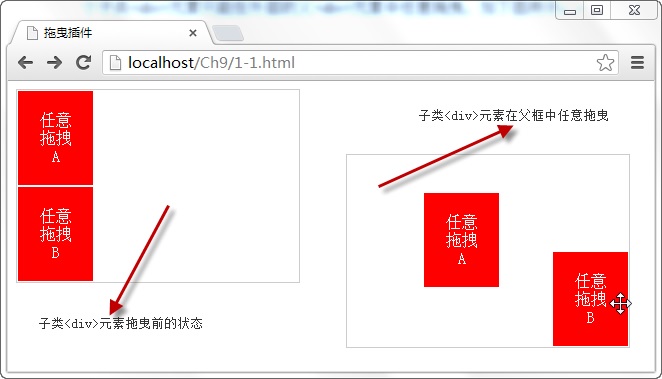
例如,在页面中的<div>元素中添加两个子类<div>,通过与拖曳插件绑定,这两个子类<div>元素只能在外层的父<div>元素中任意拖曳,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于使用jQuery UI插件draggable绑定了两个子类<div>元素,并将配置对象的“containment”属性值设为“parent”,因此,这两个子类<div>元素只能在外层的父框中实现任意拖曳。
还有很多其他的参数可以设置:
addClasses: 设置是否添加ui-draggable样式.
appendTo: 设置追加到什么地方
axis: 设置拖动的方向
cancel, handle: 设置控制整个控件拖动动作的区域, cancel指定区域不能拖动, handle指定区域控制控件拖动.
connectToSortable: 需要和sortable集成.
containment: 设置控件可拖动范围
cursor, cursorAt: 设置拖动过程中, 鼠标的样式及相对空间自身的位置.
delay, distance: 设置拖动的延迟, delay设置延迟时间, distance设置延迟距离, 目的是防止误点击带来的不期望拖动.
grid: 设置拖动过程移动的单位(以小格的方式移动)
helper: 设置拖动过程中, 跟随鼠标移动的组件.
iframeFix: 解决拖动过程中与iframe层叠后的事件问题.
opacity: 拖动过程helper的不透明度.
refreshPositions: 设置后drop过程中, 鼠标每次移动都会计算位置.
revert, revertDuration: 设置撤销移动相关.
scope: 设定draggable的域, 用来和droppable结合使用时确定可放入的目标.
scroll, scrollSensitivity, scrollSpeed: 设置拖动过程中带来的滚动条相关问题.
snap, snapMode, snapTolerance: 设置吸附的相关属性.
stack, zIndex: 设置控件的层次.
draggable()方法,实现各种拖曳元素的效果,调用格式如下:
$(selector).
draggable({options})options参数为方法调用时的配置对象,根据该对象可以设置各种拖曳效果,如“containment”属性指定拖曳区域,“axis”属性设置拖曳时的坐标方向。
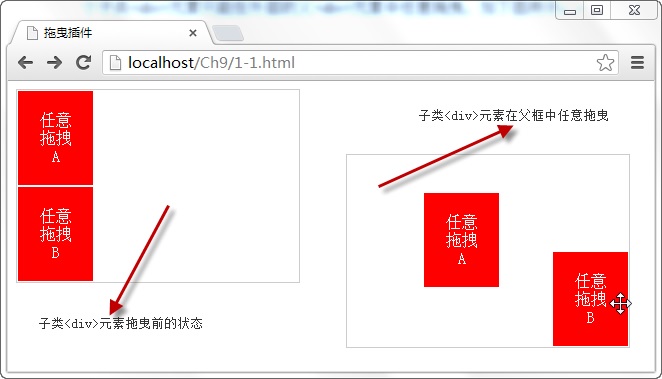
例如,在页面中的<div>元素中添加两个子类<div>,通过与拖曳插件绑定,这两个子类<div>元素只能在外层的父<div>元素中任意拖曳,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于使用jQuery UI插件draggable绑定了两个子类<div>元素,并将配置对象的“containment”属性值设为“parent”,因此,这两个子类<div>元素只能在外层的父框中实现任意拖曳。
还有很多其他的参数可以设置:
addClasses: 设置是否添加ui-draggable样式.
appendTo: 设置追加到什么地方
axis: 设置拖动的方向
cancel, handle: 设置控制整个控件拖动动作的区域, cancel指定区域不能拖动, handle指定区域控制控件拖动.
connectToSortable: 需要和sortable集成.
containment: 设置控件可拖动范围
cursor, cursorAt: 设置拖动过程中, 鼠标的样式及相对空间自身的位置.
delay, distance: 设置拖动的延迟, delay设置延迟时间, distance设置延迟距离, 目的是防止误点击带来的不期望拖动.
grid: 设置拖动过程移动的单位(以小格的方式移动)
helper: 设置拖动过程中, 跟随鼠标移动的组件.
iframeFix: 解决拖动过程中与iframe层叠后的事件问题.
opacity: 拖动过程helper的不透明度.
refreshPositions: 设置后drop过程中, 鼠标每次移动都会计算位置.
revert, revertDuration: 设置撤销移动相关.
scope: 设定draggable的域, 用来和droppable结合使用时确定可放入的目标.
scroll, scrollSensitivity, scrollSpeed: 设置拖动过程中带来的滚动条相关问题.
snap, snapMode, snapTolerance: 设置吸附的相关属性.
stack, zIndex: 设置控件的层次.
相关文章推荐
- 基于UEditor的单独图片上传JQuery插件实现
- Writing Your Own jQuery Plugins
- jQuery Moblile Demos学习记录Theming、Button、Icons图标,脑子真的不好使。
- jQuery Moblile Demos学习记录Panel
- jQuery操作json
- Jquery 随便写些知识点
- 你不需要jQuery You Don't Need jQuery
- 20151221jquery学习笔记--验证插件
- 超实用的jQuery代码段 - jQuery Callback()
- Jquery特效之=》仿京东多条件筛选特效
- 20151221jqueryUI---日历UI代码备份
- 20151221jquery学习笔记---日历UI
- jquery extends
- (function($){...})(jQuery) 函数详解
- 【工作日志】0005学习jQuery框架基本语法和JSON的知识
- jQuery的attr与prop,attribute和property区别
- AJAX方法详解
- jQuery.lazyload的使用
- jquery 学习笔记 (2)--write less,do more
- jQuery:获取浏览器中的分辨率
